
この記事では、vue-cli でスタイラスが使用できない問題を解決する方法を主に紹介します。興味のある方は参考にしてください。
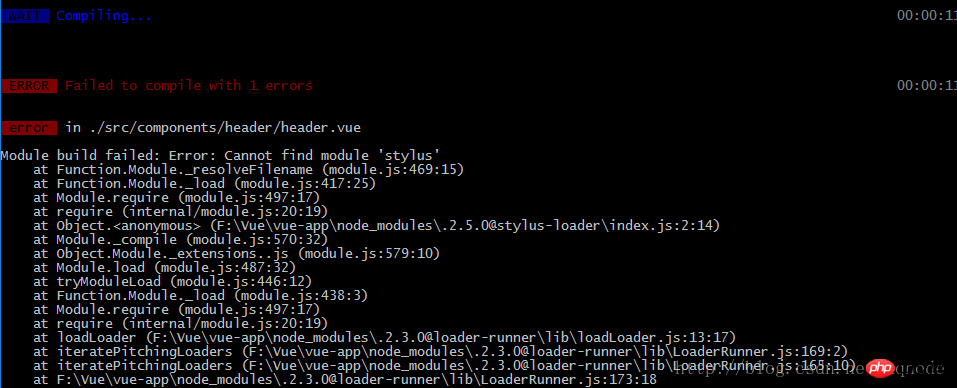
vue-cli に基づいて vue プロジェクトを作成するときに、問題が発生しました。小さな落とし穴、CSS はスタイラスを使用しますが、コンパイル中に常にエラーが報告されます:

何十回も前後に投げた後、最終的に正しく理解しました。 。 。解決策は次のとおりです:
1. package.json ファイルに依存関係を書き込みます:
"stylus-loader": "^2.5.0", "stylus": "0.52.4",
次に、コマンド ラインで cmpm i を実行してプラグインをインストールします。
または、ただ走るだけです:
$ cnpm i stylus-loader stylus --save
その後は、成功の喜びを楽しむ時間です:
Run
$ npm run dev

祝おう!スタイラスローダーをインストールしただけでスタイラスはインストールしていないことが判明したため、問題は解決されていません。 ^_^
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
親コンポーネントのvuexメソッドが状態の子コンポーネントを更新し、更新とレンダリングが間に合わない問題の解決方法
以上がvue-cliでスタイラスが使えない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。