
この記事では、主に WeChat ミニ プログラムのモーダル ポップアップ コンポーネントの詳細な説明に関する関連情報を紹介し、簡単な例を添付しています。必要な場合は、
WeChat ミニ プログラム モーダルを参照してください:
ここに説明があります。 WeChatミニプログラムのモーダルコンポーネントの詳細な分析。WeChatアプレットを開発する友人がそれを使用できると思います。ここにモーダル知識の重要なポイントを記録します。
モーダル
モーダルは、JavaScriptの確認ポップアップボックスに似ていますが、デフォルトでは、キャンセルをクリックしてもポップアップボックスは自動的に非表示になりません。非表示の属性を制御する関数を呼び出すイベントをトリガーする必要があります。
公式文書

.wxml
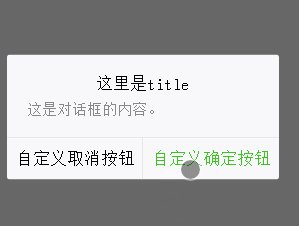
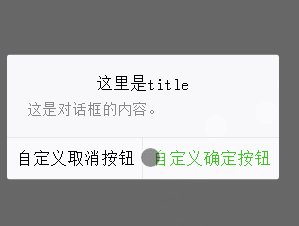
<modal hidden="{{hidden}}" title="这里是title" confirm-text="自定义确定按钮" cancel-text="自定义取消按钮" bindcancel="cancel" bindconfirm="confirm" no-cancel="{{nocancel}}">
这是对话框的内容。
</modal>.js
Page({
data:{
hidden:false,
nocancel:false
},
cancel: function(){
this.setData({
hidden: true
});
},
confirm: function(){
this.setData({
nocancel: !this.data.nocancel
});
console.log("clicked confirm");
}
})ランニング効果

以上がこの記事の全内容です、みんなの学習が役立つことを願っています。関連コンテンツの詳細については、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
WeChat ミニ プログラムのポップアップ ボックスとモーダル ボックスの実装について
WeChat ミニ プログラムの画像コンポーネントのバインドエラー使用例と js の onerror の違いの分析
以上がWeChat ミニ プログラムのモーダル ポップアップ コンポーネントの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。