HBulider を使用してネイティブ APP をパッケージ化する Vue Web アプリ プロジェクトの紹介
この記事では、HBulider を使用してネイティブ APP をパッケージ化する Vue Webapp プロジェクトの詳細な説明を主に紹介します。その内容は非常に優れているので、参考として共有します。
Vue Web アプリ プロジェクトは、HBulider を通じてネイティブ APP をパッケージ化します
1。Web アプリ プロジェクトは、vue-cli によって構築されたスキャフォールディングを通じて記述され、次に、次のように webpack を通じてデプロイメント ファイル リストにパッケージ化されます。
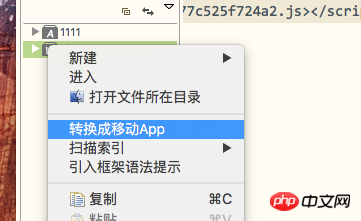
2. HBulider を開き、ディレクトリを開き、このリストを選択して、プロジェクト名を自分で変更します。 (または、新しいアプリ プロジェクトを直接作成し、その中にアンパッケージとマニフェストを保持し、その他を独自の dist ファイルの内容に置き換えます) 
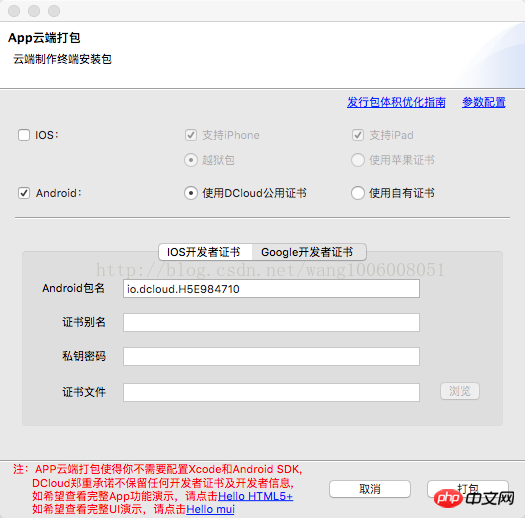
今回は Web プロジェクトなので、次のように変更する必要がありますAPP プロジェクト (新しいアプリを直接作成する場合は、この手順を無視してください) 
変更前: 

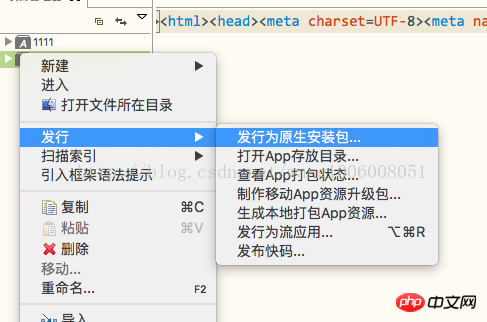
3. HB でこの dist を開くと、マニフェスト.json ファイル。このファイルは、アプリケーション情報を構成するために使用されます。エントリ ファイルは適切に対応している必要があります。VUE を使用して単一ページのアプリケーションを作成したため、index.html は 1 つだけです。 

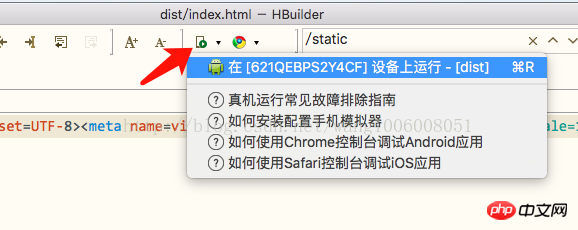
 4. 次に、実機デバッグ用に USB ケーブルで携帯電話をコンピュータに接続します。 (USBケーブルで接続する必要があります。HBは無線接続には対応していません。) Windowsパソコンの場合は360アシスタントなどを使えば解決できることは言うまでもありません。携帯電話が Android の場合、Apple コンピュータではそれほど簡単ではありません。その後、Baidu と自分自身の調査を通じてそれを理解しました。その方法は、Apple コンピュータに Android File Transfer ソフトウェアをダウンロードすることです。課金したい場合は、「トライアル」をクリックするだけです。電話機で USB デバッグをオンにし、内蔵 CD を選択して Apple コンピュータに接続する必要があります。電話自体にもプロンプトがあります (本当に心温まる)
4. 次に、実機デバッグ用に USB ケーブルで携帯電話をコンピュータに接続します。 (USBケーブルで接続する必要があります。HBは無線接続には対応していません。) Windowsパソコンの場合は360アシスタントなどを使えば解決できることは言うまでもありません。携帯電話が Android の場合、Apple コンピュータではそれほど簡単ではありません。その後、Baidu と自分自身の調査を通じてそれを理解しました。その方法は、Apple コンピュータに Android File Transfer ソフトウェアをダウンロードすることです。課金したい場合は、「トライアル」をクリックするだけです。電話機で USB デバッグをオンにし、内蔵 CD を選択して Apple コンピュータに接続する必要があります。電話自体にもプロンプトがあります (本当に心温まる)


module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,// mode: 'history' // 默认hash




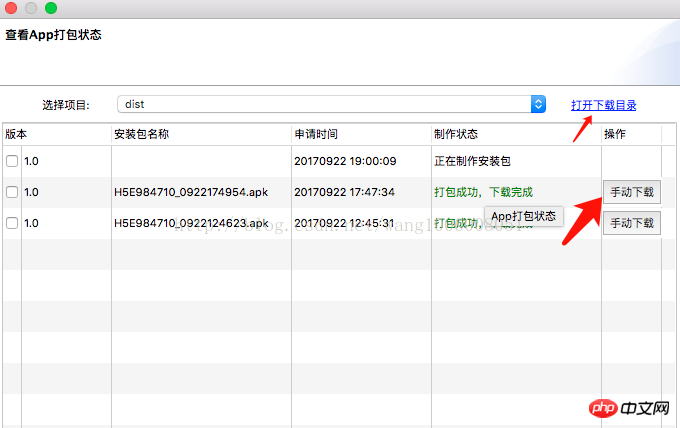
 6. 最後に、携帯電話で効果を表示します。
6. 最後に、携帯電話で効果を表示します。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
パッケージ化後に Vue プロジェクトを開いた後に空白のページが表示される問題を解決する方法
Vue のルーティング履歴モードでパッケージ化した後に空白のページが表示される問題を解決する方法
はじめにVue SPA シングルページ アプリケーションの最初の画面の最適化へ
以上がHBulider を使用してネイティブ APP をパッケージ化する Vue Web アプリ プロジェクトの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
ページネーションは、パフォーマンスとユーザーエクスペリエンスを向上させるために、大きなデータセットを小さなページに分割するテクノロジーです。 VUEでは、次の組み込みメソッドを使用してページを使用できます。ページの総数を計算します。TotalPages()トラバーサルページ番号:V-For Directive on Currentページを設定します。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




