
この記事では、WeChat ミニ プログラムのフロントエンド ソース コードの詳細な説明と分析例に関する関連情報を主に紹介します。必要な友人は参照してください。
フロントエンド ソース コードのロジックとワークフロー。 WeChat ミニ プログラム
WeChat ミニ プログラムのフロントエンド コードを読むと、本当に嬉しくなります。コードのロジックとデザインは一目でわかり、余分なものはありません。
早速、フロントエンド コードを直接分析してみましょう。個人的な意見ですので、記載漏れがあるかもしれませんが、参考程度にしてください。
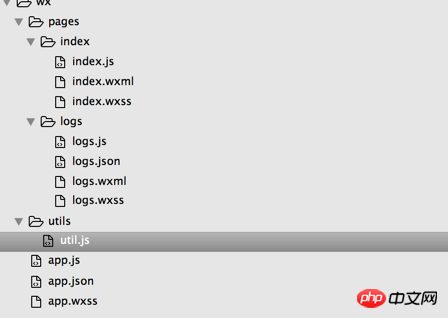
ファイルの基本構造:

まず入り口のapp.jsを見て、app(obj)は小さなプログラムを登録します。アプレットのライフサイクル機能などを指定するオブジェクトパラメータを受け入れます。他のファイルは、グローバル メソッド getApp() を通じてアプリ インスタンスを取得し、(getApp().globalData) などのそのプロパティまたはメソッドを直接呼び出すことができます
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})app.js はエントリ初期化ファイルは、グローバル API 拡張が提供される場所でもあります。いくつかの組み込みメソッドと属性を分析してみましょう
onLaunch フック関数 は、ミニ プログラムの初期化後に 1 回自動的に実行されます。その後、ミニ プログラムのライフサイクル中に、onLaunch を積極的に呼び出さなければ、実行されません。実行されました。
var logs = wx.getStorageSync('logs') || [] ローカル キャッシュのログ属性を取得します。値が空の場合、set logs=[] は HTML5 の localStorage と同様です
logs.unshift( Date .now()) 現在のログイン時刻を配列に追加します
wx.setStorageSync('logs', logs) データをローカル キャッシュに保存します。 wx はグローバル オブジェクトであるため、wx.getStorageSync(' を直接呼び出すことができます)。他のファイルのログ') でローカルキャッシュデータを取得する
getUserInfo関数、その名のとおり、ログインしているユーザー情報を取得するための関数であり、他のページのユーザー情報を取得するためのインターフェースを提供する関数に相当します。呼び出されない限り実行されません。他のページは、getApp().getUserInfo(function(userinfo){console.log(userinfo);}) を通じてこのメソッドを呼び出し、ユーザー情報を取得します。
getUserInfo:function(cb){//参数为cb,类型为函数
var that = this
if(this.globalData.userInfo){//用户信息不为空
typeof cb == "function" && cb(this.globalData.userInfo)//如果参数cb的类型为函数,那么执行cb,获取用户信息;
}else{//如果用户信息为空,也就是说第一次调用getUserInfo,会调用用户登录接口。
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
console.log(res)
that.globalData.userInfo = res.userInfo//把用户信息赋给globalData,如果再次调用getUserInfo函数的时候,不需要调用登录接口
typeof cb == "function" && cb(that.globalData.userInfo)//如果参数cb类型为函数,执行cb,获取用户信息
}
})
}
})
}
}globalData オブジェクトは、グローバル データを保存するために使用され、他の場所で呼び出されます
次に、このファイルの機能は、WeChat アプレットをグローバルに構成し、決定することです。ページ ファイルのパス、ウィンドウのパフォーマンス、ネットワーク タイムアウトの設定、複数のタブの設定など、
最も重要なことは pages 属性です。これは必須であり、配列内の要素は文字列です。ファイル パス。ミニ プログラムがどのページで構成されているかを指定します。最初の項目はミニ プログラムの最初のページである必要があります。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}次に、プロジェクトのインデックス フォルダーとログ フォルダーを見てください。 WeChat アプレットの初期プロジェクトでは、各ページに関連する js、wxss、および wxml を独自のファイルに配置するため、構造がより明確になります。
まず、ミニプログラムの最初のページであるインデックスフォルダーを見てみましょう。 Index フォルダーの下には、index.js、index.wxml、index.wxss の 3 つの小さなファイルがあります。ミニ プログラムは、js、css、および html コードを分離して別個のファイルに配置し、それぞれが独自の役割を実行します。 js およびスタイル シートの効果をページに確実に表示できるように、js およびスタイル シートのファイル名は、現在のフォルダーの wxml ファイル名と一致している必要があります。私はこの種の設計コンセプトを高く評価しています。それは、きちんとしていて統一されており、明確な責任があり、コード設計の複雑さが軽減されています。index.wxml、これはデータ駆動型の一般的なテンプレート ファイルです。これは、フロントエンドの mvc プロジェクトや mvvm プロジェクトを開発したことがある方にはよく知られているでしょう。結局のところ、これは React に基づいて開発されています。
<!--index.wxml-->
<view class="container">//视图容器
<view bindtap="bindViewTap" class="userinfo">//bindtap为容器绑定点击触摸事件,在触摸离开时触发bindViewTap事件处理函数,bindViewTap通过index.js page()设置添加
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>//大双括号的变量来自于index.js的data对象解析成对应的值,而且是实时的
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>var app = getApp() // 获取入口文件app的应用实例
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//自定义事件处理函数,点击.userinfo的容易触发此函数
bindViewTap: function() {
wx.navigateTo({//全局对象wx的跳转页面方法
url: '../logs/logs'
})
},
onLoad: function () {//发生页面加载时,自动触发该生命周期函数
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据,页面自动渲染
that.setData({
userInfo:userInfo
})
})
}
})もう一度ログ フォルダーを分析しましょう。ログ フォルダーには、logs.wxml、logs.js、logs.wxss、および logs.json が含まれています。同様に、エフェクトのレンダリングを完了するには同じ名前を使用する必要があります。
logs.wxmlファイル<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">//block容器作用,无其他实际含义。wx:for作用:遍历logs数组,遍历多少次,block块就会复制多少次,for-item等同于为<br>遍历元素起一个变量名,方便引用。<br>
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>//logs.js
var util = require('../../utils/util.js') //util.js相当于一个函数库,我们可以在这个文件内自定义扩展和封装一些常用的函数和方法
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {//通过wx.getStorageSync获取本地缓存的logs日志数据
return util.formatTime(new Date(log))//日期格式化
})
})
}
}){
"navigationBarTitleText": "查看启动日志" //当前页面配置文件,设置window当前页面顶部导航栏标题等相关内容
} WeChatアプレットは、ドラッグアンドドロップ画像タッチイベント監視を実装します
DVAフレームワークは、すべてのページの読み込みステータスを均一に処理します
以上がWeChat アプレット フロントエンド ソース コードの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。