Vue はトップ backToTop を返すコンポーネントを実装します
この記事では、トップに戻る効果を実現でき、一定の参考価値のある backToTop コンポーネントの実装を主に紹介します。興味のある方は詳細をご覧ください
最近 VUE を勉強しています。 VUEを使ってコンポーネントのカプセル化を実装する方法を勉強中です
はじめに
この機能はjqで実装することができます。 animateとscrollToで完了しました
今日はここにいますvueでネイティブjs実装をカプセル化してトップに戻ります
書くのが難しいので、githubを使用して他の人の要点を見て少しカプセル化しました
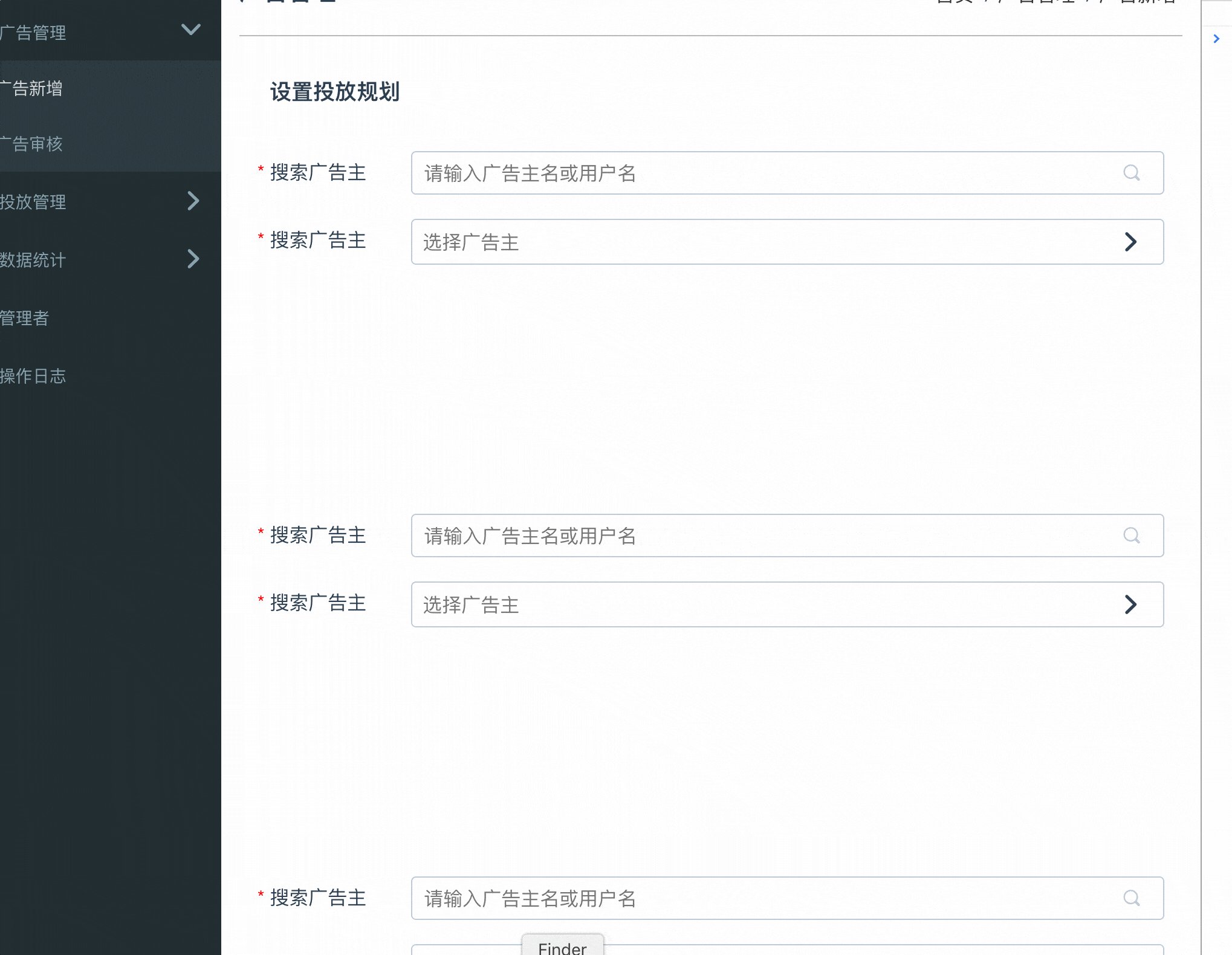
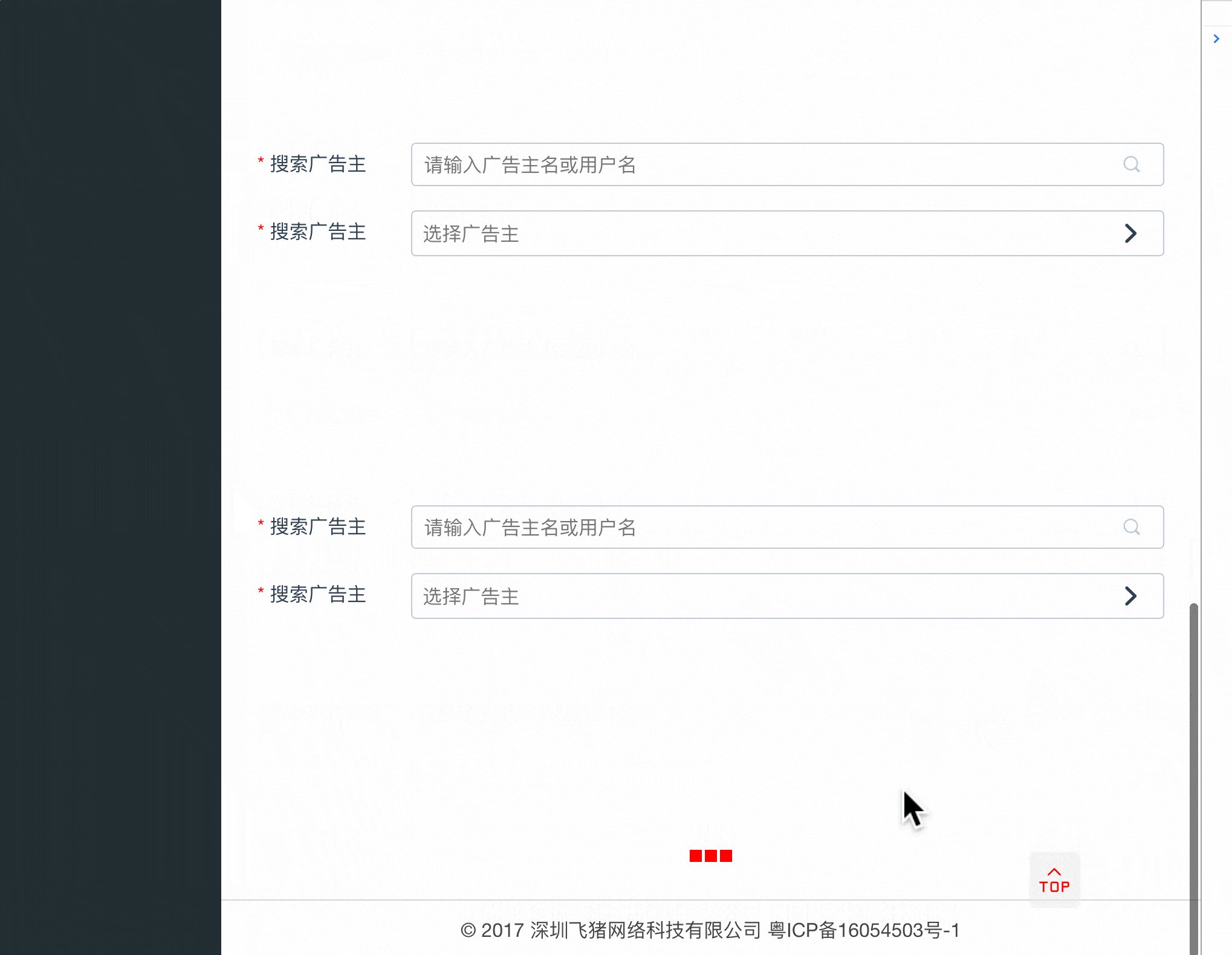
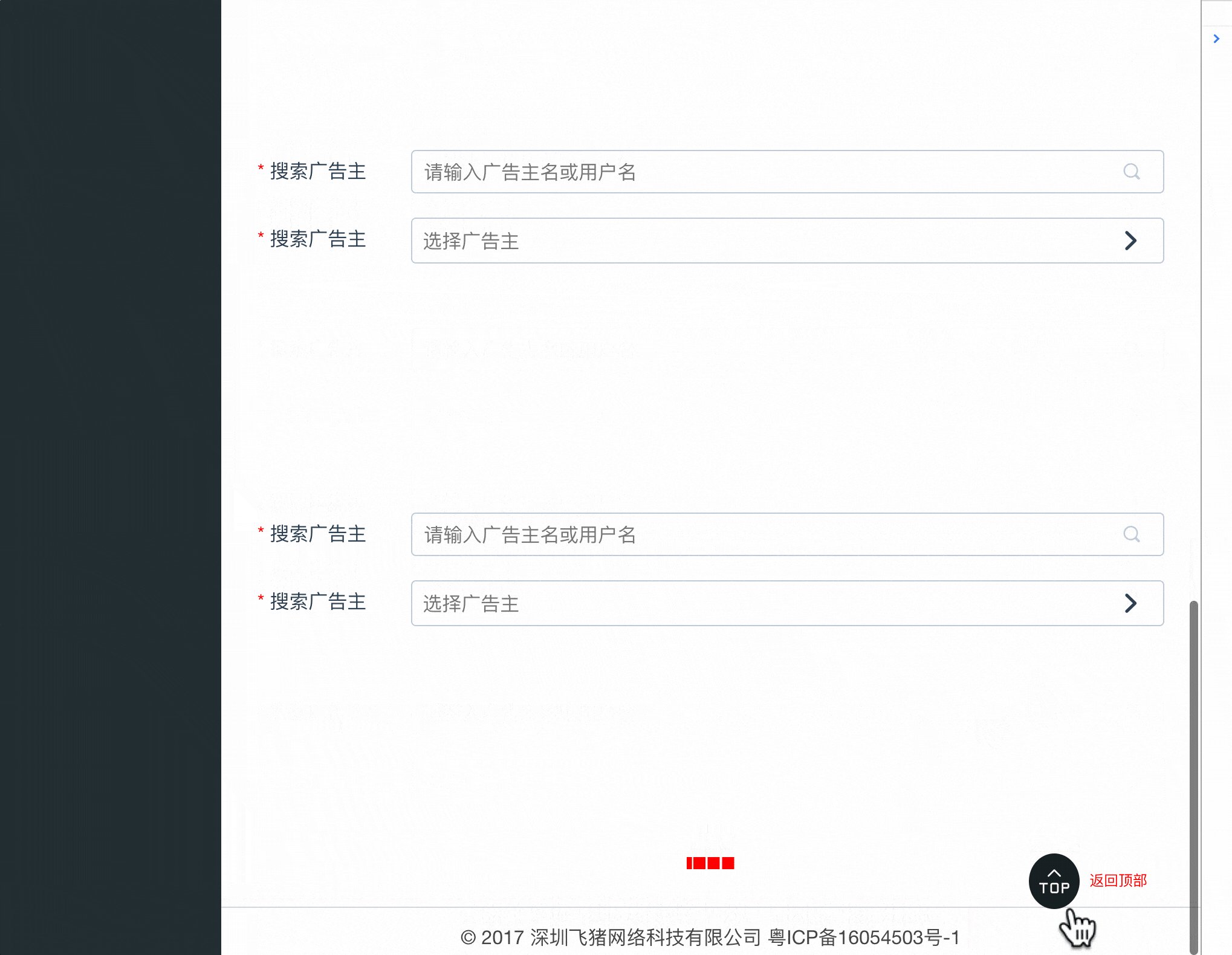
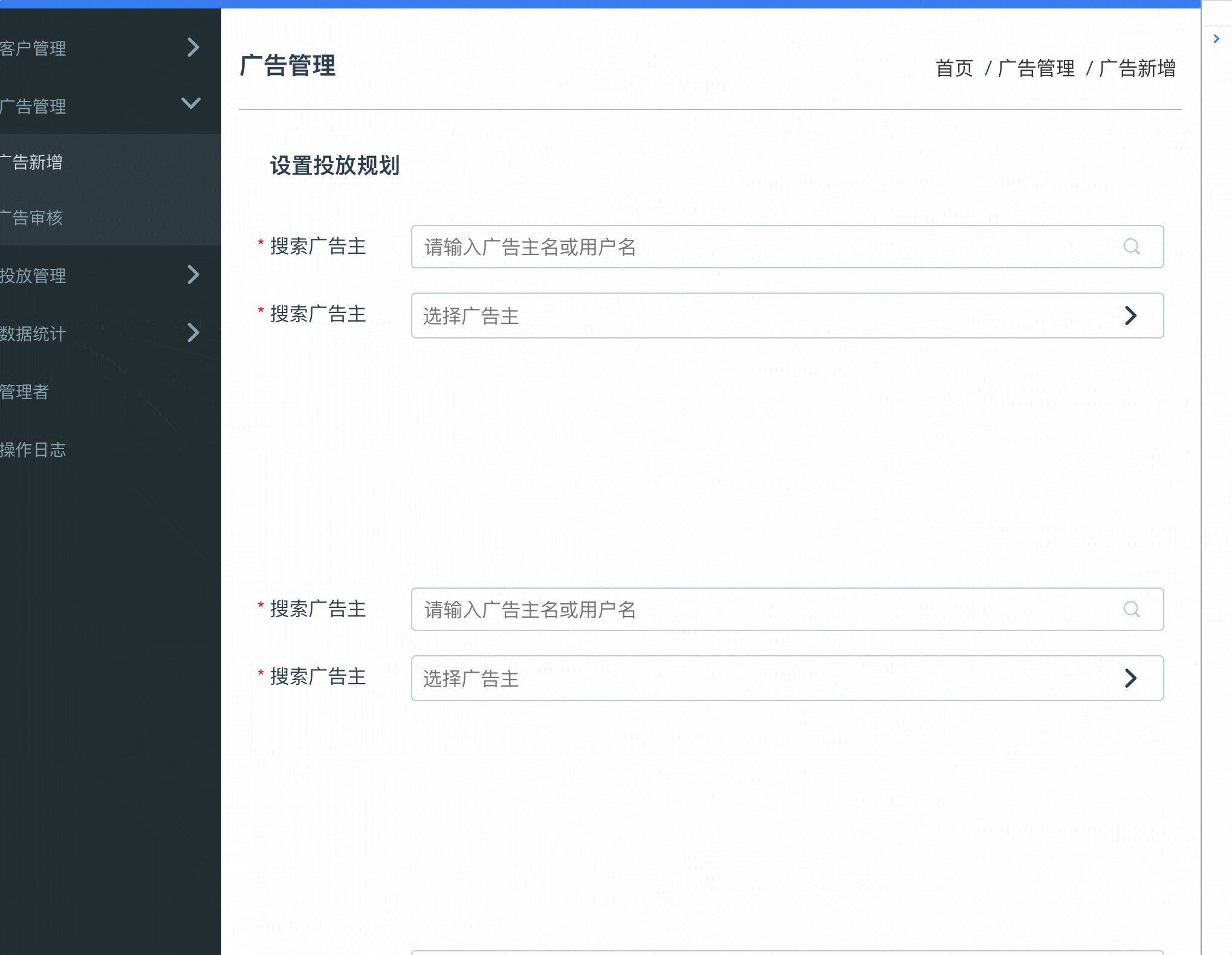
;もちろん、これは、scrollTo による直接調整のようなものではありません。トランジション エフェクトなしで、どうやって調整することができますか? 早速、レンダリングを見てみましょう。
実装アイデア
トランジションはIE10+のみをサポートするrequestAnimationFrameを使用しているため、互換性を持たせる必要があります

スクロールビューはIE9+をサポートするwindow.pageYOffsetです;
- より制御しやすく、アイコンには iconfont が使用されています。詳細についてはコードを参照してください
- 何を学ぶことができますか?
ページ計算に関連したことをいくつか学びましょう
アニメーション API についての知識
- Vueのカプセル化コンポーネント関連の知識と、ライフサイクルとイベントの監視と破棄関連の知識の応用
実装機能
ビューには、デフォルトで350に「トップに戻る」ボタンとアイコンが表示されます
プロンプトテキストと色、アイコンの上下左右のカスタマイズ、フィールドの形式とデフォルト値には制限があります
- アイコンの色と形状、サイズのカスタマイズ、フィールドには形式とデフォルト値が制限されています
- トランジション効果のカスタマイズ、使用法:scrollIt(0, 1500, 'easeInOutCubic', callback);
- ビューのポイントに戻り、スクロールする場所も表示されます
- トランジション時間 (ms レベル)
- もちろん、コールバックを除いて、デフォルトのパラメータは不可欠です
- 互換性はIE9+です、私は特別に仮想マシンを開いて
- コード scrollIt.js – 暫定的なスクロールの実装
export function scrollIt( destination = 0, duration = 200, easing = "linear", callback ) { // define timing functions -- 过渡动效 let easings = { // no easing, no acceleration linear(t) { return t; }, // accelerating from zero velocity easeInQuad(t) { return t * t; }, // decelerating to zero velocity easeOutQuad(t) { return t * (2 - t); }, // acceleration until halfway, then deceleration easeInOutQuad(t) { return t < 0.5 ? 2 * t * t : -1 + (4 - 2 * t) * t; }, // accelerating from zero velocity easeInCubic(t) { return t * t * t; }, // decelerating to zero velocity easeOutCubic(t) { return --t * t * t + 1; }, // acceleration until halfway, then deceleration easeInOutCubic(t) { return t < 0.5 ? 4 * t * t * t : (t - 1) * (2 * t - 2) * (2 * t - 2) + 1; }, // accelerating from zero velocity easeInQuart(t) { return t * t * t * t; }, // decelerating to zero velocity easeOutQuart(t) { return 1 - --t * t * t * t; }, // acceleration until halfway, then deceleration easeInOutQuart(t) { return t < 0.5 ? 8 * t * t * t * t : 1 - 8 * --t * t * t * t; }, // accelerating from zero velocity easeInQuint(t) { return t * t * t * t * t; }, // decelerating to zero velocity easeOutQuint(t) { return 1 + --t * t * t * t * t; }, // acceleration until halfway, then deceleration easeInOutQuint(t) { return t < 0.5 ? 16 * t * t * t * t * t : 1 + 16 * --t * t * t * t * t; } }; // requestAnimationFrame()的兼容性封装:先判断是否原生支持各种带前缀的 //不行的话就采用延时的方案 (function() { var lastTime = 0; var vendors = ["ms", "moz", "webkit", "o"]; for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) { window.requestAnimationFrame = window[vendors[x] + "RequestAnimationFrame"]; window.cancelAnimationFrame = window[vendors[x] + "CancelAnimationFrame"] || window[vendors[x] + "CancelRequestAnimationFrame"]; } if (!window.requestAnimationFrame) window.requestAnimationFrame = function(callback, element) { var currTime = new Date().getTime(); var timeToCall = Math.max(0, 16 - (currTime - lastTime)); var id = window.setTimeout(function() { callback(currTime + timeToCall); }, timeToCall); lastTime = currTime + timeToCall; return id; }; if (!window.cancelAnimationFrame) window.cancelAnimationFrame = function(id) { clearTimeout(id); }; })(); function checkElement() { // chrome,safari及一些浏览器对于documentElemnt的计算标准化,reset的作用 document.documentElement.scrollTop += 1; let elm = document.documentElement.scrollTop !== 0 ? document.documentElement : document.body; document.documentElement.scrollTop -= 1; return elm; } let element = checkElement(); let start = element.scrollTop; // 当前滚动距离 let startTime = Date.now(); // 当前时间 function scroll() { // 滚动的实现 let now = Date.now(); let time = Math.min(1, (now - startTime) / duration); let timeFunction = easings[easing](time); element.scrollTop = timeFunction * (destination - start) + start; if (element.scrollTop === destination) { callback; // 此次执行回调函数 return; } window.requestAnimationFrame(scroll); } scroll(); }ログイン後にコピーbackToTop.vue
- 実際にはスクロールのための計算関数である一連のトランジション効果と文字列フォーマット...
<template>
<p class="back-to-top" @click="backToTop" v-show="showReturnToTop" @mouseenter="show" @mouseleave="hide">
<i :class="[bttOption.iClass]" :style="{color:bttOption.iColor,'font-size':bttOption.iFontsize}"></i>
<span class="tips" :class="[bttOption.iPos]" :style="{color:bttOption.textColor}" v-show="showTooltips">{{bttOption.text}}</span>
</p>
</template>
<script>
import { scrollIt } from './scrollIt'; // 引入动画过渡的实现
export default {
name: 'back-to-top',
props: {
text: { // 文本提示
type: String,
default: '返回顶部'
},
textColor: { // 文本颜色
type: String,
default: '#f00'
},
iPos: { // 文本位置
type: String,
default: 'right'
},
iClass: { // 图标形状
type: String,
default: 'fzicon fz-ad-fanhuidingbu1'
},
iColor: { // 图标颜色
type: String,
default: '#f00'
},
iFontsize: { // 图标大小
type: String,
default: '32px'
},
pageY: { // 默认在哪个视图显示返回按钮
type: Number,
default: 400
},
transitionName: { // 过渡动画名称
type: String,
default: 'linear'
}
},
data: function () {
return {
showTooltips: false,
showReturnToTop: false
}
},
computed: {
bttOption () {
return {
text: this.text,
textColor: this.textColor,
iPos: this.iPos,
iClass: this.iClass,
iColor: this.iColor,
iFontsize: this.iFontsize
}
}
},
methods: {
show () { // 显示隐藏提示文字
return this.showTooltips = true;
},
hide () {
return this.showTooltips = false;
},
currentPageYOffset () {
// 判断滚动区域大于多少的时候显示返回顶部的按钮
window.pageYOffset > this.pageY ? this.showReturnToTop = true : this.showReturnToTop = false;
},
backToTop () {
scrollIt(0, 1500, this.transitionName, this.currentPageYOffset);
}
},
created () {
window.addEventListener('scroll', this.currentPageYOffset);
},
beforeDestroy () {
window.removeEventListener('scroll', this.currentPageYOffset)
}
}
</script>
<style scoped lang="scss">
.back-to-top {
position: fixed;
bottom: 5%;
right: 100px;
z-index: 9999;
cursor: pointer;
width: auto;
i {
font-size: 32px;
display: inline-block;
position: relative;
text-align: center;
padding: 5px;
background-color: rgba(234, 231, 231, 0.52);
border-radius: 5px;
transition: all 0.3s linear;
&:hover {
border-radius: 50%;
background: #222;
color: #fff !important;
}
}
.tips {
display: inline-block;
position: absolute;
word-break: normal;
white-space: nowrap;
width: auto;
font-size: 12px;
color: #fff;
z-index: -1;
}
.left {
right: 0;
top: 50%;
margin-right: 50px;
transform: translateY(-50%);
}
.right {
left: 0;
top: 50%;
margin-left: 50px;
transform: translateY(-50%);
}
.bottom {
bottom: 0;
margin-top: 50px;
}
.top {
top: 0;
margin-bottom: 50px;
}
}
</style>概要
気まぐれからまで数時間互換性とスケーラビリティを考慮して、それをいじってみました
しかし、ng4 などの他の言語に移行する場合は、わずか 10 分しかかかりませんアイデアは理解されました。パフォーマンスの最適化については、書きながら考えることもできますし、実装後に時間があるときに最適化することもできます
以上が、皆さんの学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトを参照してください。
関連する推奨事項:
VUE 領域セレクター (V-Distpicker) コンポーネントの使用の概要
vue プロジェクトの構築、パッケージ化、公開プロセスの概要
以上がVue はトップ backToTop を返すコンポーネントを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




