WeChatミニプログラムにおける動的パラメータ転送について
この記事は主にWeChatミニプログラムの動的パラメータ引き渡し例の詳細な説明に関する関連情報を紹介しますので、必要な友達は参考にしてください
WeChatミニプログラムの動的パラメータ引き渡し例の詳細な説明
よく使用されます。 WeChat ミニ プログラムの開発プロセスでパラメータを動的に転送するには、たとえば、特定のページに渡されたさまざまなパラメータに基づいて、さまざまな新しいページを読み込みます。次に、それを実現する方法を紹介します。
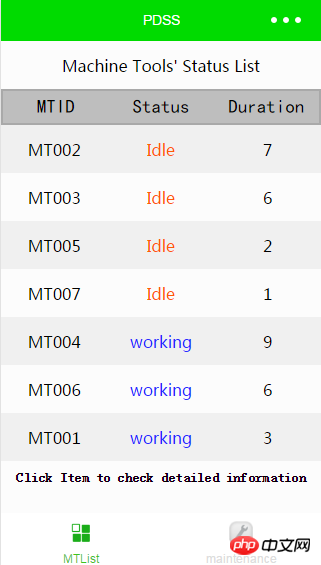
前回のブログでは、wx: for ループを使用して配列を表示する方法を紹介しました。一般に、実装したい機能は、別のページにある要素の詳細情報を読み込むなど、別の要素をクリックして別のページに移動することです。
ここでのジャンプはナビゲータージャンプを使用し、ナビゲーターがジャンプするリンクにパラメーターを追加します:
index.wxml (クリックされたページに応じてパラメーターが渡されます)
<view class="item" wx:for="{{showData}}">
<navigator url="/pages/logs/logs?id={{item.id}}" class="title">
<view class="td">
{item.MTId}} {{item.status}}
</view>
</navigator>
</view>idはローカルデータに書き込まれていますので、お願いします各データのその他の詳細については、以前のブログを参照してください。このことから、次のレベルのページで渡されたパラメータ ID に基づいてローカル データをクエリし、クエリ結果を表示するだけで、詳細情報をロードする機能を実現できることが想像できます。
logs.js (index.wxml によって渡されたパラメータを受け入れ、それらを処理します)
Page({
onLoad: function (options) {
console.log(options.id)
var init = myData.searchmtdata(options.id)
this.setData({
data_MTId: init.MTId,
data_status: init.status,
data_duration: init.Duration,
data_Operator: init.Operator,
data_IdleReason: init.IdleReason
})
}
})searchmtdata このメソッドは、ID の値に基づいてクエリを実行し、特定の値を返すというもので、前のブログで説明されています。リスト内のオブジェクト、つまり特定の項目の詳細情報です。
onLoad:functionこの関数は、ページがロードされるときに一度実行されます。オプションは、受信したindex.wxmlから渡されるパラメータです。 ID に従って特定のリスト オブジェクトをクエリし、値を割り当てます。このとき、data_** 内のデータは特定の項目の詳細情報です。
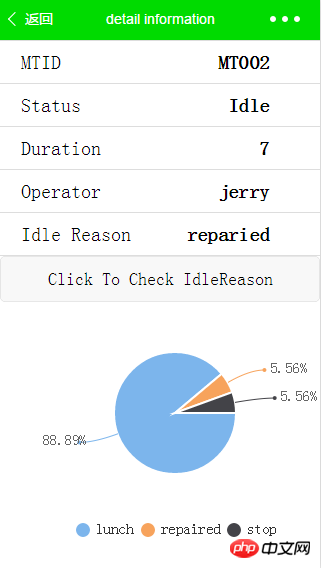
logs.wxml (アイテムの詳細情報を表示)
<view class="ar_item" style="border-top:1px solid #ddd;">
<text class="ar_name">MTID</text>
<text class="ar_content">{{data_MTId}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Status</text>
<text class="ar_content">{{ data_status}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Duration</text>
<text class="ar_content">{{data_duration}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Operator</text>
<text class="ar_content">{{data_Operator}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Idle Reason</text>
<text class="ar_content">{{data_IdleReason}}</text>
</view>効果のスクリーンショット:

特定のアイテムをクリック


上記はこの内容全体です関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat アプレットを通じてモバイル ネットワークのステータスを取得する方法 [ソース コードを添付]
WeChat アプレットを通じてプレースホルダー プロンプト テキストとボタンの選択/キャンセル ステータスを動的に設定する方法
WeChat アプレットプログラム開発のエクスプレスクエリ機能のご紹介
以上がWeChatミニプログラムにおける動的パラメータ転送についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7315
7315
 9
9
 1625
1625
 14
14
 1348
1348
 46
46
 1260
1260
 25
25
 1207
1207
 29
29
 PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始










