
この記事では、主にドラッグアンドドロップ画像タッチイベントモニタリングを実装したWeChatアプレットの例に関する関連情報を紹介します。ここでは画像タッチとモニタリングの簡単な例を紹介します。 -drop image touch events イベント監視の例
はスクロールビュー上にフローティングする必要があります
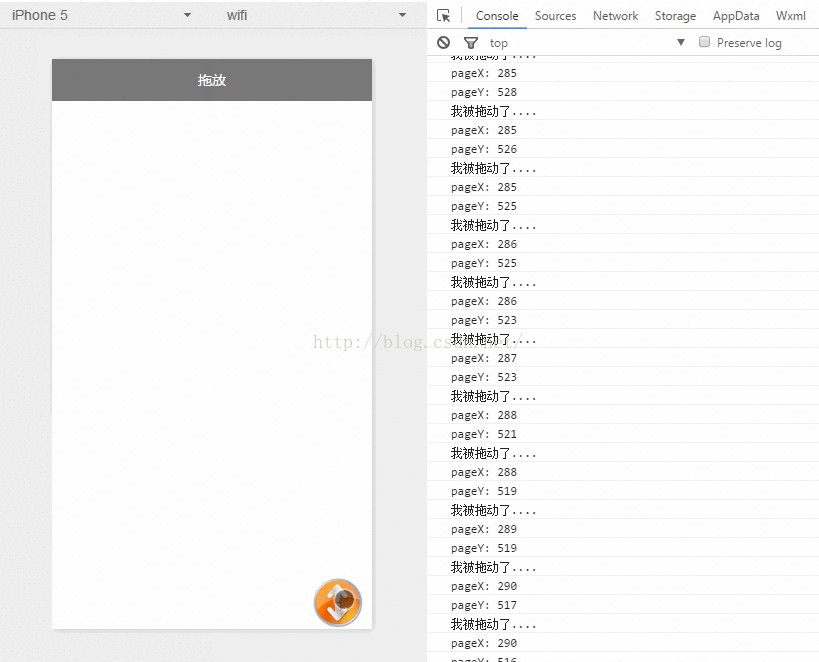
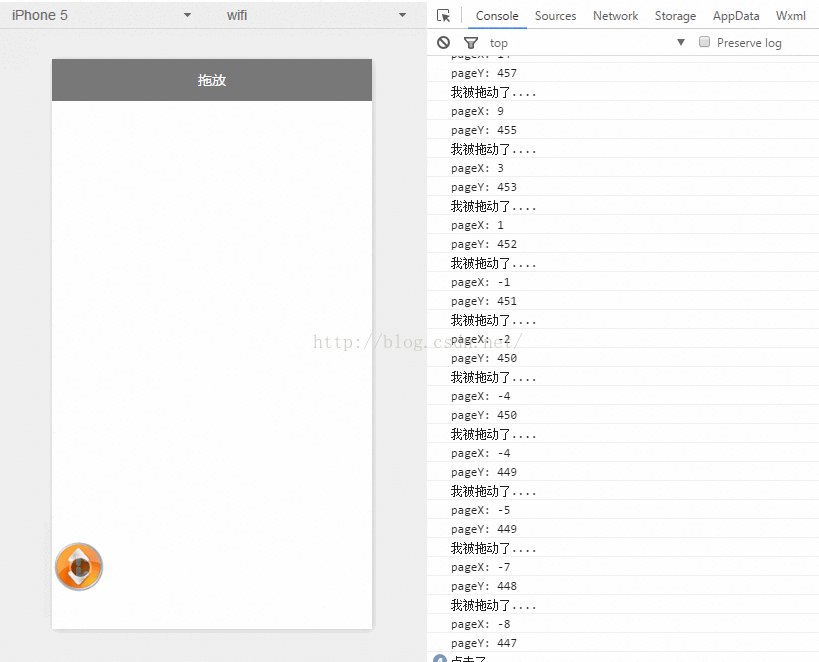
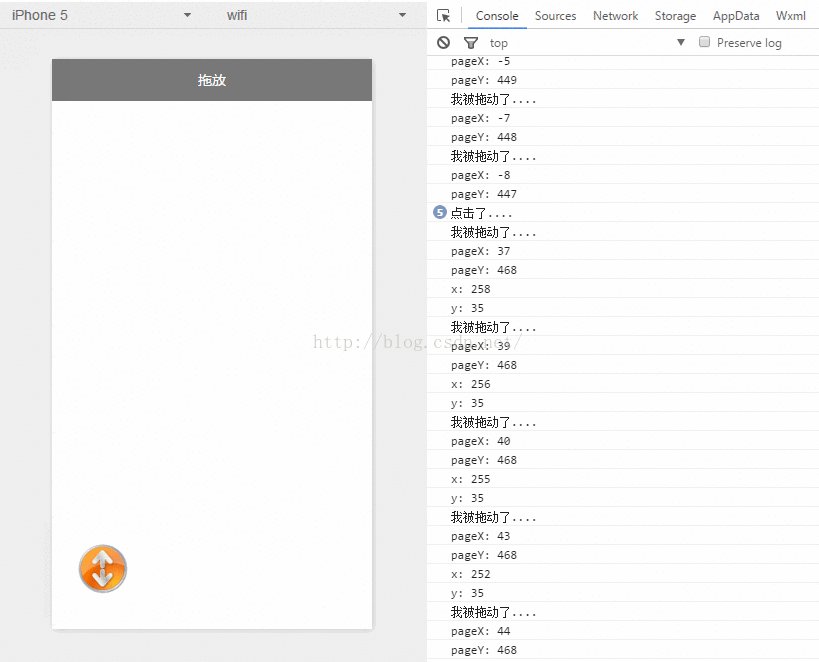
実装レンダリング:
にもモバイルコントロールと同様の操作があります。 Android も同様の考え方で、ディスプレイスメントの X Y 変数を取得し、コントロールの座標を設定します。
2.index.js
<image class="image-style" src="../../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image>3.index.wxss
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () { //获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)
//防止坐标越界,view宽高的一般
if (pageX < 30) return;
if (pageX > this.data.screenWidth - 30) return;
if (this.data.screenHeight - pageY <= 30) return;
if (pageY <= 30) return;
//这里用right和bottom.所以需要将pageX pageY转换
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},
//点击事件
ballClickEvent: function () {
console.log('点击了....')
}
}) 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
WeChat ミニ プログラムのネットワーク リクエストの単純なカプセル化
WeChat ミニのリクエスト インターフェイスのカプセル化の概要プログラム
以上がWeChat アプレットはドラッグ アンド ドロップ画像タッチ イベント監視を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。