
この記事では、主に WeChat ミニ プログラム フレームワークの詳細な説明とサンプル アプリケーションの関連情報を紹介します。必要な友人は参考にしてください。
ミニ プログラム フレームワークに基づいて開発された Todos アプリである WeChat ミニ プログラムの使い方をすぐに理解できます。
WeChat は、WeChat ミニ プログラムの公式ドキュメントと開発者ツールを正式にオープンしました。過去 2 日間、私は小さなプログラムの開発方法を理解するために関連ニュースを読んでいました。公式ドキュメントが公開された後、すぐにそれらに目を通し、ドキュメントの 2 つの部分 (フレームワークとフレームワーク) を理解することに集中しました。コンポーネントを作成し、簡単なチュートリアルに基づいて通常の ToDo アプリを作成します。このアプリは WeChat アプレット プラットフォームに基づいており、todo アプリの通常の機能を実装すると同時に、実際の作業シナリオに近づけるために、読み込みコンポーネントとトースト コンポーネントを使用して対話とフィードバックを完了します。いくつかの操作の。このプラットフォームについての私の直観的な印象は、技術レベルでは Vue に似ていますが、Vue よりもはるかに強力ではなく、開発アイデアは Vue とは異なり、バックボーンに似ているということです。したがって、backbone や vue などの mvc、mvvm フレームワークを使用したことがある人は、このプラットフォームを簡単に始めることができます。この記事では、このtodoアプリの実装のポイントを中心に紹介します。
まず、この記事に関連する情報を追加します:
公式ドキュメント: https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
公式開発者ツールのダウンロード: https://mp. weixin.qq.com/debug/wxadoc/dev/devtools/download.html
この記事の todo アプリの機能デモ:

注: todo テキストを直接編集するには、todo テキストを長押しする必要があります。携帯電話なのでダブルクリックイベントが編集に使えず、長押しイベントに変更しました。ミニ プログラム プラットフォームは、ダブルクリック イベントのバインドも提供しません。
関連ソースコード: https://github.com/liuyunzhuge/blog/tree/master/todos/wx
このプロジェクトをローカルで実行したい場合は、最初に開発者ツールをインストールする必要があり、ドキュメント内の簡単なチュートリアルでは、まずプロジェクトをビルドします。
構築が完了したら、開発者ツールがプロジェクトを開きます。
次に、ディスク上でビルドされたプロジェクトのフォルダーを見つけて、その中のすべてのコンテンツを削除し、すべてを貼り付けます。
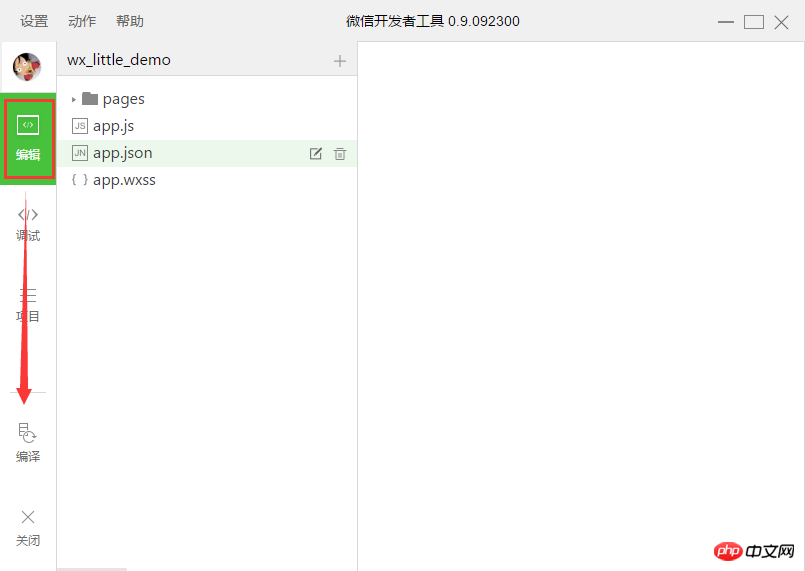
次に、開発者ツールを再度開き、最初に編集タブに入り、次にコンパイルボタンをクリックすると、アプリの機能を表示するために直接デバッグインターフェイスに入ります:

これの開発を紹介しましょう。 app の要点:
1. このアプリのディレクトリ構造と構成については、「ドキュメント フレームワーク」セクションで詳しく説明しません。このプラットフォームには html と css はなく、wxml と wxss に置き換えられます。 wxss と css にはほとんど違いがありません。欠点は、css ほど強力ではなく、サポートされるセレクターが限られていることです。ただし、プラットフォームが WeChat 1 つだけであるため、互換性の問題がほとんどなく、標準および最新の CSS テクノロジーを使用できるという利点があります。 wxml では、プラットフォームによって提供されるコンポーネントのタグのみを使用できます。HTML タグを直接使用することはできません。wxml での各コンポーネントの使用方法の例は、「ドキュメント - コンポーネント」セクションにあります。したがって、実際には、wxml と wxss を記述することに問題はありません。
2. wxml は次の機能をサポートします:

テンプレートと参照を除き、その他すべての機能は todo アプリで使用されます。ただし、各機能の詳細はアプリの適切な機能に基づいてのみ使用されます。選ばれる。数日前、WeChat アプレットは vue フレームワークに基づいて実装される可能性があるという記事を見たので、vue のドキュメントを調べてみました。データ バインディング、条件付きレンダリング、リスト レンダリング、およびイベントについて、vue の使用法を詳しく説明しました。それに比べて、wxml が提供する機能は vue の関連機能によく似ていますが、機能がそれほど多くないため、vue フレームワークの機能を小さなプログラムに直接使用するのは簡単ではありません。ベストプラクティスはやはり公式ドキュメントに記載されている手順に基づいています。公式ドキュメントに記載されていない機能を推測で使用すると、間違いなく動作しません。いくつかのオブジェクトのプロトタイプを印刷して確認しましたが、公式ドキュメントよりも多くのインスタンス メソッドは見つかりませんでした。これは、ミニ プログラムのフレームワーク機能が実際に制限されていることを示しています。
3. セレクターがフレームワークの要件を満たしている限り、Wxss は実際にはless または sass で書くことができます。時間の都合上、このアプリでは試しませんでした。
4. 双方向の拘束はありません。 Vue では、Vue インスタンスはビューモデルです。ビューレイヤー内のデータの更新はリアルタイムでモデルにフィードバックされ、モデルの更新もリアルタイムでビューにフィードバックされます。ミニ プログラムでは双方向のバインディングはなく、ビューの更新はモデルに直接同期されません。関連するイベント コールバックでビュー レイヤーからデータを直接取得して、モデルを更新する必要があります。ミニ プログラムは setData を内部的に使用し、ページを再レンダリングします。たとえば、単一の Todo アイテムの場合、トグル操作:
1 2 3 4 5 6 7 8 9 10 11 |
|
以上代码中,通过e.detail.value[0]拿到单个todo项里面checkbox的值,通过该值来判断todo的complete状态。最后在updateData的内部,还会通过setData方法,刷新model的内容。只有这样,在toggle操作之后,app底部的统计信息才会更新。
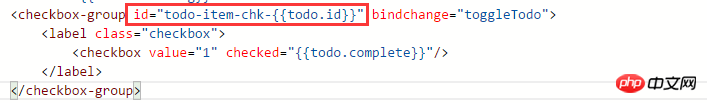
5. 事件绑定的时候,无法传递参数,只能传递一个event。比如上面那个toggle的操作,我其实很想在回调里面把当前todo的id传到这个回调里面,但是想尽办法都做不到,最后只能通过id的方式来处理:就是在wxml中绑定事件的组件上面,加一个id,这个id全page也不能重复,所以id得加前缀,然后在id最后加上todo的id值;当事件触发的时候,通过e.currentTarget.id就能拿到该组件的id,去掉相应的id前缀,就得到todo的id值了。这是目前用到的一个方法,我认为不是很优雅,希望后面能发现更好的办法来实现。

6. app中考虑到了loading的效果,要利用button组件的loading属性来实现。但是loading仅仅是一个样式的控制,它不会控制这个按钮是否能重复点击。所以还要利用buttong的disabled属性,防止重复点击。
剩下的实现细节,都在下面两个文件的源码中,欢迎大家指出其中的问题。
index.wxml的源码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
|
index.js的源码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 |
|
最后需要补充的是,这个app在有限的时间内依据微信的官方文档进行开发,所以这里面的实现方式到底是不是合理的,我也不清楚。我也仅仅是通过这个app来了解小程序这个平台的用法。希望微信官方能够推出一些更全面、最好是项目性的demo,在代码层面,给我们这些开发者提供一个最佳实践规范。欢迎有其它的开发思路的朋友,帮我指出我以上实现中的问题。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がWeChat ミニプログラムのフレームワークの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。