jsとcssのキャッシュの仕組みの紹介
この記事では主にlocalStorageのブラックテクノロジー、つまり参考価値のあるjsとcssのキャッシュ機構の関連知識を紹介します
1.ブラックテクノロジーを発見したきっかけ
見てください。今日、WeChat 公式アカウントで技術的なブログ投稿を見つけたので、Evernote を使用して収集したいと思い、記事のリンクを PC に送信しました。次に、私は習慣的にコンソールを開いてソース コードを確認し、WeChat が最近どのような新しいテクノロジーを使用したかを知りたいと考えています。
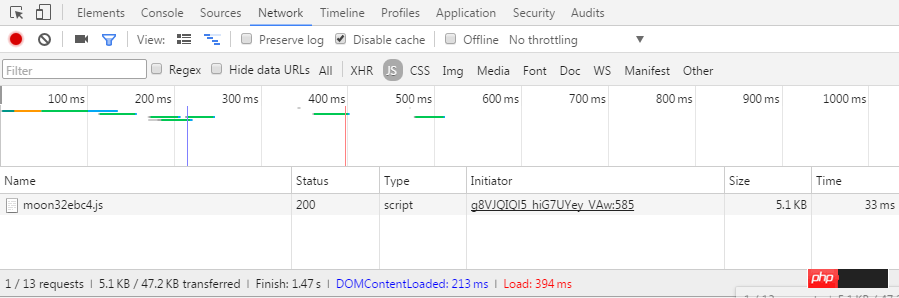
はは、以下のことが私の探偵になりたいという願望を呼び起こしました。ページがロードされた後の異常な点は、以下の図に示すように、js が 1 つだけロードされることです。

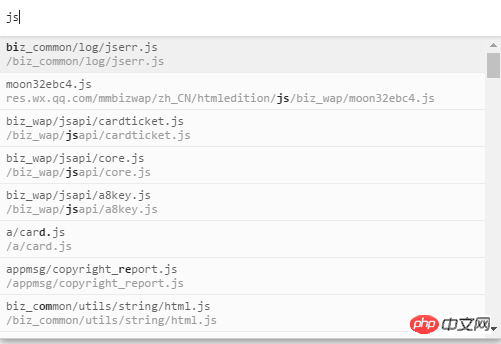
キャッシュを無効にするがオンになっているのに、なぜ 1 つの js しかロードされず、サイズがこれほど大きいのか、非常に驚きました。小さい。次に、Ctrl+O を押してリソース ファイルを検索したところ、「だまされていた」ことがわかりました。実際には、複数の js ファイルがあります。

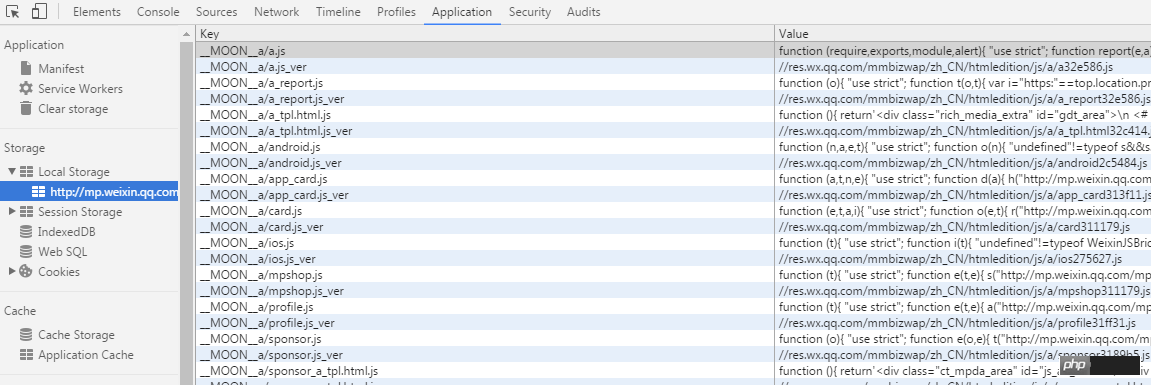
キャッシュするために localStorage を使用したのではないかというアイデアが頭に浮かびました。 !早速、localStronge を調べてみましたが、それは本当でした。 。 。 。

これが以前から実現したいと思っていたローディングパフォーマンスの最適化というアイデアではないでしょうか!ダーリン、私は無知ですが、フロントエンド チームがすでにコードを実装しています。
2 番目に、ファイル読み込みの最適化のアイデアについて話しましょう
通常、フロントエンド リソース ファイル読み込みの最適化とは、ファイルの反復を変更せずに同じファイルが複数回ダウンロードされることを避けるために、可能な限りキャッシュを使用することを意味します。
一般的なアプローチは、リソースの有効期間を可能な限り延長することです。つまり、ページ リソース リクエストの戻りコードが 304 になるようにキャッシュ コントロールの最大有効期間を設定して、ブラウザーが直接アクセスできるようにします。ローカルキャッシュを使用します。
PC 側のネゴシエーション キャッシュ (304) は非常に高速ですが、ネットワーク上の理由により、モバイル側のネゴシエーション キャッシュの効果は PC 側ほど良くありません。さらに、携帯電話はローカル キャッシュを頻繁にクリアするため、ファイルのキャッシュ時間はそれほど長くはなりません。
このとき、localStorage が役に立ちます。
Cookie と比較して、localStorage は大量のデータをキャッシュでき、永続的に有効です。したがって、js リソースと css リソースを localStorage に保存すると、http リクエストの送信にかかる時間が節約され、ユーザーのブラウジング エクスペリエンスが大幅に向上します。
3. リソースのキャッシュに localStorage を使用する場合に解決する必要がある問題
3.1 バージョン更新のメカニズム
プロジェクトがまだ反復開発中である限り、更新の必要性を回避することは困難ですリソースファイル。
通常のリソースリクエストは、
ファイル名 + md5 http://res.wx.qq.com/mmbizwap/zh_CN/htmledition/js/biz_wap/moon32ebc4.js
、または
リソースリンクの後に追加することができますリソースを更新する必要があるかどうかを識別するには、特定のサフィックス http://1.ss.faisys.com/js/comm/fai.min.js?v=201612051739
を使用します。
localStorage を使用する場合は、新しいキャッシュ更新メカニズムが必要です。
3.2 コードを更新するためのスキャフォールディングを構築する
localStorage キャッシュを使用する場合、リソース ファイルの読み取りと書き込みを管理するための新しいスキャフォールディングが必要です。
3.3 バックグラウンドはリソース構成情報を出力します
フロントエンドはリソースを更新する必要があるため、バックグラウンドはフロントエンドが判断する根拠を出力する必要があり、リソース構成情報が必要になります。フロントエンドは構成情報に基づいて照合と比較を実行し、最終的に localStorage キャッシュを使用するか、最新のリソース ファイルのダウンロード要求を再開始するかを決定します。
3.4 XSSセキュリティリスクがあります
localStorage内の情報はクライアントが自由に変更できます。ハッカーが練習したい場合は、自由に js コードを挿入できます。その後、ページが更新されると、挿入されたコードも実行されます。
4. WeChatの実践の分析
4.1 バージョン識別

__MOON__a/a_report.jsを例にとると、バージョン情報はキー__MOON__a/a_reportで保存されます。 js_ver、および//res.wx.qq.com/mmbizwap/zh_CN/htmledition/js/a/a_report32e586.js に保存されている値。
通常のロード方法を使用する場合は、値を取り出してスクリプトノードの src 属性に設定するだけでロードが完了します。
WeChatはバックグラウンドで出力した設定情報と値を比較することでバージョンが最新かどうかを判断し、最終的に更新されているかどうかの結果を取得します。
値の値が設定情報と一致する場合、キャッシュが使用されます。それ以外の場合は、ロード要求を再度開始します。
4.2 スキャフォールディング
WeChat は自社開発のスキャフォールディング Moon.js を使用していることがわかり、この Web ページの実際のファイル名は Moon32ebc4.js です。
変数名が難読化されたファイルなので、具体的なコードの方向性が少し分かりにくいので、ここでは解析しません。
4.3 リソース構成情報
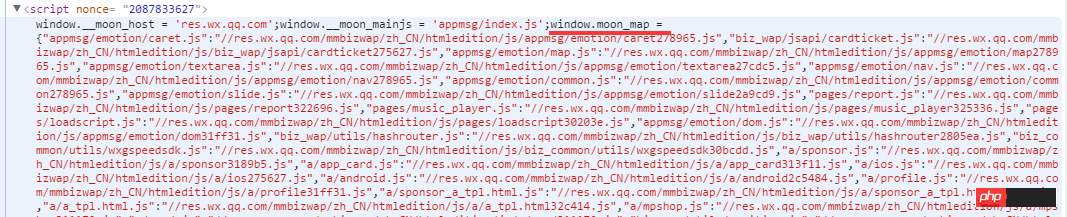
スキャフォールディングmoon.jsが正しく動作するにはリソース構成情報が必要なため、moon.jsの前に構成情報を出力する必要があります。
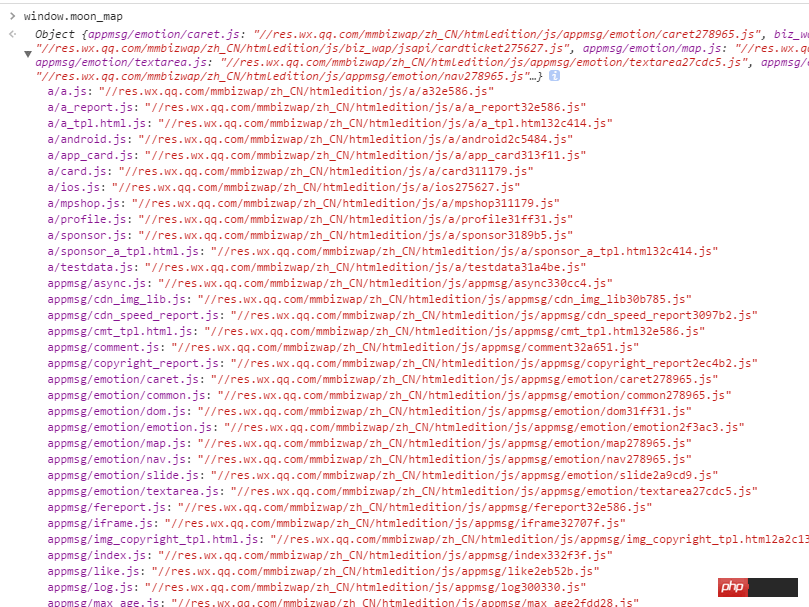
moon.js の前のスクリプトタグを順番に見て、json オブジェクト window.moon_map を見つけます。

コンソールを使用してこの変数を出力し、次のように情報を表示します。

これを見ると、1 つの点が明確になります。これは、更新メカニズムに必要なリソース構成情報テーブルです。
また、構成情報のjsonオブジェクトのキーがlocalStorageのキーに対応していることがわかります。同様に、value値も1対1に対応します。
4.4 XSS攻撃
これは、WeChatのキャッシュメカニズムにXSS攻撃があるかどうかを確認するためです。ここで子供の靴を見たときに悪いことをしないでください。
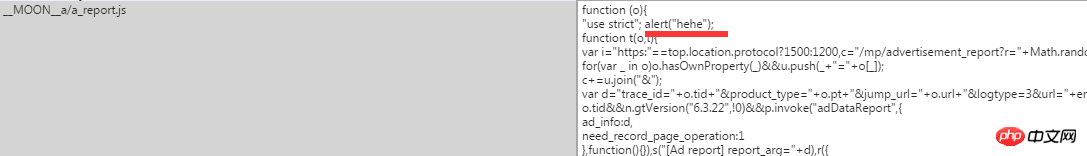
jsキャッシュコードにalert("hehe");を挿入して、ページが更新されたときにポップアップウィンドウが表示されるかどうかを確認して、攻撃の脆弱性があるかどうかを確認しました。

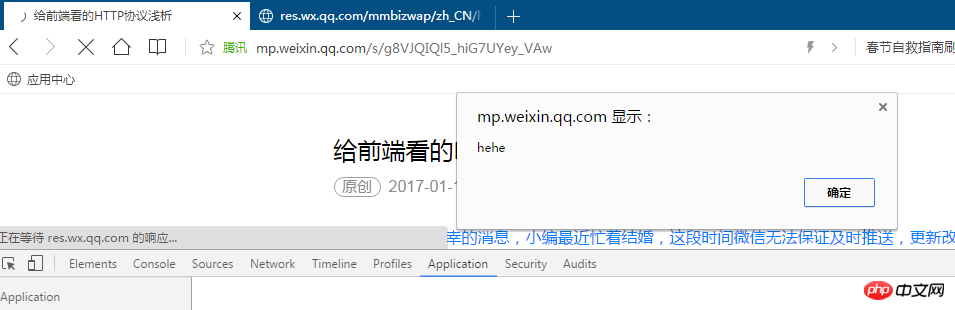
ページを更新した後の結果は次のとおりです:

WeChat がこの種の問題を解決していないことがわかります。したがって、このキャッシュ メカニズムには依然として固有の欠点があります。
4.5 WeChatの更新メカニズムをテストします
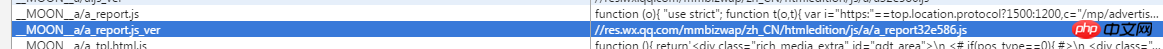
キー__MOON__a/a_report.js_verに対応する値を変更して、WeChatのスキャフォールディングmoon.js__MOON__a/a_report.jsを更新します、コードを消去してください積極的に挿入するだけです。
ここでは、ファイル名を***587.jsに変更しました(元のファイル名は***586.js)。次に、F5 キーを押してページを更新します。
結果は、report.js コードが更新され、バージョン番号が ***586.js に復元されました。

5. 結論
localStorage キャッシュにはその役割がありますが、万能薬ではありません。上記の落とし穴に注意する必要があります。
該当するシナリオを次の点に要約できます:
1. ファースト スクリーン以外のレンダリングに必要な CSS ファイルは LS キャッシュとして使用できます。
ファーストスクリーンのレンダリングに必要な CSS は、SEO で必要とされるため、従来の方法で出力する必要があります。そうしないと、クローラーがページを巡回したときにページの効果が非常に低くなります。ファースト スクリーン以外の CSS の場合、LS キャッシュを使用してリソースのダウンロード時間を短縮できます。
2. 表示クラスやアニメーションクラスなど、主要なビジネスロジック以外のコードもLSキャッシュに使用できます。
このようにして、ビジネス層におけるセキュリティの抜け穴はある程度回避できます。もちろん、フロントエンドをどのように保護しても、それは薄い紙の層にすぎません。重要なのは、バックエンド インターフェイスが安全に保護されている必要があるということです。
3. モバイル端末は LS キャッシングを行うことができます。 PC 側の LS キャッシュには最適化効果はほとんどありません。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
フルページ風の単一ページ/全画面スクロールをネイティブjsで実装する方法について
以上がjsとcssのキャッシュの仕組みの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 localstorage がデータを正常に保存できないのはなぜですか?
Jan 03, 2024 pm 01:41 PM
localstorage がデータを正常に保存できないのはなぜですか?
Jan 03, 2024 pm 01:41 PM
localstorage へのデータの保存が常に失敗するのはなぜですか?特定のコード例が必要 フロントエンド開発では、ユーザー エクスペリエンスを向上させ、その後のデータ アクセスを容易にするために、ブラウザー側にデータを保存する必要があることがよくあります。 Localstorage は、クライアント側のデータ ストレージ用に HTML5 によって提供されるテクノロジであり、データを保存し、ページが更新または閉じられた後にデータの永続性を維持するための簡単な方法を提供します。ただし、データ ストレージにローカルストレージを使用すると、
 localstorage アイテムの有効期限を設定する方法
Jan 11, 2024 am 09:06 AM
localstorage アイテムの有効期限を設定する方法
Jan 11, 2024 am 09:06 AM
ローカルストレージの有効期限を設定する方法には、具体的なコード例が必要です インターネットの急速な発展に伴い、フロントエンド開発ではブラウザにデータを保存することが必要になることがよくあります。 Localstorage は、ブラウザーでデータをローカルに保存する方法を提供することを目的とした、一般的に使用される WebAPI です。ただし、localstorage には有効期限を直接設定する方法はありません。この記事では、ローカルストレージの有効期限を設定する方法をコード例を用いて紹介します。
 削除された Localstorage データを復元する方法は何ですか?
Jan 11, 2024 pm 12:02 PM
削除された Localstorage データを復元する方法は何ですか?
Jan 11, 2024 pm 12:02 PM
削除された Localstorage データを復元するにはどうすればよいですか? Localstorage は、Web ページにデータを保存するために使用されるテクノロジーです。複数のページ間でデータを共有するために、さまざまな Web アプリケーションで広く使用されています。ただし、場合によっては、Localstorage 内のデータを誤って削除してしまい、トラブルが発生することがあります。では、削除された Localstorage データを復元するにはどうすればよいでしょうか?以下に具体的な手順とコード例を示します。ステップ 1: Loca への書き込みを停止する
 localstorage を使用してデータを保存する手順と注意事項
Jan 11, 2024 pm 04:51 PM
localstorage を使用してデータを保存する手順と注意事項
Jan 11, 2024 pm 04:51 PM
localStorage を使用してデータを保存する手順と注意事項 この記事では、主に localStorage を使用してデータを保存する方法と、関連するコード例を紹介します。 LocalStorage は、サーバーを経由せずにデータをユーザーのコンピューターのローカルに保持する、ブラウザーにデータを保存する方法です。 localStorage を使用してデータを保存する手順と注意事項は次のとおりです。ステップ 1: ブラウザが LocalStorage をサポートしているかどうかを確認する
 ローカルストレージが安全でないのはなぜですか?
Oct 10, 2023 pm 05:38 PM
ローカルストレージが安全でないのはなぜですか?
Oct 10, 2023 pm 05:38 PM
ローカルストレージが安全でない理由は、暗号化されていないデータ、XSS 攻撃、CERF 攻撃、容量制限などです。詳細な紹介: 1. データは暗号化されません。Localstorage は、シンプルなキーと値のペアのストレージ システムです。データはユーザーのブラウザにクリア テキストで保存されます。つまり、誰でも簡単に localstorage に保存されているデータにアクセスして読み取ることができます。機密情報の場合は、ローカルストレージに保存されていると、ハッカーや悪意のあるユーザーがこの情報などを簡単に入手できます。
 ローカル ストレージにデータを正しく保存できないのはなぜですか?
Jan 03, 2024 pm 01:41 PM
ローカル ストレージにデータを正しく保存できないのはなぜですか?
Jan 03, 2024 pm 01:41 PM
localstorage がデータを正常に保存できないのはなぜですか? Web 開発では、次回ユーザーが Web サイトにアクセスしたときにデータをすぐにロードまたは復元できるように、ユーザーのデータをローカルに保存する必要がよくあります。ブラウザでは、localStorage を使用してこの機能を実現できます。ただし、localStorage を使用して保存したデータが正しく動作しない場合があります。では、なぜこのようなことが起こるのでしょうか? localStorage を使用する理由を理解するには
 ローカルストレージが安全ではない理由
Dec 13, 2023 pm 05:37 PM
ローカルストレージが安全ではない理由
Dec 13, 2023 pm 05:37 PM
ローカルストレージが安全でない理由: 1. 保存されたコンテンツが改ざんされる可能性がある; 2. データが盗まれる可能性がある; 3. データが偽造される可能性がある; 4. クロスサイト スクリプティング攻撃; 5. ブラウザ データを消去する。詳細な紹介: 1. ストレージのコンテンツは改ざんされる可能性があります。localStorage 内のデータはユーザーのブラウザーに保存されます。つまり、ブラウザーにアクセスできる人は誰でも localStorage 内のデータを表示および変更できます。2. データは改ざんされる可能性があります。 . localStorage のデータはユーザーなどが保存しているため、盗まれます。
 localstorage を使用してデータを保存する手順
Jan 11, 2024 am 09:14 AM
localstorage を使用してデータを保存する手順
Jan 11, 2024 am 09:14 AM
localstorage を使用してデータを保存するにはどうすればよいですか?はじめに: localstorage は、HTML5 によって提供されるブラウザーのローカル ストレージ メカニズムであり、これを介してデータをブラウザーで簡単に保存および読み取ることができます。この記事では、localstorage を使用してデータを保存する方法を紹介し、具体的なコード例を示します。この記事は次の部分に分かれています: 1. localstorage の概要、2. localstorage を使用してデータを保存する手順、3. コード例、4. よくある質問




