
この記事では主に、すべてのページの読み込み状況を均一に処理するための DVA フレームワークを紹介します。必要な場合は、それを参照できるようにします。
dva には、実行を管理するためのフックがあります。のエフェクトを作成し、これに基づいて dva ロード プラグインをカプセル化します。この記事では、DVA フレームワークがすべてのページの読み込みステータスを統一的に処理する方法について説明します。興味のある方は、dva がエフェクトの実行を管理し、dva 読み込みプラグをカプセル化するフックを参照してください。これに基づいて。このプラグインを使用すると、 showLoading と hideLoading を何度も記述する必要がなく、リクエストが行われると、プラグインが自動的に読み込みを設定します。データ内のステータスを true または false に設定します。次に、コンポーネントをレンダリングするときに、このデータに基づいてバインドしてレンダリングします。
dva-loading の使用は非常に簡単です。index.js に追加します。showLoading 和 hideLoading,当发起请求时,插件会自动设置数据里的 loading 状态为 true 或 false 。然后我们在渲染 components 时绑定并根据这个数据进行渲染。
dva-loading的使用非常简单,在index.js中加入:
// 2. Plugins app.use(createLoading());
每个页面中将loading状态作为属性传入组件,在进行样式处理,比如转圈圈或者显示正在加载什么的,但是重点是,我们的app有多个页面,每个页面都这么做,很繁琐。
如何只做一次状态处理,每次请求期间都会触发loading状态呢,其实也很简单啦,因为dva-loading提供了一个global属性。
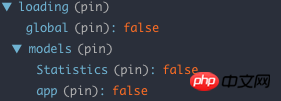
1、state中的loading对象

loading对象中的global属性表示的全局loading状态,models里是每个model的loading状态
所以我们根据state.loading.global指示全局loading状态。
2、一个父级组件
我们要向所有页面应用这个loading状态,那么我们可以在每个页面中使用一个父级组件来处理这个loading。上代码:
import React from 'react';
import styles from './app.css';
import { connect } from 'dva';
import { ActivityIndicator } from 'antd-mobile';
const TIMER = 800;
let timeoutId = null;
class App extends React.Component {
state = {
show: false
}
componentWillMount() {
const { loading } = this.props;
if (loading) {
timeoutId = setTimeout(() => {
this.setState({
show: true
});
}, TIMER);
}
}
componentWillReceiveProps(nextProps) {
const { loading } = nextProps;
const { show } = this.state;
this.setState({
show: false
});
if (loading) {
timeoutId = setTimeout(() => {
this.setState({
show: true
});
}, TIMER);
}
}
componentWillUnmount() {
if (timeoutId) {
clearTimeout(timeoutId);
}
}
render() {
const { loading } = this.props;
const { show } = this.state;
return (
<p className={this.props.className}>
{ this.props.children }
<p className={styles.loading}>
<ActivityIndicator toast text="正在加载" animating={show && loading} />
</p>
</p>
);
}
}
const mapStateToProps = (state, ownProps) => {
return {
loading: state.loading.global && !state.loading.models.Verify
}
};
export default connect(mapStateToProps)(App);说明:
1、<ActivityIndicator />
<Router history={history}>
<Route path="/admin" component={App}>
<IndexRoute component={AdminIndex} />
<Route path="movie_add" component={MovieAdd} />
<Route path="movie_list" component={MovieList} />
<Route path="category_add" component={CategoryAdd} />
<Route path="category_list" component={CategoryList} />
<Route path="user_add" component={UserAdd} />
<Route path="user_list" component={UserList} />
</Route>
</Router>
読み込みオブジェクトの global 属性は、グローバルな読み込みステータスを表します。モデルでは、各モデルの読み込みステータスです
そのため、 に基づいていますstate.loading .global は、グローバルな読み込みステータスを示します。
2. 親コンポーネント
この読み込み状態をすべてのページに適用したいので、各ページで親コンポーネントを使用してこの読み込みを処理できます。上記コード:
rrreee1.<ActivityIndicator /> は、ant-design mobile の読み込み表示コンポーネントであり、表示するかどうかを示します。 show 属性とloading 属性を使用して、表示するかどうかを制御します。 2. なぜ 2 つのパラメータ、show とloading が必要なのですか? show の存在は、要求が発生したときに TIMER 時間の後にロードが表示されるという要件を実現するためです。リクエストが非常に高速で TIMER 時間未満の場合、ロードは表示されません。そのような要件がない場合、このコンポーネントには render() メソッドのみを保持できます。
3. && !state.loading.models.Verify これは何をするのでしょうか?この目的は、読み込み時の Verify モデルの影響を排除することです。たとえば、このモデルに対応するページに読み込みを表示したくない場合は、ここで処理できます。
3. router.js でこの親コンポーネントを使う この親コンポーネントを各ページに追加することで読み込みを実装することができます もちろんこれは router.js で統一することができます。
rrreee
🎜🎜 このように、/admin 下のすべてのページに入ると、App が親コンポーネントとして読み込まれます。 🎜🎜以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 🎜🎜関連する推奨事項: 🎜🎜🎜ミニ プログラムは、9 正方形グリッド インターフェイスのナビゲーションを実現します🎜🎜🎜🎜🎜WeChat ミニ プログラムのバインディング クリック イベントの分析🎜🎜🎜🎜🎜ポップアップ ボックスとモーダル ボックスの実装についてWeChat ミニプログラムで🎜🎜 🎜🎜🎜🎜🎜以上がDVA フレームワークは、すべてのページの読み込みステータスを均一に処理します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。