
この記事では主に Vue コンポーネントのオプション props の使用法を紹介します。これには特定の参照値が含まれています。必要な友達はそれを参照できます。
親コンポーネントは props を通じて子コンポーネントにデータを渡します。子コンポーネント イベントを通じて親コンポーネントにメッセージを送信します。この記事では、Vue コンポーネントのオプション props を詳しく紹介します。必要な方は、
の前述の言葉を参照してください。コンポーネントによって受け入れられるオプションのほとんどは、Vue インスタンスと同じです。 props はコンポーネントの非常に重要なオプションです。 Vue では、親コンポーネントと子コンポーネント間の関係は、プロパティが下、イベントが上として要約できます。親コンポーネントは props を通じて子コンポーネントにデータを渡し、子コンポーネントはイベントを通じて親コンポーネントにメッセージを送信します。この記事ではVueコンポーネントのオプションpropsを詳しく紹介します

static props
コンポーネントインスタンスのスコープは分離されています。これは、子コンポーネントのテンプレート内で親コンポーネントのデータを直接参照できない (また、参照すべきではない) ことを意味します。サブコンポーネントが親コンポーネントのデータを使用できるようにするには、サブコンポーネントの props オプションを使用する必要があります
。Prop を使用してデータを渡すには、まず静的 props を導入しましょう
。取得したデータを宣言するための props オプション
var childNode = {
template: '<p>{{message}}</p>',
props:['message']
}Static Prop は、親コンポーネントの子コンポーネントのプレースホルダーに属性を追加することで値を渡すという目的を達成します
<script> var childNode = { template: &#39;<p>{{message}}</p>&#39;, props:[&#39;message&#39;] } var parentNode = { template: ` <p class="parent"> <child message="aaa"></child> <child message="bbb"></child> </p>`, components: { 'child': childNode } }; // 创建根实例 new Vue({ el: '#example', components: { 'parent': parentNode } }) </script>

命名規則
親HTMLテンプレートでは、propsで宣言された属性については、属性名をアンダースコアで記述する必要がありますvar parentNode = {
template: `
<p class="parent">
<child my-message="aaa"></child>
<child my-message="bbb"></child>
</p>`,
components: {
'child': childNode
}
};動的小道具
テンプレートでは、親コンポーネントを動的にバインドする必要があります。データは、v-bind を使用して通常の HTML 機能にバインドするのと同様の方法で子テンプレートのプロパティに追加されます。親コンポーネントのデータが変更されると、その変更は子コンポーネントにも送信されます
var childNode = {
template: '<p>{{myMessage}}</p>',
props:['myMessage']
}
var childNode = {
template: '<p>{{myMessage}}</p>',
props:['my-message']
}数値の受け渡し
初心者がよく犯す間違いは、リテラル構文を使用して値を渡すことです
var childNode = {
template: '<p>{{myMessage}}</p>',
props:['myMessage']
}
var parentNode = {
template: `
<p class="parent">
<child :my-message="data1"></child>
<child :my-message="data2"></child>
</p>`,
components: {
'child': childNode
},
data(){
return {
'data1':'aaa',
'data2':'bbb'
}
}
};
<!-- 传递了一个字符串 "1" -->
<comp some-prop="1"></comp>
<p id="example">
<my-parent></my-parent>
</p>
<script>
var childNode = {
template: '<p>{{myMessage}}的类型是{{type}}</p>',
props:['myMessage'],
computed:{
type(){
return typeof this.myMessage
}
}
}
var parentNode = {
template: `
<p class="parent">
<my-child my-message="1"></my-child>
</p>`,
components: {
'myChild': childNode
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'MyParent': parentNode
}
})
</script>
<!-- 传递实际的 number -->
<comp v-bind:some-prop="1"></comp>
var parentNode = {
template: `
<p class="parent">
<my-child :my-message="1"></my-child>
</p>`,
components: {
'myChild': childNode
}
};props検証
コンポーネントのpropsの検証仕様を指定できます。受信データが仕様を満たしていない場合、Vue は警告を発行します。これは、コンポーネントが他の人によって使用されている場合に便利です 検証仕様を指定するには、文字列配列ではなく、オブジェクトの形式を使用する必要があります
var parentNode = {
template: `
<p class="parent">
<my-child :my-message="data"></my-child>
</p>`,
components: {
'myChild': childNode
},
data(){
return {
'data': 1
}
}
};型は次のネイティブコンストラクタにすることができます
Vue.component('example', {
props: {
// 基础类型检测 (`null` 意思是任何类型都可以)
propA: Number,
// 多种类型
propB: [String, Number],
// 必传且是字符串
propC: {
type: String,
required: true
},
// 数字,有默认值
propD: {
type: Number,
default: 100
},
// 数组/对象的默认值应当由一个工厂函数返回
propE: {
type: Object,
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
return value > 10
}
}
}
})
Type は、instanceof を使用して検出されるカスタム コンストラクター関数にすることもできます。
prop の検証が失敗すると、Vue は警告をスローします (開発バージョンを使用している場合)。 Props はコンポーネントのインスタンスが作成される前に検証されるため、デフォルト関数やバリデーター関数では、data、computed、メソッドなどのインスタンスのプロパティはまだ使用できません
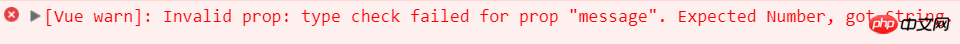
以下は、サブコンポーネントに渡されるメッセージがそうでない場合の簡単な例です。数値を入力してから、警告をスローします
String Number Boolean Function Object Array Symbol
数値 123 が渡されると、警告プロンプトは表示されません。文字列「123」が渡されると、結果は次のようになります
上記のコードのサブコンポーネントの内容を次のように変更します。 関数が false を返す場合、警告プロンプトが表示されるようにカスタマイズできます。 Output
<p id="example">
<parent></parent>
</p>
<script>
var childNode = {
template: '<p>{{message}}</p>',
props:{
'message':Number
}
}
var parentNode = {
template: `
<p class="parent">
<child :message="msg"></child>
</p>`,
components: {
'child': childNode
},
data(){
return{
msg: '123'
}
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'parent': parentNode
}
})
</script>親コンポーネントにmsg値1を渡す 10未満なので警告プロンプトが出力される
var childNode = {
template: '<p>{{message}}</p>',
props:{
'message':{
validator: function (value) {
return value > 10
}
}
}
}单向数据流
prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解
另外,每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着不应该在子组件内部改变 prop。如果这么做了,Vue 会在控制台给出警告
下面是一个典型例子
<p id="example">
<parent></parent>
</p>
<script>
var childNode = {
template: `
<p class="child">
<p>
<span>子组件数据</span>
<input v-model="childMsg">
</p>
<p>{{childMsg}}</p>
</p>
`,
props:['childMsg']
}
var parentNode = {
template: `
<p class="parent">
<p>
<span>父组件数据</span>
<input v-model="msg">
</p>
<p>{{msg}}</p>
<child :child-msg="msg"></child>
</p>
`,
components: {
'child': childNode
},
data(){
return {
'msg':'match'
}
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'parent': parentNode
}
})
</script>父组件数据变化时,子组件数据会相应变化;而子组件数据变化时,父组件数据不变,并在控制台显示警告

修改prop中的数据,通常有以下两种原因
1、prop 作为初始值传入后,子组件想把它当作局部数据来用
2、prop 作为初始值传入,由子组件处理成其它数据输出
对于这两种情况,正确的应对方式是
1、定义一个局部变量,并用 prop 的值初始化它
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}2、定义一个计算属性,处理 prop 的值并返回
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}[注意]JS中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がVue コンポーネント オプション props の使用の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。