
この記事では主に、vue axios リクエストのタイムアウトと再リクエストの設定についての完璧な解決策を紹介します。また、axios の基本的な使い方も紹介していますので、必要な方は参考にしてください。 axios. プラグインが API を呼び出します。使用中にサーバーまたはネットワークが不安定になり、パケットがドロップされた場合、どのように対処すればよいでしょうか。私の経験を共有させてください。
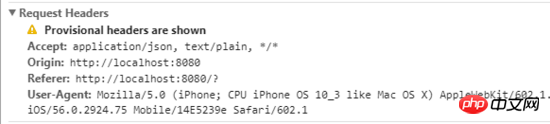
具体的な理由最近、サーバー側のデータインターフェイスがPhpによって出力されたAPIを使用しているため、呼び出しプロセス中に暫定ヘッダーが表示されることがあります。
 検索エンジンによって与えられた解決策によると、私の問題を解決できません
検索エンジンによって与えられた解決策によると、私の問題を解決できません
最近、私はAOPの開発とプログラミングの概念を勉強しています。axios開発手順に記載されている列インターセプター(axios.Interceptors)。このメカニズムにより、コードの結合が減少し、プログラムの再利用性が向上し、開発効率が向上します。
落とし穴のある解決策 1私の経験は限られており、私にできる唯一のことは、axios リクエストがタイムアウトした後に新しいリクエストを作成することだと思います。 axios の使用方法を勉強して、タイムアウト = 6000 を設定してください
axios.defaults.timeout = 6000;
そして、列カッターを追加します。
// Add a request interceptor
axios.interceptors.request.use(function (config) {
// Do something before request is sent
return config;
}, function (error) {
// Do something with request error
return Promise.reject(error);
});
// Add a response interceptor
axios.interceptors.response.use(function (response) {
// Do something with response data
return response;
}, function (error) {
// Do something with response error
return Promise.reject(error);
});この列カッターの役割は、リクエスト後にカッターをブロックすることです。タイムアウトになった場合は、情報を取得してから次のステップに進むことができます。つまり、再リクエストします。
関連するページデータのリクエストは次のとおりです。
this.$axios.get(url, {params:{load:'noload'}}).then(function (response) {
//dosomething();
}).catch(error => {
//超时之后在这里捕抓错误信息.
if (error.response) {
console.log('error.response')
console.log(error.response);
} else if (error.request) {
console.log(error.request)
console.log('error.request')
if(error.request.readyState == 4 && error.request.status == 0){
//我在这里重新请求
}
} else {
console.log('Error', error.message);
}
console.log(error.config);
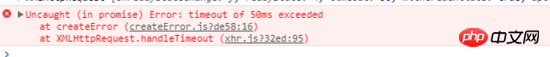
});タイムアウト後、「Uncaught (in Promise) Error: timeout of xxx ms selected」エラーが報告されます。
 catchではerror.requestエラーが返されるので、ここでリトライ機能を実行します。 テスト後、タイムアウト再リクエスト機能は実装できますが、 API をリクエストするすべてのページに再リクエストを設定する必要があるため、非常に面倒です。
catchではerror.requestエラーが返されるので、ここでリトライ機能を実行します。 テスト後、タイムアウト再リクエスト機能は実装できますが、 API をリクエストするすべてのページに再リクエストを設定する必要があるため、非常に面倒です。
 上記を見てください、私のプロジェクトには数十の.vueファイルがあります。すべてのページにタイムアウトと再リクエスト機能を設定する必要がある場合、私は気が狂ってしまいます。
上記を見てください、私のプロジェクトには数十の.vueファイルがあります。すべてのページにタイムアウトと再リクエスト機能を設定する必要がある場合、私は気が狂ってしまいます。
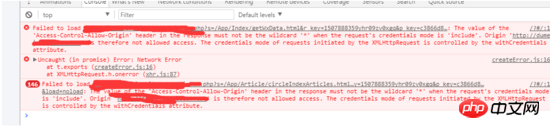
そして、このメカニズムには重大な問題があります。バグは、要求されたリンクが失敗したり、他の理由で正常にアクセスできない場合に、このメカニズムが失敗することです。設定した 6 秒を待たずに、毎秒数十回リクエストを更新し続けます。これは簡単です。下の図を参照してください。あっという間に 146 回のリクエストが行われました。

落とし穴のある解決策 2 は、タイムアウト後にエラー メッセージがインターセプター axios.interceptors.response にキャプチャされ、error.code = "ECONNABORTED "、特定のリンク
https://github.com/axios/axios/blob/26b06391f831ef98606ec0ed406d2be1742e9850/lib/adapters/xhr.js#L95-L101
// Handle timeout
request.ontimeout = function handleTimeout() {
reject(createError('timeout of ' + config.timeout + 'ms exceeded', config, 'ECONNABORTED',
request));
// Clean up request
request = null;
};それで、私のグローバルタイムアウト解決策は買収計画は次のようなものですこれ。
axios.interceptors.response.use(function(response){
....
}, function(error){
var originalRequest = error.config;
if(error.code == 'ECONNABORTED' && error.message.indexOf('timeout')!=-1 && !originalRequest._retry){
originalRequest._retry = true
return axios.request(originalRequest);
}
}); このメソッドは新しいリクエストも実装できますが、2 つの問題があります。 1. 再リクエストは 1 回だけであり、再度タイムアウトになると停止し、再度リクエストされません。 2 番目の問題は、 this.$axios.get(url).then の後の操作など、データ要求を伴う各ページで多くの操作を実行することです。
this.$axios.get(url).then之后操作。
完美的解决方法
以AOP编程方式,我需要的是一个 超时重新请求的全局功能, 要在axios.Interceptors下功夫,在github的axios的issue找了别人的一些解决方法,终于找到了一个完美解决方案,就是下面这个。
https://github.com/axios/axios/issues/164#issuecomment-327837467
//在main.js设置全局的请求次数,请求的间隙
axios.defaults.retry = 4;
axios.defaults.retryDelay = 1000;
axios.interceptors.response.use(undefined, function axiosRetryInterceptor(err) {
var config = err.config;
// If config does not exist or the retry option is not set, reject
if(!config || !config.retry) return Promise.reject(err);
// Set the variable for keeping track of the retry count
config.__retryCount = config.__retryCount || 0;
// Check if we've maxed out the total number of retries
if(config.__retryCount >= config.retry) {
// Reject with the error
return Promise.reject(err);
}
// Increase the retry count
config.__retryCount += 1;
// Create new promise to handle exponential backoff
var backoff = new Promise(function(resolve) {
setTimeout(function() {
resolve();
}, config.retryDelay || 1);
});
// Return the promise in which recalls axios to retry the request
return backoff.then(function() {
return axios(config);
});
});其他的那个几十个.vue页面的 this.$axios
 https://github.com/axios/axios/issues/164#issuecomment-327837467
https://github.com/axios/axios/issues/164#issuecomment-327837467
import axios from 'axios'; //安装方法 npm install axios //或 bower install axios
他の数十の .vue ページ this.$axios get と postメソッドはコードをまったく変更する必要がありません。 このプロセス中に多くの技術サポートを提供してくれた jooger に感謝します。これは彼の個人情報です https://github.com/jo0ger、ありがとう。
以下は私が行った実験です。 。 axios.defaults.retryDelay = 500 に設定し、www.facebook.com をリクエストします
🎜🎜 より良い提案がある場合は、教えてください。ありがとうございます。 🎜🎜🎜🎜補足: 🎜🎜🎜🎜🎜axiosの基本的な使い方🎜🎜vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,前一段时间用了一下,现在说一下它的基本用法。
首先就是引入axios,如果你使用es6,只需要安装axios模块之后
import axios from 'axios'; //安装方法 npm install axios //或 bower install axios
当然也可以用script引入
axios提供了一下几种请求方式
axios.request(config) axios.get(url[, config]) axios.delete(url[, config]) axios.head(url[, config]) axios.post(url[, data[, config]]) axios.put(url[, data[, config]]) axios.patch(url[, data[, config]])
这里的config是对一些基本信息的配置,比如请求头,baseURL,当然这里提供了一些比较方便配置项
//config
import Qs from 'qs'
{
//请求的接口,在请求的时候,如axios.get(url,config);这里的url会覆盖掉config中的url
url: '/user',
// 请求方法同上
method: 'get', // default
// 基础url前缀
baseURL: 'https://some-domain.com/api/',
transformRequest: [function (data) {
// 这里可以在发送请求之前对请求数据做处理,比如form-data格式化等,这里可以使用开头引入的Qs(这个模块在安装axios的时候就已经安装了,不需要另外安装)
data = Qs.stringify({});
return data;
}],
transformResponse: [function (data) {
// 这里提前处理返回的数据
return data;
}],
// 请求头信息
headers: {'X-Requested-With': 'XMLHttpRequest'},
//parameter参数
params: {
ID: 12345
},
//post参数,使用axios.post(url,{},config);如果没有额外的也必须要用一个空对象,否则会报错
data: {
firstName: 'Fred'
},
//设置超时时间
timeout: 1000,
//返回数据类型
responseType: 'json', // default
}有了配置文件,我们就可以减少很多额外的处理代码也更优美,直接使用
axios.post(url,{},config)
.then(function(res){
console.log(res);
})
.catch(function(err){
console.log(err);
})
//axios请求返回的也是一个promise,跟踪错误只需要在最后加一个catch就可以了。
//下面是关于同时发起多个请求时的处理
axios.all([get1(), get2()])
.then(axios.spread(function (res1, res2) {
// 只有两个请求都完成才会成功,否则会被catch捕获
}));最后还是说一下配置项,上面讲的是额外配置,如果你不想另外写也可以直接配置全局
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
//当然还可以这么配置
var instance = axios.create({
baseURL: 'https://api.example.com'
});本文只是介绍基本的用法,详细看官方文档https://github.com/axios
我写的两个例子:
使用vue2.0+mintUI+axios+vue-router: https://github.com/Stevenzwzhai/vue-mobile-application
使用vue2.0+elementUI+axios+vue-router: https://github.com/Stevenzwzhai/vue2.0-elementUI-axios-vueRouter, 之前由于没做后端接口,所以运行没数据,现在加了mockjs来返回一些数据,以便于参考。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がVue axios リクエストのタイムアウト問題に対処する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。