
この記事では、WeChat ミニ プログラムの詳細な紹介に関する関連情報を主に紹介します。デモが必要な場合は、それを参照してください。
WeChat ミニ プログラムが公開されるとすぐに、誰もが独自のプログラムを構築しました。私もここにいます。まずは試してみましょう。デモをインポートする方法を尋ねられました。
デモソースコード(インターネットより)
Baidu: https://pan.baidu.com/s/1o8hJFuU (パスワード: bsky)
360: https://yunpan.cn/ckvXAacJjvsgR (抽出コード) : 3327)
デモインポート方法:
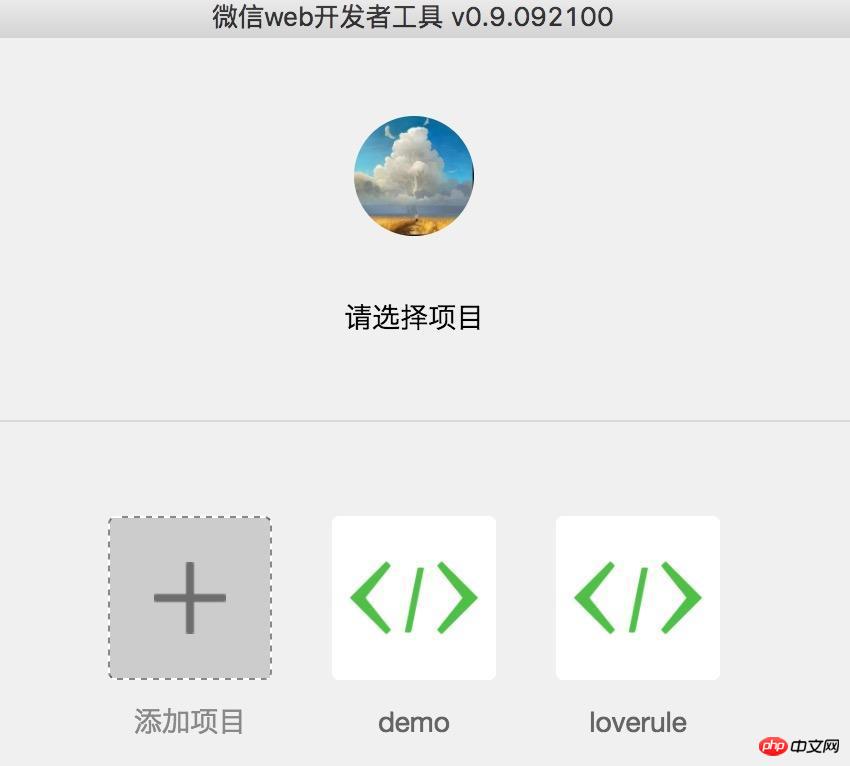
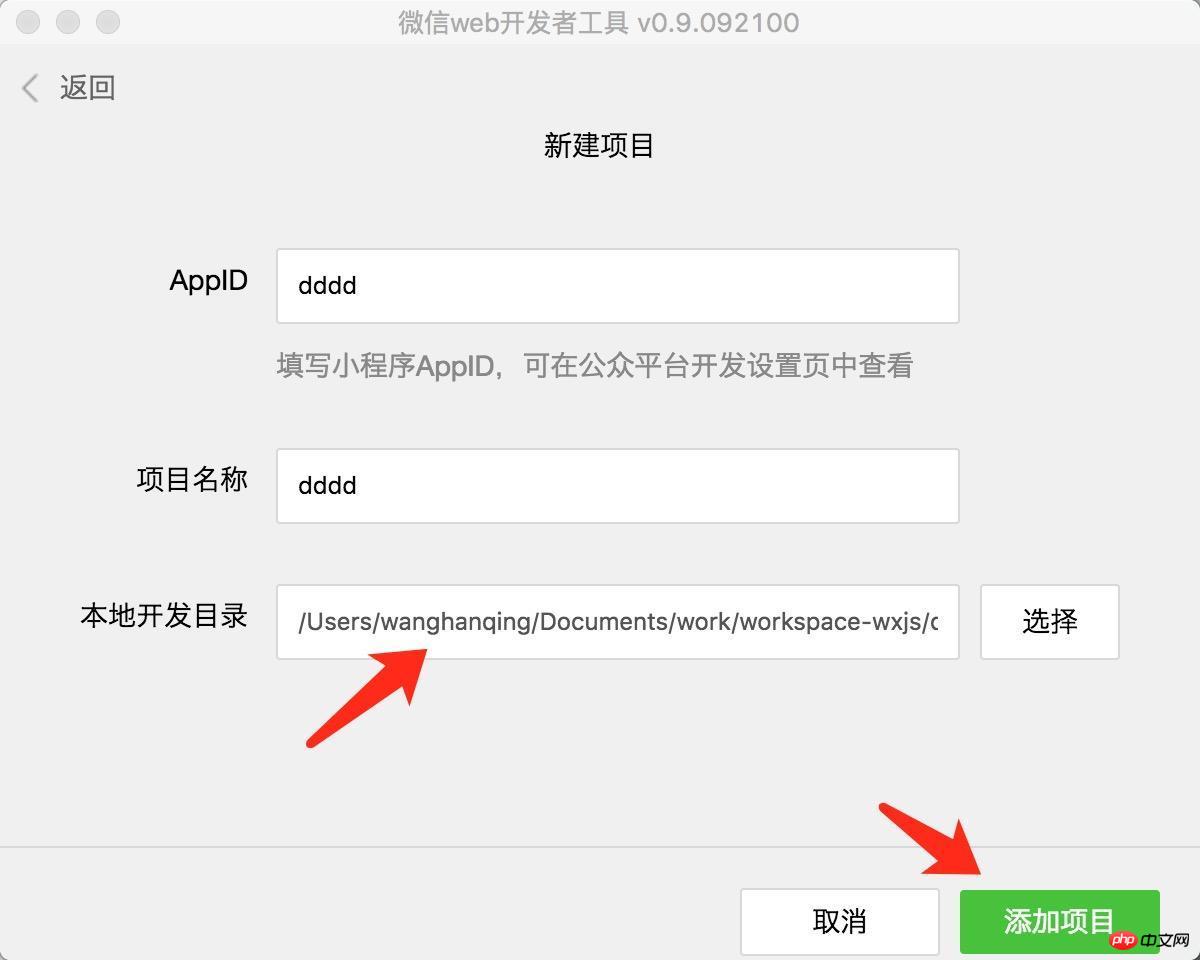
「WeChat Web開発者ツール」を開きます -->プロジェクトを追加 -->AppID (任意に入力)、プロジェクト名(任意に入力)を入力し、ローカル開発ディレクトリ (デモ ストレージ アドレス) を選択します -->[プロジェクトを追加] をクリックして
画像:


小さなデモが始まります!

上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
Chrome ブラウザでの WeChat アプレットの実行と WebStorm の使用について
以上がWeChat ミニ プログラム デモ インポートの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。