
この記事では、主にオーバーフロー非表示 (overflow:hidden) が失敗する理由を紹介します。これを必要とする友人に共有します。現象としては、要素にoverflow:hiddenが設定されているのに、コンテナから先の部分が非表示にならないということですが、hiddenの設定が無効なのでしょうか?
実際、不合理に見える現象の背後には合理的な説明があります。
オーバーフロー属性値には次のタイプがあることがわかっています:
visible:声明内容不会被剪裁。比如内容可能被渲染到容器外面。 hidden:声明内容将被剪裁,并且也甭想使用滚动条来查看剪裁掉的内容。 scroll:声明内容将被剪裁,但有可能出现滚动条来查看被剪裁掉的内容。滚动条出现的位置在inner border adge和outer padding adge之间。 auto:声明决策将依赖于客户端,优先使用scroll。
W3C 標準では次のように規定されています:
通常、ボックスの内容はボックスの境界に制限されます。しかし、場合によってはオーバーフローが発生することがあります。つまり、コンテンツの一部またはすべてがボックスの境界の外に出てしまいます。オーバーフローは、次の条件のいずれかが満たされた場合に発生します:1. 一个不换行的行元素宽度超出了容器盒子宽度。 2. 一个宽度固定的块元素放在了比它窄的容器盒子内。 3. 一个元素的高度超出了容器盒子的高度。 4. 一个子孙元素,由负边距值引起的部分内容在盒子外部。 5. text-indent属性引起的行内元素在盒子的左右边界外。 6. 一个绝对定位的子孙元素,部分内容在盒子外。但超出的部分不是总会被剪裁。子孙元素的内容就不会被子孙元素和其包含块之间的祖先元素的overflow的设置所剪裁。
少し複雑なようですが、簡単な話を聞いてみましょう。
html フラグメント:
<p class=”ocean”>
<p class=”land”>
<p class=”joke”>
Mrs. Smith couldn’t get her husband to exercise.
She asked Mrs. Jones what she should do. Jones replied,
“Tape the remote control between his toes.”
</p>
</p>
</p>style:
p.ocean{
position:relative;
background-color:blue;
width:120px;
height:120px;
}
p.land{
width:100px;
height:100px;
background-color:red;
overflow:hidden;
}
p.joke{
width:150px;
height:110px;
margin-top:30px;
margin-left:30px;
background-color:yellow;
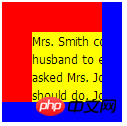
}上記のコードは物語を伝えます: 青い海の中に赤い地球があり、赤い地球には黄色いジョークがあります。段落スタイルの設定により、内容の一部が赤土を超えてしまいます。黄色いジョークが青い海を汚すのを防ぐために、赤い地球は注意深くオーバーフローを設定し、地球の向こう側の黄色い部分が切り取られ、図に示すような調和のとれた光景が見られます。 1:
 写真 1: 調和のとれた惑星
写真 1: 調和のとれた惑星
すべてがとても合理的で秩序あるものであれば、世界は平和になるのではないでしょうか?それから間もなく、黄端子は自分の卓越した地位が赤い大地に支配されるべきではないと感じ、自分を絶対的な地位に変えるために知恵を絞り、図 2 に示すように突然大地の束縛を取り除きました。
p.joke{
position:absolute;
width:150px;
height:110px;
top:30px;
left:30px;
background-color:yellow;
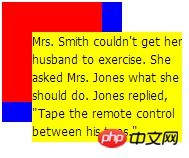
}  写真 2: 横行するジョーク
写真 2: 横行するジョーク
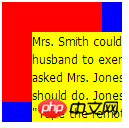
なぜこんなことが起こっているのでしょうか?これにより、前述の 6 番目の条件が作成されます。黄色の段落がposition:absoluteに変更されると、その段落を含むブロックは、赤い地球の元のコンテンツ境界から、それに最も近い位置が静的ではない青い海にアップグレードされます。現時点では、海はそれについて何も知りません。overflow:hidden 属性が設定されていないため、切り取られるべきポルノ ジョークのすべての部分が表示されます。海を汚染するだけでなく、環境にも影響を与えます。地球全体の状況は非常に緊急です。この時点で海を overflow:hidden に設定しても、図 3 のように、この時点では海は青い海の向こう側にある黄色の部分しかクリップできません。
 写真 3: 罪なき者の海
写真 3: 罪なき者の海
ことわざにあるように、悪魔は道ほど高いですが、鐘の結び目を解くには、鐘を結ばなければなりません。どうして赤い地球が冗談で逃げようとするのでしょうか?結局のところ、地球は端子の祖先の要素であるため、どうして彼は端子のやりたいことを何でも喜んでやらせることができますか?そこで、ダディは多くの苦労を経て、秘密の本を見つけ、スタイルにposition:relative属性を追加し、段落の包含ブロックをダディに変更して決定しました。今では端子は素直に監禁された。地球は元の状態に戻ったようです。
p.ocean{
position:relative;
background-color:blue;
width:120px;
height:120px;
}
p.land{
position:relative;
width:100px;
height:100px;
background-color:red;
overflow:hidden;
}
p.joke{
position:absolute;
width:150px;
height:110px;
top:30px;
left:30px;
background-color:yellow;
}つまり、hidden は無効ではありませんが、私たちが遭遇した状況が偶然 6 番目の条件を満たし、その要素を含むブロックが変更される可能性があります。上記の話では、「非表示」が失敗する状況に遭遇した場合、正義の目的を達成するために必要に応じて要素を含むブロックを変更できることにも言及しています。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
IE7のoverflow:auto無効メソッドを解決する方法IEの疑似クラスホバーの使用法とバグについてcss3を使用して0.5pxを作成する方法細い線以上がオーバーフロー非表示(overflow:hidden)が失敗する原因についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。