Nodejsソケットサーバーとクライアント間の簡易通信機能について
この記事では、主にnodejsソケットサーバーとクライアント間の単純な通信機能を詳しく紹介します。興味のある方は参考にしてください。
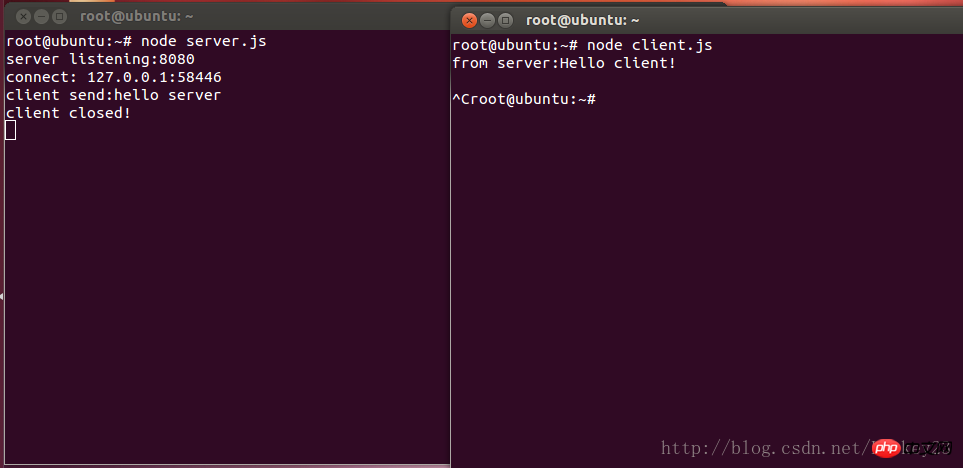
この記事の例では、node.jsのnetモジュールを介した実装について説明します。 Nodejsソケットサーバーとクライアント間の通信機能は、クライアントのサーバーのポート監視やイベント受信として利用できます。サーバー側コード
var net = require('net');
//模块引入
var listenPort = 8080;//监听端口
var server = net.createServer(function(socket){
// 创建socket服务端
console.log('connect: ' +
socket.remoteAddress + ':' + socket.remotePort);
socket.setEncoding('binary');
//接收到数据
socket.on('data',function(data){
console.log('client send:' + data);
});
socket.write('Hello client!\r\n');
// socket.pipe(socket);
//数据错误事件
socket.on('error',function(exception){
console.log('socket error:' + exception);
socket.end();
});
//客户端关闭事件
socket.on('close',function(data){
console.log('client closed!');
// socket.remoteAddress + ' ' + socket.remotePort);
});
}).listen(listenPort);
//服务器监听事件
server.on('listening',function(){
console.log("server listening:" + server.address().port);
});
//服务器错误事件
server.on("error",function(exception){
console.log("server error:" + exception);
});クライアント側コード
var net = require('net');
var port = 8080;
var host = '127.0.0.1';
var client= new net.Socket();
//创建socket客户端
client.setEncoding('binary');
//连接到服务端
client.connect(port,host,function(){
client.write('hello server');
//向端口写入数据到达服务端
});
client.on('data',function(data){
console.log('from server:'+ data);
//得到服务端返回来的数据
});
client.on('error',function(error){
//错误出现之后关闭连接
console.log('error:'+error);
client.destory();
});
client.on('close',function(){
//正常关闭连接
console.log('Connection closed');
});
jquery で ajax がクロスドメインを処理する方法について
NodeJS フレームワーク Express のテンプレート ビュー メカニズムの分析について
以上がNodejsソケットサーバーとクライアント間の簡易通信機能についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 ワイヤレスマウスの開発経緯
Jun 12, 2024 pm 08:52 PM
ワイヤレスマウスの開発経緯
Jun 12, 2024 pm 08:52 PM
原題:「ワイヤレスマウスはどのようにしてワイヤレスになるのか?」 》ワイヤレスマウスは今日のオフィスコンピュータの標準機能となり、今後は長いコードを引きずる必要はなくなります。しかし、ワイヤレスマウスはどのように機能するのでしょうか?今日は、No.1 ワイヤレス マウスの開発の歴史について学びます。ワイヤレス マウスは 1984 年に世界初のワイヤレス マウスを開発しましたが、このワイヤレス マウスは信号として赤外線を使用していたことをご存知ですか?キャリアは下の写真のようになると言われていますが、後にパフォーマンス上の理由で失敗しました。ロジクールがついに 27MHz で動作するワイヤレス マウスの開発に成功したのは、10 年後の 1994 年でした。この 27MHz の周波数も、長い間ワイヤレス マウスとして使用されてきました。
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。




