SpringBootとVue.jsはフロントエンドとバックエンドを分離するファイルアップロード機能を実装
この記事では主にフロントエンドとバックエンド分離のファイルアップロード機能を実現するSpringBoot+Vue.jsを紹介しますので、必要な方は参考にしてください
この記事はVueとSpringBootのある程度の知識が必要な内容に分かれています。 2 つのプロジェクト、1 つはフロントエンドの Vue プロジェクト、もう 1 つはバックエンドの SpringBoot プロジェクトです。
バックエンドプロジェクトの構築
SpringBoot1.5.10+JDK8+IDEAを使用しています。IDEAを使用して新しいSpringBootプロジェクトを作成し、[次へ]をクリックし続けます
プロジェクトが正常に作成された後、Maven pom構成は次のようになります。以下の通り
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> </dependency> <!--加入web模块--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.39</version> </dependency> </dependencies>
次に、アップロード API インターフェースを作成します
@RestController
@RequestMapping("/upload")
@CrossOrigin
public class UploadController {
@Value("${prop.upload-folder}")
private String UPLOAD_FOLDER;
private Logger logger = LoggerFactory.getLogger(UploadController.class);
@PostMapping("/singlefile")
public Object singleFileUpload(MultipartFile file) {
logger.debug("传入的文件参数:{}", JSON.toJSONString(file, true));
if (Objects.isNull(file) || file.isEmpty()) {
logger.error("文件为空");
return "文件为空,请重新上传";
}
try {
byte[] bytes = file.getBytes();
Path path = Paths.get(UPLOAD_FOLDER + file.getOriginalFilename());
//如果没有files文件夹,则创建
if (!Files.isWritable(path)) {
Files.createDirectories(Paths.get(UPLOAD_FOLDER));
}
//文件写入指定路径
Files.write(path, bytes);
logger.debug("文件写入成功...");
return "文件上传成功";
} catch (IOException e) {
e.printStackTrace();
return "后端异常...";
}
}
} CrossOrigin アノテーション: クロスドメインの問題を解決します。フロントエンドとバックエンドが完全に分離されているため、クロスドメインの問題は避けられません。このアノテーションを追加すると、コントローラーがクロスドメインをサポートするようになります。このアノテーションを削除すると、フロントエンドの Ajax リクエストはバックエンドに送信されなくなります。これは単なるクロスドメイン ソリューションであり、この記事では取り上げない他のソリューションもあります。
MultipartFile: SpringMVC の multipartFile オブジェクト。フロントエンドリクエストによって渡された FormData を受け取るために使用されます。
PostMapping は、HTTP メソッドのマッピングを簡素化するために Spring 4.3 以降に導入された新しいアノテーションです。これは、一般的に使用される @RequestMapping(value = "/xx", method = RequestMethod.POST) と同等です。
現在、バックエンドは次のとおりです。完了、簡単です。
フロントエンドプロジェクトの構築
私はNode8+Webpack3+Vue2を使用しています
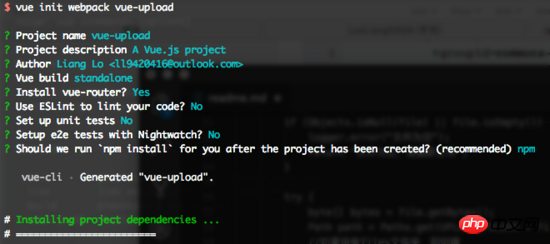
ノード環境をローカルにインストールし、Vue-cliをインストールし、Vue-cliを使用してVueプロジェクトを生成する必要があります。

プロジェクトが正常に作成されたら、WebStorm で開くと、簡単なアップロードの例を次のように記述できます。
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<form>
<input type="file" @change="getFile($event)">
<button class="button button-primary button-pill button-small" @click="submit($event)">提交</button>
</form>
</p>
</template>
<script>
import axios from 'axios';
export default {
name: 'HelloWorld',
data() {
return {
msg: 'Welcome to Your Vue.js App',
file: ''
}
},
methods: {
getFile: function (event) {
this.file = event.target.files[0];
console.log(this.file);
},
submit: function (event) {
//阻止元素发生默认的行为
event.preventDefault();
let formData = new FormData();
formData.append("file", this.file);
axios.post('http://localhost:8082/upload/singlefile', formData)
.then(function (response) {
alert(response.data);
console.log(response);
window.location.reload();
})
.catch(function (error) {
alert("上传失败");
console.log(error);
window.location.reload();
});
}
}
}
</script>Axios を使用して Ajax リクエストをバックエンドに送信します。 H5 の FormData オブジェクトのカプセル化を使用します 画像データ
Test
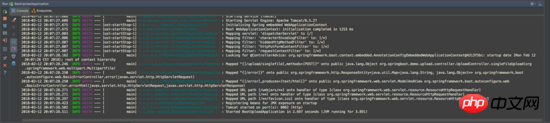
サーバーを起動し、BootApplication クラスの main メソッドをポート 8082 で直接実行します

フロントエンドを起動し、ポートのデフォルトは 8080 です。フロントエンド ディレクトリで、それぞれ次のコマンドを実行します。
npm install npm run dev
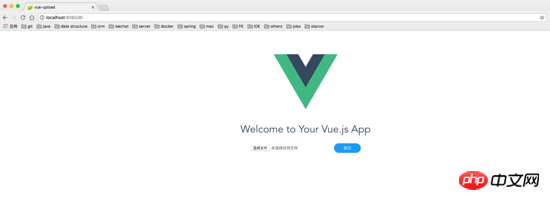
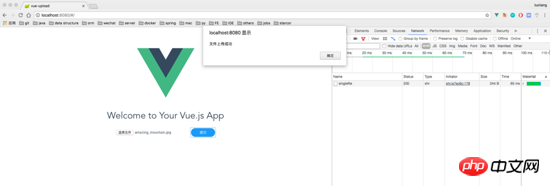
起動に成功したら、localhost:8080 にアクセスします

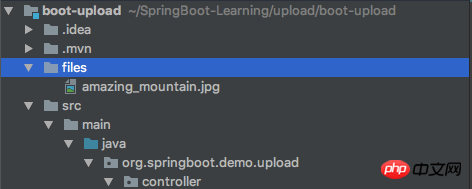
アップロードする画像を選択してください。アップロードが成功すると、画像ファイルがあることがわかります。バックエンドの指定されたディレクトリ


概要
この時点で、フロントエンドとバックエンドを分離したアップロードのデモが完成しました。この記事は、アップロードのみを処理できる単純なデモです。大きなファイルを分割してアップロードする方法については、後ほど SpringBoot+Vue で記事を書きますので、楽しみにしていてください。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
Vue-cli に基づいて構築されたプロジェクトがバックエンドと対話する方法の紹介
vue.js フロントエンドとバックエンドのデータ対話のためのデータ送信の操作について
以上がSpringBootとVue.jsはフロントエンドとバックエンドを分離するファイルアップロード機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
![Windows ISO ファイルが大きすぎる BootCamp エラー [修正済み]](https://img.php.cn/upload/article/000/887/227/170831702395455.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows ISO ファイルが大きすぎる BootCamp エラー [修正済み]
Feb 19, 2024 pm 12:30 PM
Windows ISO ファイルが大きすぎる BootCamp エラー [修正済み]
Feb 19, 2024 pm 12:30 PM
Mac コンピュータで BootCampAssistant を使用しているときに「Windows ISO ファイルが大きすぎます」というエラー メッセージが表示される場合は、ISO ファイルのサイズが BootCampAssistant でサポートされている制限を超えていることが原因である可能性があります。この問題の解決策は、他のツールを使用して ISO ファイルのサイズを圧縮し、BootCamp アシスタントで処理できるようにすることです。 BootCampAssistant は、Mac コンピュータに Windows オペレーティング システムをインストールして実行するために Apple が提供する便利なツールです。ユーザーがデュアルブート システムをセットアップするのに役立ち、起動時に MacOS と Wind のどちらを使用するかを簡単に選択できるようになります。
 Spring Boot と OpenAI の出会いによる新しいプログラミング パラダイム
Feb 01, 2024 pm 09:18 PM
Spring Boot と OpenAI の出会いによる新しいプログラミング パラダイム
Feb 01, 2024 pm 09:18 PM
2023年、AI技術が注目を集め、プログラミング分野を中心にさまざまな業界に大きな影響を与えています。 AI テクノロジーの重要性に対する人々の認識はますます高まっており、Spring コミュニティも例外ではありません。 GenAI (汎用人工知能) テクノロジーの継続的な進歩に伴い、AI 機能を備えたアプリケーションの作成を簡素化することが重要かつ緊急になっています。このような背景から、AI 機能アプリケーションの開発プロセスを簡素化し、シンプルかつ直観的にし、不必要な複雑さを回避することを目的とした「SpringAI」が登場しました。 「SpringAI」により、開発者はAI機能を搭載したアプリケーションをより簡単に構築でき、使いやすく、操作しやすくなります。
 Spring Boot と Spring AI を使用して生成人工知能アプリケーションを構築する
Apr 28, 2024 am 11:46 AM
Spring Boot と Spring AI を使用して生成人工知能アプリケーションを構築する
Apr 28, 2024 am 11:46 AM
Spring+AI は業界リーダーとして、強力で柔軟な API と高度な機能を通じてさまざまな業界に最先端のソリューションを提供します。このトピックでは、さまざまな分野での Spring+AI の応用例を詳しく掘り下げ、Spring+AI がどのように特定のニーズを満たし、目標を達成し、これらの教訓をより広範囲のアプリケーションに拡張するかを示します。このトピックが Spring+AI の無限の可能性をより深く理解し、活用するきっかけになれば幸いです。 Spring フレームワークはソフトウェア開発の分野で 20 年以上の歴史があり、Spring Boot 1.0 バージョンがリリースされてから 10 年が経過しました。今、その春に異論を唱える人はいない
 Springプログラマティックトランザクションの実装方法は何ですか?
Jan 08, 2024 am 10:23 AM
Springプログラマティックトランザクションの実装方法は何ですか?
Jan 08, 2024 am 10:23 AM
Spring プログラムによるトランザクションを実装する方法: 1. TransactionTemplate を使用する; 2. TransactionCallback および TransactionCallbackWithoutResult を使用する; 3. Transactional アノテーションを使用する; 4. TransactionTemplate を @Transactional と組み合わせて使用する; 5. トランザクション マネージャーをカスタマイズする。
 gRPC を使用して Golang でファイルのアップロードを実装するにはどうすればよいですか?
Jun 03, 2024 pm 04:54 PM
gRPC を使用して Golang でファイルのアップロードを実装するにはどうすればよいですか?
Jun 03, 2024 pm 04:54 PM
gRPC を使用してファイルのアップロードを実装するにはどうすればよいですか?リクエストおよびレスポンスメッセージを含むサポートサービス定義を作成します。クライアントでは、アップロードされるファイルが開かれてチャンクに分割され、gRPC ストリーム経由でサーバーにストリーミングされます。サーバー側では、ファイル チャンクが受信され、ファイルに保存されます。ファイルのアップロードが完了すると、サーバーはアップロードが成功したかどうかを示す応答を送信します。
 Spring でトランザクション分離レベルを設定する方法
Jan 26, 2024 pm 05:38 PM
Spring でトランザクション分離レベルを設定する方法
Jan 26, 2024 pm 05:38 PM
Spring でトランザクション分離レベルを設定する方法: 1. @Transactional アノテーションを使用します; 2. Spring 構成ファイルに設定します; 3. PlatformTransactionManager を使用します; 4. Java 構成クラスに設定します。詳細な導入方法: 1. @Transactional アノテーションを使用し、トランザクション管理が必要なクラスまたはメソッドに @Transactional アノテーションを追加し、属性に分離レベルを設定します。 2. Spring の設定ファイルなどで
 Golang関数でファイルアップロード処理を簡素化
May 02, 2024 pm 06:45 PM
Golang関数でファイルアップロード処理を簡素化
May 02, 2024 pm 06:45 PM
回答: はい、Golang はファイルのアップロード処理を簡素化する機能を提供します。詳細: MultipartFile タイプは、ファイルのメタデータとコンテンツへのアクセスを提供します。 FormFile 関数は、フォーム要求から特定のファイルを取得します。 ParseForm 関数と ParseMultipartForm 関数は、フォーム データとマルチパート フォーム データを解析するために使用されます。これらの機能を使用すると、ファイル処理プロセスが簡素化され、開発者はビジネス ロジックに集中できるようになります。
 Golang でドラッグ アンド ドロップ ファイル アップロードを実装するにはどうすればよいですか?
Jun 05, 2024 pm 12:48 PM
Golang でドラッグ アンド ドロップ ファイル アップロードを実装するにはどうすればよいですか?
Jun 05, 2024 pm 12:48 PM
Golang でドラッグ アンド ドロップ ファイルのアップロードを実装するにはどうすればよいですか?ミドルウェアを有効にし、ファイルのアップロード要求を処理します。ドラッグ アンド ドロップ領域の HTML コードを作成し、ドラッグ アンド ドロップ イベントを処理するための JavaScript コードを追加します。




