
この記事では主に vue2.0 プロジェクトでルートジャンプを実装する詳細な方法を紹介します。非常に優れており、必要な友人は参考にしてください。 1. インストール
1. routing vue-router:
npm install vue-router

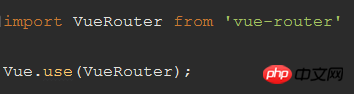
2。 ruoter:
2. アプリケーション 
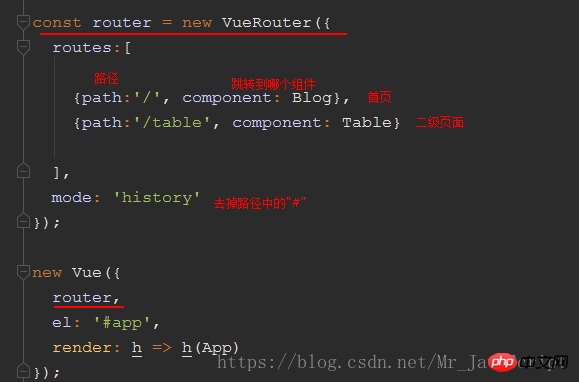
1. パス設定 (ページジャンプ):
方法 1: 切り替えるページが少ない場合は、メインで直接設定できます.js ファイル。方法 2: 切り替えるページが多い場合は、ルーティング専用の js ファイルを作成し、その中にパスを設定できます。
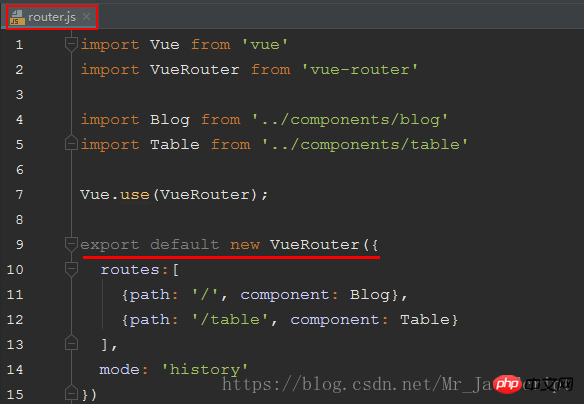
 1) Router.js 設定ファイル
1) Router.js 設定ファイル

2. コンポーネントを呼び出します
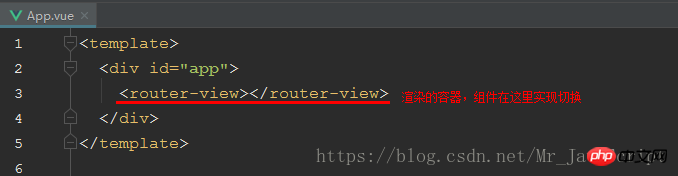
1) router-view タグを使用しますvue コンポーネントのジャンプ用のコンテナを提供します
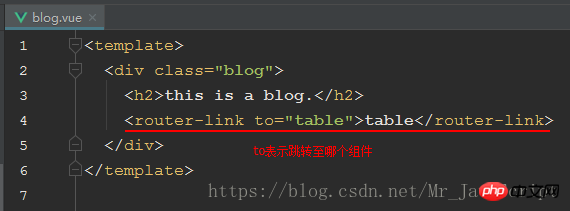
2) router-link タグを使用してジャンプを実装します (これは a タグに似ていますが、違いは、router-link ジャンプでは、ページ)


3. 効果を実感してください
テーブルをクリックして、以下にジャンプします:

 関連する推奨事項:
関連する推奨事項:
vue ページのレンダリング後に div のスクロール バーを下部に維持する方法
キープアライブ データ キャッシュによる vue プロジェクトの最適化方法
以上がvue2.0プロジェクトでルートジャンプを実装する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。