Vue リソースを使用して VUE でインタラクションを完了する方法
この記事は主に、VUE で対話を完了するための Vue リソースの使用方法を紹介します。その内容は非常に優れているので、参考として共有します。
この記事では、VUE でインタラクションを完了するための Vue-resource の使用方法を紹介し、それを皆さんと共有します。詳細は次のとおりです
vue-resource を使用する
vue-resource を紹介します
jQuery の $ のようなものです。vue-resource はバックエンドとデータをやりとりするために使用されます。そのため、vue を使い始める前に、ファイル vue-resource.js
<script src='js/vue.js'></script> <script src='js/vue-resource.js'></script>
を導入する必要があります。
基本構文
// 基于全局Vue对象使用http Vue.http.get('/someUrl', [options]).then(successCallback, errorCallback); Vue.http.post('/someUrl', [body], [options]).then(successCallback, errorCallback); // 在一个Vue实例内使用$http this.$http.get('/someUrl', [options]).then(successCallback, errorCallback); this.$http.post('/someUrl', [body], [options]).then(successCallback, errorCallback);
リクエストを送信した後、then メソッドを使用して応答結果を処理します。 then メソッドには 2 つのパラメータがあります。最初のパラメータは、応答が成功した場合のコールバック関数です。応答が失敗した場合のコールバック関数です。
options object

Instance:
GET request
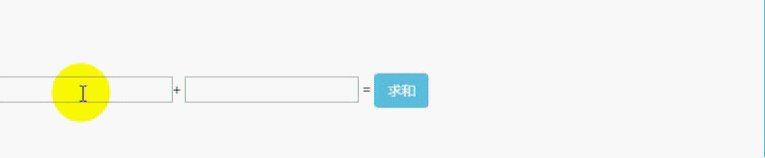
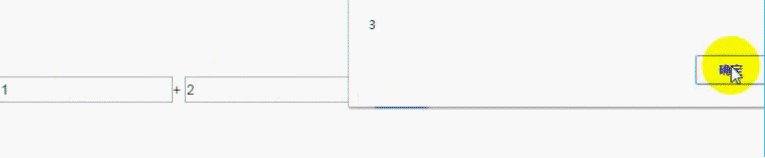
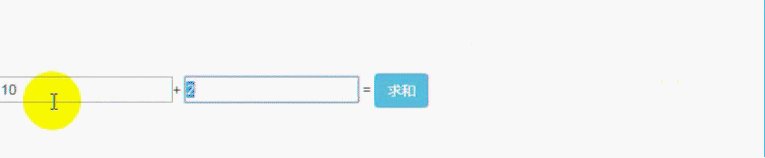
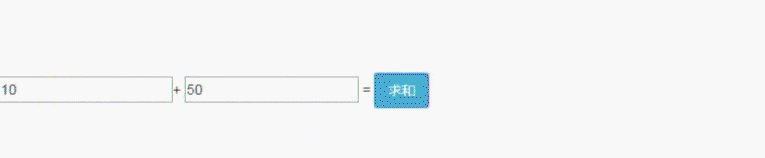
次の例では、合計関数を作成します。効果は次のとおりです:

get メソッド:
this.$http.get('/someUrl', [options]).then(function(response){
// 响应成功回调
}, function(response){
// 响应错误回调
});
この例では、主にフロントデスクからgetで渡されたパラメータを受け取り、2つのパラメータの合計を計算するphpファイルを用意しました。コードは次のとおりです:
<?php $a=$_GET['a']; $b=$_GET['b']; echo $a+$b; ?>
htmlコード:
<p class="container" id="box" style="margin-top:100px"> <input type="text" name="" id="" v-model="a" />+ <input type="text" name="" id="" v-model="b" /> = <input type="button" value="求和" class="btn btn-info" @click="add()"/> </p>
<script type="text/javascript">
new Vue({
el:"#box",
data:{
a:"",
b:""
},
methods:{
add:function(){
this.$http.get("get.php",{
"a":this.a,
"b":this.b
}).then(function(response){
alert(response.data)
},function(response){
alert(response.status)
}
)
}
}
})
</script>説明: 応答はバックグラウンドによって返されるパラメータであり、次の属性が含まれます:

POST request
<?php $a=$_POST['a']; $b=$_POST['b']; echo $a+$b; ?>
JSONP
jsonp 構文は get および post に似ていますが、渡されるデータは異なります。次に、jsonp を使用して Baidu 検索機能を完成させます。
1. まず、次のように、Baidu の検索インターフェースであるインスタンス インターフェースを準備します (テスト用にいくつかのインターフェースを自分で見つけることができます):
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=a&cb =show
2. レイアウトを準備します
3. 機能説明
new Vue({
el:"#box",
data:{
a:"",
b:""
},
methods:{
add:function(){
this.$http.post("post.php",{
"a":this.a,
"b":this.b
},{
emulateJSON:true //POST请求需要将emulateJSON设置为true
}).then(function(response){
alert(response.data)
},function(response){
alert(response.status)
}
)
}
}
})
<p class="container" id="box" style="margin-top:100px">
<input type="text" placeholder="请输入搜索内容" />
<ul>
<li >22222</li>
</ul>
<p >暂无数据...</p>
</p><input type="text" placeholder="请输入搜索内容" v-model="t1" />
data:{
myData:[],
t1:""
}上と を押すと、次のことが実現できます。キーを押して、単語を選択します

<input type="text" placeholder="请输入搜索内容" v-model="t1" @keyup="search()"/>
全コード:
methods:{
search:function(ev){this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{
"wd":this.t1
},{
jsonp:"cb" //callback名字,默认是callback
}).then(function(response){
this.myData=response.data.s
},function(response){
alert(response.status)
}
)
}
}以上が、皆さんの学習に役立つことを願っています。関連コンテンツについては、PHP 中国語 Web サイトにご注意ください。
関連する推奨事項: 画像をトリミングしてサーバーにアップロードするための
vue 関数の概要双方向バインディングを実装するための Vue メソッド
以上がVue リソースを使用して VUE でインタラクションを完了する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




