
この記事では主に WeChat アプレットのスクロールビューでのアンカー スライドの実装例を紹介します。内容が非常に優れているので、参考として共有します。
はじめに
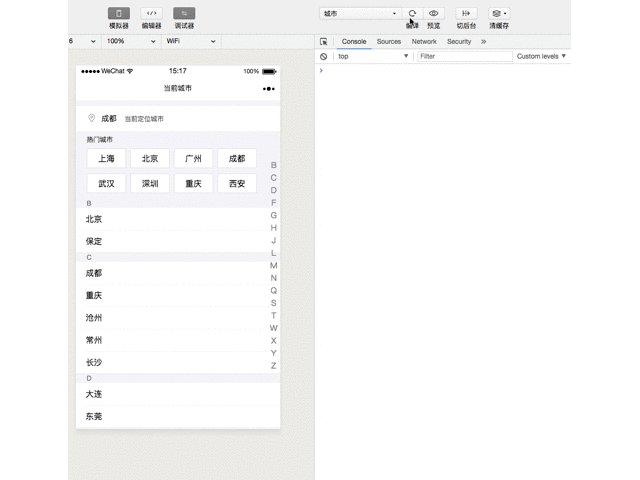
私は最近小さなプログラムを作り始めました。ドキュメントを読んで始めるのは難しくありませんが、小さなプログラムにはまだいくつかの落とし穴があると言わざるを得ません。ページアンカージャンプの実装方法について話しましょう。都市リストの効果の概略図は次のとおりです。

WeChatアプレットの環境では、ブラウザでタグを設定したり、domを操作したりすることができないためです。従来の方法では機能しません。すべてミニ プログラムのドキュメントに従っている必要があります。
最初に行ったのは、boundingClientRect() メソッドを使用して各アンカー ポイントの座標を取得し、次に wx.pageScrollTo() メソッドを使用してスライドすることでした。効果はあまり良くありません。boundingClientRect メソッドによって返される各ポイントの座標が画面のスライドに応じて変化するため、最終的にはスクロール ビュー (スクロール可能なビュー領域) が不安定になる可能性があります。 ) コンポーネントは、アンカー ポイント効果を実現するために選択されました。
特定の API については詳しく説明しません。注意すべき点がいくつかあります。以下は、スクロール ビュー コンポーネントのコードです。上記の属性は必須です。:
<scroll-view scroll-y style="height: 200px;" bindscroll="scroll" scroll-into-view="{{toView}}" >scroll-y: この属性を追加して垂直方向のスライドを示し、対応するscroll-xは水平方向のスライドを示します。垂直方向にスライドする場合、scroll-viewは固定の高さを設定する必要があります
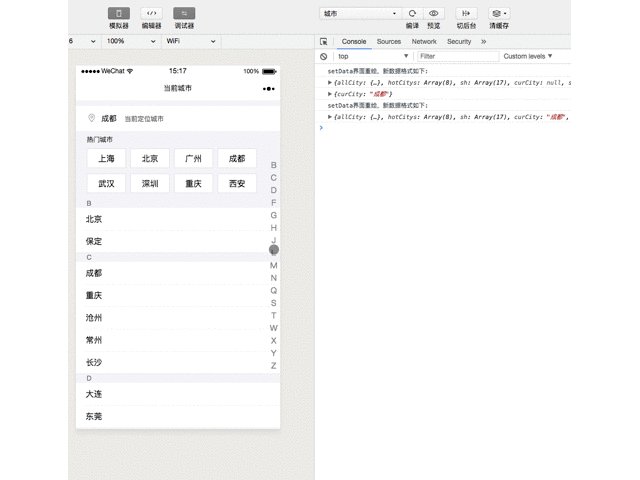
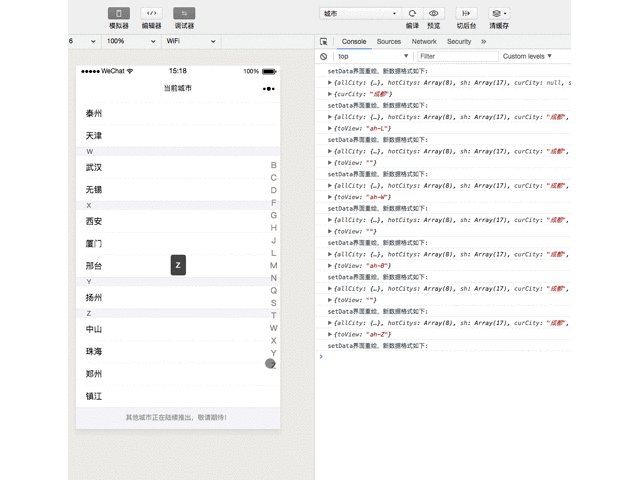
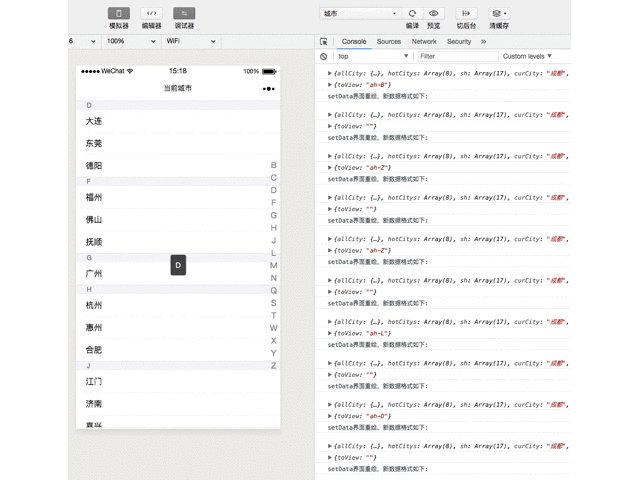
bindscroll: スライドを監視し、それを渡します。スライド時に実行されるイベント。現時点では、必要な効果を実現するために必要な属性は上記のいくつかだけです。実装原理も非常にシンプルで、コンテンツ部分でビューの各英語略語に ID を設定し、ナビゲーション リストをクリックすると、クリックされた ID にスクロールイントゥ ビューの値が設定されるようにしています。ジャンプ。
スクロールビューの高さについて話しましょう。これは適応のために固定された高さである必要があります。そうしないと、画面サイズが異なる携帯電話では表示効果が異なります。
いくつかの最適化
ここまでで、機能は基本的に実装されましたが、後でいくつかの問題が発見されました: スクロールビューのスクロールバーを非表示にしたい場合は、CSS スタイルを設定する必要があります。 ::-webkit-scrollbar
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
もう一つは、アンカーポイントをクリックしてジャンプを実現します。 このとき、ページをスクロールして、先ほどクリックしたアンカーポイントをクリックしても、ページはジャンプしません。このとき、スクロールイベントを監視する必要があります。スクロールすると、scroll-into-view 属性の値がクリアされます。または、アンカー ポイントがジャンプするたびに、非同期操作によって、scroll-into-view 属性の値がクリアされます。
2017/12/05追加:
scroll-viewにはデフォルトでスライドアニメーションがありません。スクロールを必要とするアニメーション効果をコンポーネントに設定する必要があります:scroll-with-animation='true'
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:WeChat アプレットが画像コンポーネント画像の適応幅比表示方法を実装する方法
WeChat アプレット ネットワークの概要リクエストwx.request
以上がスクロールビューは WeChat アプレットにアンカー スライドを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。