
この記事では主に、node.js インターフェイス サーバーにアクセスするための WeChat アプレットを設定するためのチュートリアルを紹介します。記事内の紹介は非常に詳細であり、必要な方は以下を参照してください。
前書き
最近、私は WeChat アプリケーション アカウント アプレットを開発しています。アプレットのバックグラウンド データ インターフェイスには https セキュア リクエストが必要なので、https サーバー全体を配置します。建設プロセスについて話しましょう。
構築チュートリアルは次のとおりです:
まず、開発者ツールでシミュレートすると、インターフェイスに正常にアクセスできます。 WeChat アプレットのリクエストでは、SSL ハンドシェイク失敗エラー (request error : request: fail ssl hand shake error) が報告されるため、証明書の再申請のみが可能です。WeChat でサポートされ、申請できる Alibaba Cloud の Symantec SSL/TLS 証明書を使用することをお勧めします。 1年間無料。

シマンテックSSL証明書申請
申請完了後、通常1〜3日で証明書ファイルをダウンロードできます


var https = require('https')
,fs = require("fs");
var express = require('express');
var app = express();
var options = {
key: fs.readFileSync('./213988289600767.key'),
cert: fs.readFileSync('./213988289600767.pem')
};
https.createServer(options, app).listen(8081, function () {
console.log('Https server listening on port ' + 8081);
});この時点で、注意してください: WeChat ミニ プログラムはポートなしでのみサポートします。ドメイン名インターフェイスは IP アドレスとインターフェイスをサポートしていないため、ポート 80 にマップし、WeChat アプレットがアクセスできるように登録されたドメイン名をバインドする必要があります。
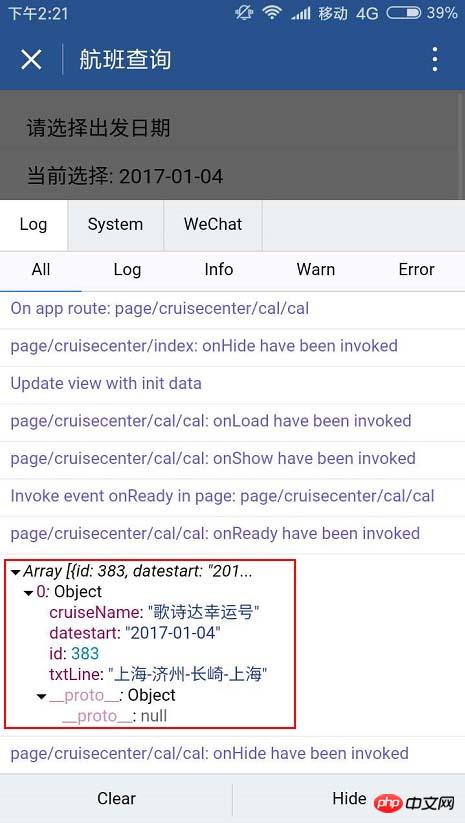
 実機デバッグモードでのインターフェースデータの印刷
実機デバッグモードでのインターフェースデータの印刷
WeChat アプレット リクエスト インターフェイスのカプセル化の導入について
WeChat アプレット ロケーション API インターフェイスの分析について
以上がNode.js インターフェイス サーバーにアクセスするための WeChat アプレットの構築の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。