3次元正方形を実現するCSS3三次元変形
この記事では、3 次元変形を使用して 3 次元ブロックを実現する CSS3 の方法を主に紹介します。興味のある方は、自分で実行してその効果を確認できます。では、以下を見てみましょう。
はじめに
2 次元変換に精通している場合、3 次元変換は 2 次元変換に基づく同じプロパティを使用することがわかります。 。 3D 変形と 2D 変形の最大の違いは、基準となる座標軸が異なることです。2D 変形の座標軸は X 軸と Y 軸のみの平面ですが、3D 変形の座標軸は X、Y の 3 軸で構成されます。 、Z の 3 次元空間では、X 軸の正方向は右方向、Y 軸の正方向は下方向、Z 軸の正方向は外側になります。画面。
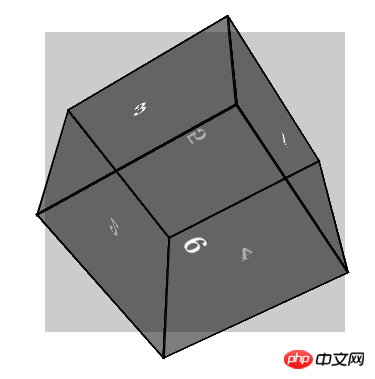
静的レンダリングは次のとおりです:

サンプルコード
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>CSS3三维变形</title>
<!-- -->
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
position:relative;
top: 100px;
width:300px;
height: 300px;
margin: 0 auto;
background-color: #ccc;
/*
透视效果
越大透视距离越平面,反之亦然
*/
perspective:800px;
}
.content {
/*3d视图*/
transform-style: preserve-3d;
/*过度动画*/
transition: all 3s linear;
width:200px;
height: 200px;
position: absolute;
top: 50px;
left: 50px;
}
/*
经过顺时针旋转
*/
.content:hover {
transform: rotateX(180deg) rotateY(180deg);
}
/*
方块公共样式
*/
.side {
position: absolute;
height: 200px;
width: 200px;
border: 2px solid #000;
background: rgba(0,0,0,0.3);
color: #fff;
line-height: 200px;
font-size: 30px;
font-weight: bold;
text-align: center;
text-shadow: 0 -1px 0 rgba(0,0,0,0.2);
}
/*
前
*/
.side1 {
transform: translateZ(100px);
}
/*
后
*/
.side2 {
transform: rotateX(180deg) translateZ(100px);
}
/*
左
*/
.side3 {
transform: rotateY(-90deg) translateZ(100px);
}
/*
右
*/
.side4 {
transform: rotateY(90deg) translateZ(100px);
}
/*
上
*/
.side5 {
transform: rotateX(90deg) translateZ(100px);
}
/*
下
*/
.side6 {
transform: rotateX(-90deg) translateZ(100px);
}
</style>
</head>
<body>
<!-- begin -->
<p class="box">
<p class="content">
<p class="side side1">1</p>
<p class="side side2">2</p>
<p class="side side3">3</p>
<p class="side side4">4</p>
<p class="side side5">5</p>
<p class="side side6">6</p>
</p>
</p>
<!-- end -->
</body>
</html>以上がこの記事の全内容です。皆様の学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトを参照してください。
関連おすすめ:
css3ピクチャーボーダーborder-imageの使い方について
以上が3次元正方形を実現するCSS3三次元変形の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7728
7728
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 CSS 変換: 要素の回転効果を実現する方法
Nov 21, 2023 pm 06:36 PM
CSS 変換: 要素の回転効果を実現する方法
Nov 21, 2023 pm 06:36 PM
CSS 変換: 要素の回転効果を実現する方法には、特定のコード サンプルが必要です。Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引くための重要な方法の 1 つであり、回転アニメーションは最も古典的なものの 1 つです。 CSS では、「transform」属性を使用して、回転を含む要素のさまざまな変形効果を実現できます。この記事では、CSS「transform」を使用して要素の回転効果を実現する方法と、具体的なコード例を詳しく紹介します。 1.CSSの「transf」の使い方




