
この記事は主に Webpack の dll 機能の使用方法を紹介します。内容が非常に優れているので、参考として共有します。
最近、Webpack を使用しているときに落とし穴に遭遇しました。
フロントエンド プロジェクトを構築するとき、サードパーティ ライブラリ (ベンダー) と独自のコードを別々にパッケージ化できることをよく望みます。これは、サードパーティ ライブラリは頻繁にパッケージ化して更新する必要がないことが多いためです。 Webpack のドキュメントでは、CommonsChunkPlugin を使用してサードパーティ ライブラリを個別にパッケージ化することを推奨しています。 CommonsChunkPlugin来单独打包第三方库。
entry: {
vendor: ["jquery", "other-lib"],
app: "./entry"
}
new CommonsChunkPlugin({
name: "vendor",
// filename: "vendor.js"
// (Give the chunk a different name)
minChunks: Infinity,
// (with more entries, this ensures that no other module
// goes into the vendor chunk)
})通常为了对抗缓存,我们会给售出文件的文件名中加入hash的后缀——但是——我们编辑了app部分的代码后,重新打包,发现vendor的hash也变化了!

这么一来,意味着每次发布版本的时候,vendor代码都要刷新,即使我并没有修改其中的代码。这样并不符合我们分开打包的初衷。
带着问题我浏览了Github上的讨论,发现了一个神器:dll。
Dll是Webpack最近新加的功能,我在网上并没有找到什么中文的介绍,所以在这里我就简单介绍一下。
Dll这个概念应该是借鉴了Windows系统的dll。一个dll包,就是一个纯纯的依赖库,它本身不能运行,是用来给你的app引用的。
打包dll的时候,Webpack会将所有包含的库做一个索引,写在一个manifest文件中,而引用dll的代码(dll user)在打包的时候,只需要读取这个manifest文件,就可以了。
这么一来有几个好处:
Dll打包以后是独立存在的,只要其包含的库没有增减、升级,hash也不会变化,因此线上的dll代码不需要随着版本发布频繁更新。
App部分代码修改后,只需要编译app部分的代码,dll部分,只要包含的库没有增减、升级,就不需要重新打包。这样也大大提高了每次编译的速度。
假设你有多个项目,使用了相同的一些依赖库,它们就可以共用一个dll。
如何使用呢?
首先要先建立一个dll的配置文件,entry只包含第三方库:
const webpack = require('webpack');
const vendors = [
'antd',
'isomorphic-fetch',
'react',
'react-dom',
'react-redux',
'react-router',
'redux',
'redux-promise-middleware',
'redux-thunk',
'superagent',
];
module.exports = {
output: {
path: 'build',
filename: '[name].[chunkhash].js',
library: '[name]_[chunkhash]',
},
entry: {
vendor: vendors,
},
plugins: [
new webpack.DllPlugin({
path: 'manifest.json',
name: '[name]_[chunkhash]',
context: __dirname,
}),
],
};webpack.DllPlugin的选项中,path是manifest文件的输出路径;name是dll暴露的对象名,要跟output.library保持一致;context是解析包路径的上下文,这个要跟接下来配置的dll user一致。
运行Webpack,会输出两个文件一个是打包好的vendor.js,一个就是manifest.json,长这样:
{
"name": "vendor_ac51ba426d4f259b8b18",
"content": {
"./node_modules/antd/dist/antd.js": 1,
"./node_modules/react/react.js": 2,
"./node_modules/react/lib/React.js": 3,
"./node_modules/react/node_modules/object-assign/index.js": 4,
"./node_modules/react/lib/ReactChildren.js": 5,
"./node_modules/react/lib/PooledClass.js": 6,
"./node_modules/react/lib/reactProdInvariant.js": 7,
"./node_modules/fbjs/lib/invariant.js": 8,
"./node_modules/react/lib/ReactElement.js": 9,
............Webpack将每个库都进行了编号索引,之后的dll user可以读取这个文件,直接用id来引用。
Dll user的配置:
const webpack = require('webpack');
module.exports = {
output: {
path: 'build',
filename: '[name].[chunkhash].js',
},
entry: {
app: './src/index.js',
},
plugins: [
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./manifest.json'),
}),
],
};DllReferencePlugin的选项中,context需要跟之前保持一致,这个用来指导Webpack匹配manifest中库的路径;manifest
通常、キャッシュに対抗するために、販売されたファイルのファイル名にハッシュサフィックスを追加しますが、アプリ部分のコードを編集して再パッケージ化しました。ベンダーのハッシュも変更されていることがわかりました。 
 これは、コードを変更していない場合でも、バージョンがリリースされるたびにベンダー コードを更新する必要があることを意味します。これは、個別にパッケージ化するという当社の本来の意図に沿ったものではありません。
これは、コードを変更していない場合でも、バージョンがリリースされるたびにベンダー コードを更新する必要があることを意味します。これは、個別にパッケージ化するという当社の本来の意図に沿ったものではありません。  この質問について、Github のディスカッションを閲覧したところ、dll というアーティファクトを見つけました。
この質問について、Github のディスカッションを閲覧したところ、dll というアーティファクトを見つけました。
Dll は Webpack に最近追加された機能です。インターネット上で中国語の紹介が見つからなかったので、ここで簡単に紹介します。
Dll の概念は Windows システムの DLL から借用する必要があります。 dll パッケージは純粋に依存するライブラリであり、それ自体では実行できず、アプリ内で参照するために使用されます。
DLL をパッケージ化するとき、Webpack は含まれるすべてのライブラリのインデックスを作成し、DLL (DLL ユーザー) を参照するコードをパッケージ化するときに、このマニフェスト ファイルを読み取るだけで済みます。
これにはいくつかの利点があります:
Dll は、パッケージ化された後も独立して存在します。それに含まれるライブラリが増加、減少、またはアップグレードされない限り、ハッシュは変更されないため、バージョンのリリースに合わせてオンライン DLL コードを頻繁に更新する必要はありません。
rrreee
webpack.DllPluginオプションの path はマニフェスト ファイルの出力パスです。name は DLL によって公開されるオブジェクト名であり、output.library と一致している必要があります。 code>; context は、パッケージ パスを解析するためのコンテキストであり、次にユーザーが設定する DLL と一致している必要があります。
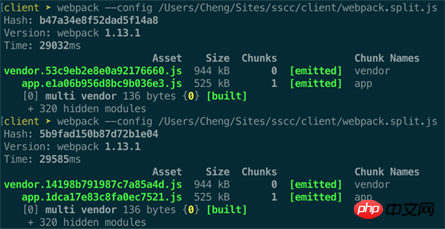
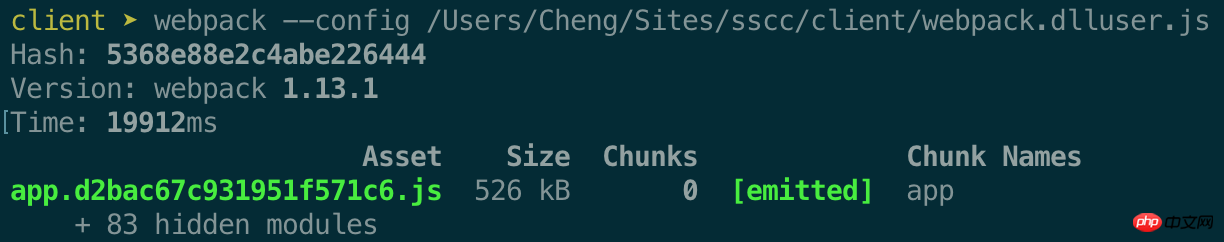
🎜rrreee🎜🎜🎜Webpackはそれぞれを処理しましたライブラリ 番号付きインデックス。後続の DLL ユーザーはこのファイルを読み取り、ID によって直接参照できます。 🎜🎜Dll ユーザー設定: 🎜
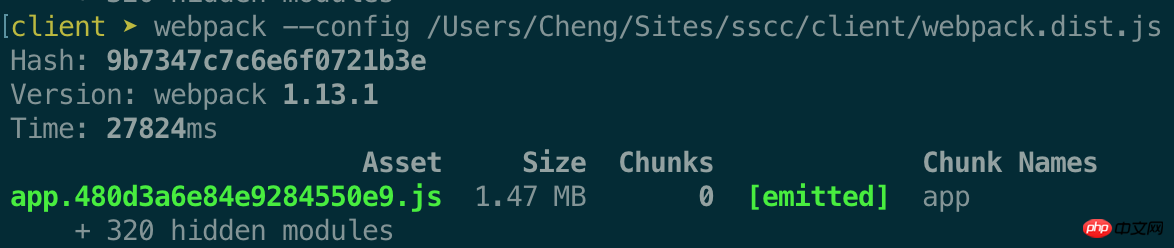
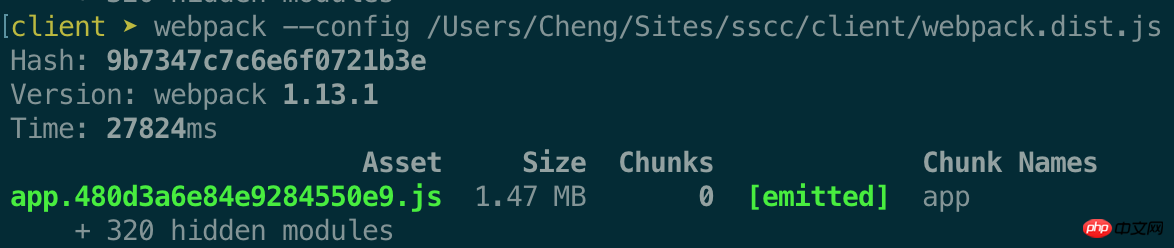
🎜rrreee🎜🎜🎜DllReferencePlugin オプション、context は以前と一致している必要があります。これが使用されます。Instruct Webpackマニフェスト内のライブラリのパスと一致するように、manifest を使用して、出力されたばかりのマニフェスト ファイルをインポートします。 🎜🎜Webpack を実行した後の結果は次のとおりです: 🎜🎜🎜🎜🎜分離せずにパッケージ化した結果を比較してください: 🎜🎜🎜🎜🎜 速度が速くなり、ファイル サイズが小さくなります。 🎜🎜通常の開発では、コードを変更した後の再コンパイルの速度が大幅に低下し、時間を節約できます。 🎜🎜上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 🎜🎜関連する推奨事項: 🎜🎜🎜SpringBoot と Vue.js は、フロントエンドとバックエンドを分離するファイルアップロード機能を実現します🎜🎜🎜🎜🎜 angular6.0 フレームワークのインストール方法のチュートリアル🎜🎜🎜🎜🎜🎜🎜🎜🎜
以上がWebpackのdll機能の利用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。