
この記事では主にWeChatアプレットの実践的な運用と保守の小さなプロジェクトを紹介します。WeChatアプレットを使用して138と同様の機能を実装します。IPを入力すると、必要なIPの詳細情報を参照できます。以下、見てみましょう。
はじめに
WeChatミニプログラムの開始以来、業界では非常に人気があり、ある企業がアプリケーションアカウントの呼び出しを許可していないため、WeChatミニプログラムと呼ばれているとも言われています。ポニーと張暁龍の友達の名前についての議論のスクリーンショット。とにかく、名前は決まりました。それが何をするのかを知ることの方が重要です。新しいトレンドについてインターネットで言われていること、ネイティブ APP は将来的には避けられないことなどの関連記事を紹介します。気に入ったら続きを読んでください。今日は運用保守を行っているため、製品レベルのミニプログラムは使用しません。引き続き運用保守レベルのミニプログラムを使用します。
今日は、小さなプログラムを使用して IP138 と同様の機能を実現する方法を、実践的な例を使用して説明し普及します。IP を入力すると、所有権、場所など、IP の詳細情報が表示されます。
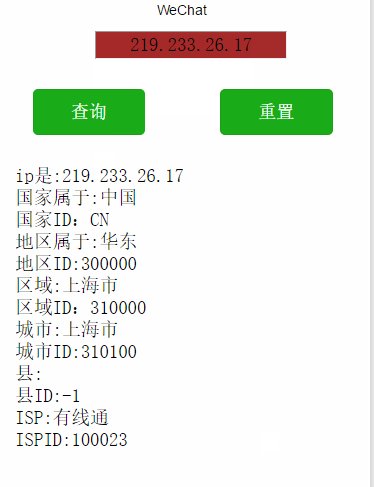
最初に完成したエフェクトを見てみましょう:

分析を実装します
基本的な機能は、IP クエリ ページを作成し、IP を入力することです。IP の詳細情報をクエリできます。インターフェイスと機能についてはこれで終わりです。次に、ミニ プログラムの基本的な概念と使用法を紹介します。
最初のステップは、WeChat ミニ プログラム開発者ツールをダウンロードすることです。これは、このツールでコードをデバッグすることしかできないため、必要です。このツールでコードを記述する必要はありません。それも可能ですが、このツールでデバッグする必要があります。この手順を完了していない場合は、これ以上読む必要はないと思います。もちろん冗談です。ご質問がございましたら、メッセージを残してください。
実装方法
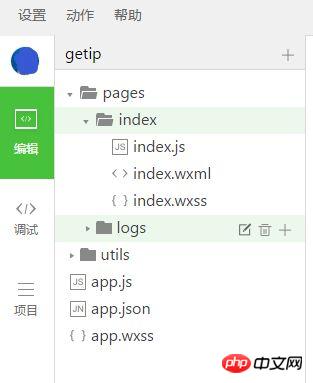
インストール後、初めて WeChat でスキャンして開発者を特定し、図に示すように WeChat 開発者ツールを使用して簡単なデモ プロジェクトを生成することができます。プロジェクトを生成した後:

まず、app.js、app.json、app.wxss を見てみましょう。そのうち
app.js は、グローバル変数とを定義できます。ミニ プログラムのライフサイクル関数 (onLaunch、onShow、onHide、その他) を指定する場合、
app.json ファイルは主にミニ プログラムのページを構成する構成ファイルです。すべてのページ設定はこのファイルに書き込む必要があります。
app.wxss はパブリック スタイル シート ファイルです。
これらのファイルに加えて、2 つのディレクトリもあり、完了すると、各ディレクトリに 4 つのファイルが表示されます。 2 つのディレクトリはそれぞれ、index.js、index.wxml、index.wxss です。接尾辞 .js の付いたファイルはスクリプト ファイル、接尾辞 .json の付いたファイル (必須ではありません)、接尾辞 .wxss は、スタイル シート ファイル (必須)、拡張子 .wxml が付いたファイルはページ構造ファイルです。
上記はミニ プログラムの基本概念です。これらを理解したら、ミニ プロジェクトの開発を開始できます。
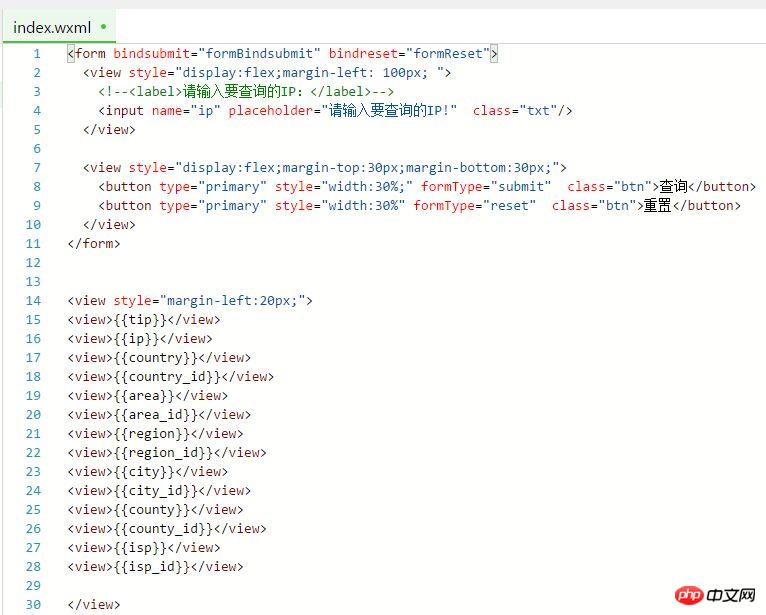
まずindex.wxmlを書きます。
コードは次のとおりです:
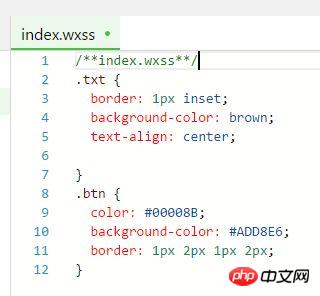
 インターフェイスにいくつかのスタイルを追加したため、index.wxss スタイル ファイルを作成する必要があります。コードは次のとおりです。
インターフェイスにいくつかのスタイルを追加したため、index.wxss スタイル ファイルを作成する必要があります。コードは次のとおりです。
 これらは単なるシェルです。 IP を入力してクエリをクリックしても効果はありません。はい、まだバックグラウンドからデータを取得する必要があるため、ここで Index.js ファイルの作成を開始しましょう。js ファイルには多くの内容が含まれているため、それを紹介します。最初に初期化部分について説明します。最初はすべて空です。次に、IP が空であるかどうかを確認します。 IP がある場合は、wx.request を呼び出してリクエストを送信し、ネットワークに問題がある場合は、ネットワーク リクエストが失敗したことを報告します。 コードは次のとおりです。
これらは単なるシェルです。 IP を入力してクエリをクリックしても効果はありません。はい、まだバックグラウンドからデータを取得する必要があるため、ここで Index.js ファイルの作成を開始しましょう。js ファイルには多くの内容が含まれているため、それを紹介します。最初に初期化部分について説明します。最初はすべて空です。次に、IP が空であるかどうかを確認します。 IP がある場合は、wx.request を呼び出してリクエストを送信し、ネットワークに問題がある場合は、ネットワーク リクエストが失敗したことを報告します。 コードは次のとおりです。
最後に、ユーザーがリセットをクリックすると、取得した値を含むすべてのコンテンツがクリアされます。コードは次のとおりです。
上記のコードを完了したら、開発者ツールでデバッグできます。すべてが正常であれば、この小さなプロジェクトは完了し、WeChat がパブリック ベータ版を開発すると、WeChat アプレット マーケットにアップロードでき、誰もがダウンロードできるようになります。これを使って。 。
ここでミニプログラムの内容を紹介しましたが、それを気に入った友人は、より多くの友人が新しい知識を学ぶことができるように支援してください。詳細については、ミニ プログラムの公式ドキュメントを参照してください。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat ミニ プログラムによる Web コンテンツの分析の概要
WeChat ミニ プログラムの動的パラメーター転送について
以上がWeChatミニプログラムの実践的な運用保守プロジェクトのご紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。