vue の最初の画面読み込みの最適化の概要
この記事では、主に Vue の最初の画面読み込みの最適化に関する簡単な説明を紹介します。内容は非常に優れているので、参考として共有します。
この記事では、vue の最初の画面読み込みの最適化について簡単に説明し、それを皆さんと共有します。詳細は次のとおりです。 axios
muse-ui
- material-icons
- vue-baidu-map
最適化前
-
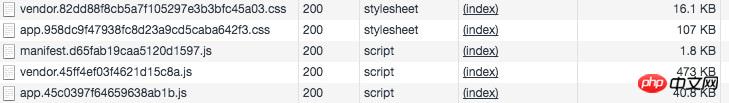
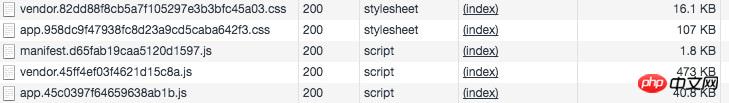
まず、通常の状況でビルドします
最適化
1. オンデマンド読み込み iview、muse-ui、Element UI などの現在一般的な UI フレームワークはすべて、コードを少し変更するだけです。変更:
import MuseUI from 'muse-ui' import 'muse-ui/dist/muse-ui.css' import 'muse-ui/dist/theme-light.css' Vue.use(MuseUI)

現在のプロジェクトが 16 個の muse-ui コンポーネントを参照すると、CSS は 80 kb 削減され、js はほぼ 200 kb 削減されます。2. DllPlugin と DllReferencePlugin に基づいたビルドの最適化
このステップでは、プロジェクトによって生成されたファイルに対してどのような最適化を行う必要がありますか? 代わりに、の lib モジュールのビルド速度を最適化します。 Android 開発、または iOS フレームワーク
プロジェクトで使用できます。vue、vue-router、axios、muse-ui などの修正済みの基本的に変更されていないモジュールはプリコンパイルされています。詳細については説明しません。具体的な操作については、私が書いたこの記事をご覧ください。
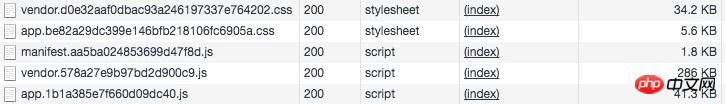
ビルド時間の結果の比較を見てください:
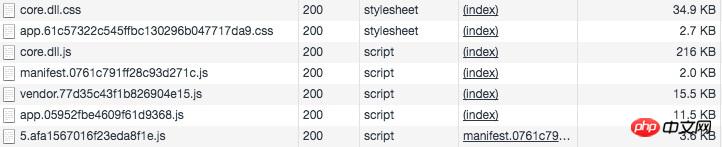
after : 10089ms
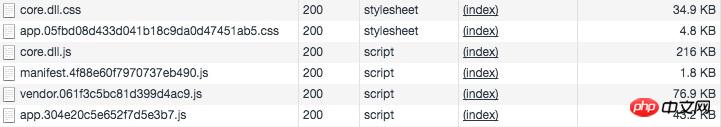
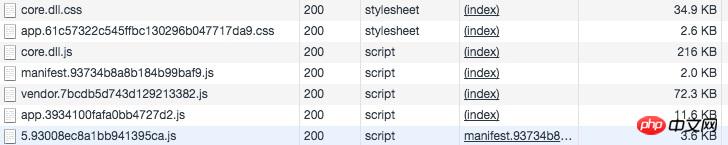
プロジェクト内にはさらに core.dll.css と core.dll.js があり、基本的には分割されていません。可変モジュールなので、一度コンパイルするだけで済みます。これにより、ビルドするたびに必要な時間が 38 秒から 10 秒に短縮され、非常に便利になります。
3. 非同期コンポーネントの公式ドキュメント
公式ドキュメントでは次のように紹介されています:
大規模なアプリケーションでは、アプリケーションを複数の小さなモジュールに分割し、それらをオンデマンドでサーバーからダウンロードする必要がある場合があります。作業を簡単にするために、Vue.js では、コンポーネントの定義を動的に解決するファクトリー関数としてコンポーネントを定義できます。 Vue.js は、コンポーネントをレンダリングする必要がある場合にのみファクトリ関数をトリガーし、その後の再レンダリングのために結果をキャッシュします。
ルーターを変更する
前:
import appBar from 'muse-ui/src/appBar' import toast from 'muse-ui/src/toast' import drawer from 'muse-ui/src/drawer' import popup from 'muse-ui/src/popup' Vue.component(appBar.name, appBar); Vue.component(toast.name, toast); Vue.component(drawer.name, drawer); Vue.component(popup.name, popup);
後: 
import search from './search.vue'
{
path: '/search',
name: 'search',
component: search
}なぜなら、私のプロジェクトには現在7ページしかないため、すべて作成したとしてもページの非同期読み込み、効果はあまり「快適」ではありません。全体的な削減は 30kb です。4. コンポーネントの読み込みタイミングを最適化します 他の人のコンポーネントを使用する場合、チュートリアルでは、もちろん main.js に登録するように求められます。これが最も簡単な方法です
ただし、プロジェクトの状況によっては、たとえば、私のプロジェクトでは vue-baidu-map を使用します。デフォルトの読み込み方法に従うと、vue-baidu-map が
このように、登録した vue-baidu-map を、特定のセカンダリ ページでのみ使用します。 .js は 56kb 小さいです。ホームページでは vue-baidu-map がまったく使用されていないため、当然、これによって問題が発生します。複数のページが vue-baidu-map を使用すると、複数のページが繰り返しパッケージ化されます。
プラグインを非同期でロードする方法、まだわかりません...
5. webpack-bundle-analyzer
webpack-bundle-analyzer は、によって生成されたパッケージ本体の構成を分析するために使用されます。 Webpack を使用して開発に視覚的なフィードバックを提供します。コマンド
const search = resolve => require(['./search.vue'], resolve);
{
path: '/search',
name: 'search',
component: search
}を使用して依存関係を確認できます。レンダリングは上の派手な図です。パッケージング時のモジュール分割の前後の比較:


638.7kb vs 286.2kb
これはまだ gzip をオンにしていない状態です。
最終的な最適化結果 286.2kb と比較して、gzip をオンにした 84.8kb のスクリーンショットを追加しました。圧縮率70%…笑

まとめ
uiライブラリを使用するときは、オンデマンドロード方式を使用するようにしてください。
非同期ロード、公式ドキュメントは非常に詳細です。変換されます。難しいことではありません。試してみてください
サードパーティ ライブラリの参照を合理的に計画する これは少しばかげているように聞こえますが、「利益」はそれほど高くないかもしれません。調整の方向性
webpack-bundle-analyzer の最適化を有効に活用する プロジェクトは、サーバー上で gzip 圧縮を有効にする
に依存します。誰が使用するかは誰にもわかりません。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
Vue SPA シングルページ アプリケーションのホーム画面最適化の概要
Vue で履歴モード パッケージをルーティングした後の空白ページの問題を解決する方法
以上がvue の最初の画面読み込みの最適化の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




