
この記事では主に、nodejs 開発環境の構成と使用方法を紹介します。これは、必要な友人に参考にしていただけるようになっています。私は徐々に慣れてきており、実際に学習を始めて初めて理解できるようになりました。今日からは、今後の参考のために学習プロセスを記録していきます。
まず、nodejs について話しましょう。これは言語だと思っている人もいますが、そうではありません。これは、Google の V8 エンジン上に構築された JS 実行プラットフォームです。 。現状から判断すると、この開発はかなり良いと思われます。明日には多くのフロントエンドエンジニアやバックエンドエンジニアが注目し、ブログを書いている人もいるでしょう。私はこれまでに 90 個近くの Nodejs Web プラグインを開発してきました。これは本当に素晴らしいです。では、私たちが China Dongdong から学ぶ最も直接的なメリットは何でしょうか。フロントエンド担当者は js に精通しているため、基本的に Linux を学習して使い始めることができます。バックエンド エンジニアにとっては少し面倒です。バックエンドエンジニアは、js に慣れている場合、それを使用する際に多くの障害があるかもしれません。 ここで、基本的な js を学習することをお勧めします。これまでのところ、広州では基本的に 1 年以上の nodejs エンジニアが採用されていますが、その会社の採用状況について話したところ、これは Hadoop とほぼ同じであることがわかりました。ナンセンスな話はこれくらいにして、環境構成について話しましょう (私は Windows 8.1 で開発したため、ここでは Windows についてのみ説明します)。
nodejs をインストールしますまず、nodejs 公式 Web サイト http://www.nodejs.org/download/ にアクセスして、対応するバージョンをダウンロードします。私のバージョンは 64 ビットです。ダウンロード後、直接インストールしてください。 現在のバージョンはv0.10.33になっており、nodeとnpmも一緒にインストールされ、環境変数も設定されています
インストールするには、Shift + 右クリックを使用して、現在インストールされているフォルダーの cmd を開きます。次のように入力して、インストールされているバージョンを表示します。
node-v
2. グローバルフォルダー設定
node_global は、現在のユーザー ディレクトリに設定されるため、初心者はこれを設定する必要はありませんが、便宜上、次のような設定コマンドを設定します。
npmconfigls//列出prefix配置 npmconfigsetcache'D:\ProgramFiles\nodejs\node_cache'//设置全局缓存文件夹 npmconfigsetcache'node_global'//设置全局模块文件夹
3. モジュールをインストールします
これで、node と npm がインストールされました。名前が示すように、npm はコマンドによって管理されます。
パラメーター -g は、それをインストールすることを意味します。グローバル フォルダーがない場合は、現在のフォルダーを意味しますnpminstallexpress-g//express还可以带上@版本号
express-V
npmuninstallexpress
4. Express を使用してインストールします
次に、次のようにコマンドを使用して Web サイトを構築します:
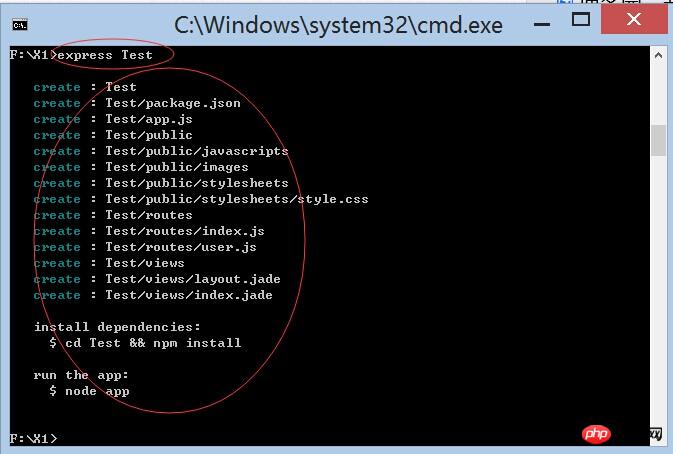
expressTest
これにより、いくつかのプロンプトが出力されます。Test フォルダーに直接ジャンプして、サイトを実行できます。次のコマンドを使用します: 
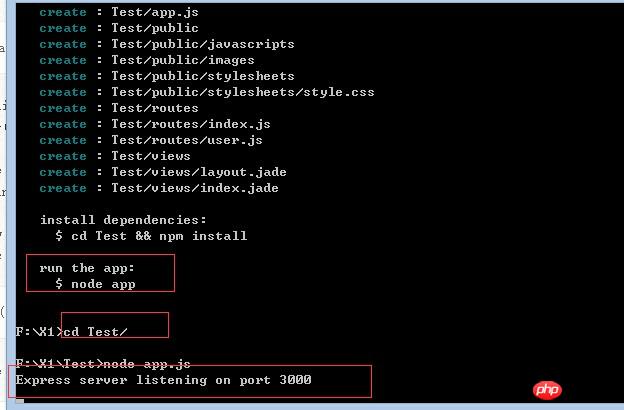
nodeapp.js

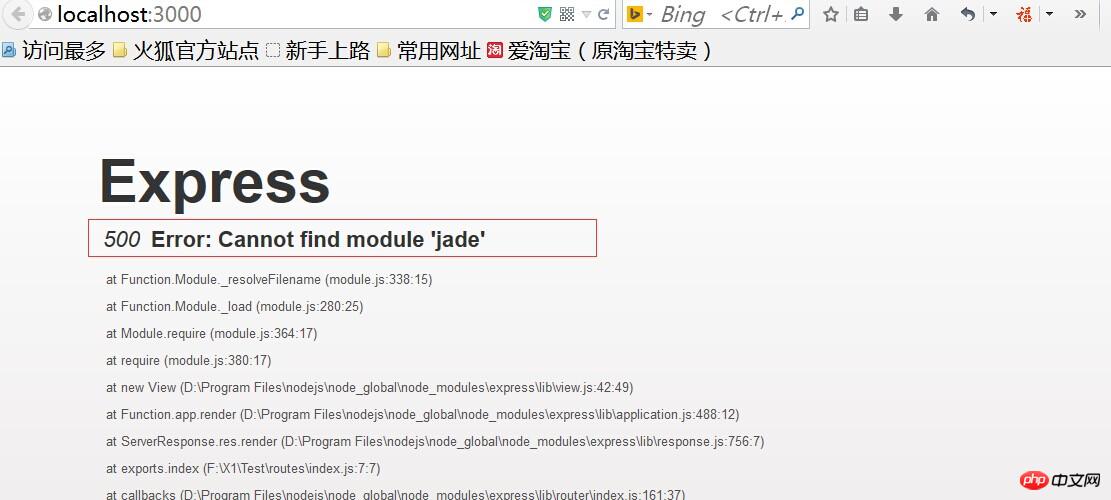
プロンプトが表示されましたか? ポート 3000 は起動が成功したことを示していますが、ブラウザーはブラウズ時にエラーを報告しました 
エラー: 見つかりません。 module 'jade'
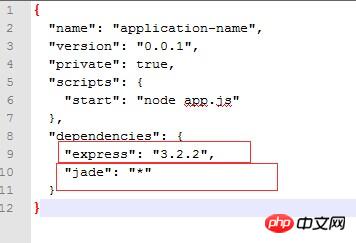
次に、このモジュールをインストールしましょう。このフォルダーには、nodepad を使用していくつかのサイト情報が記述されています。見てください:
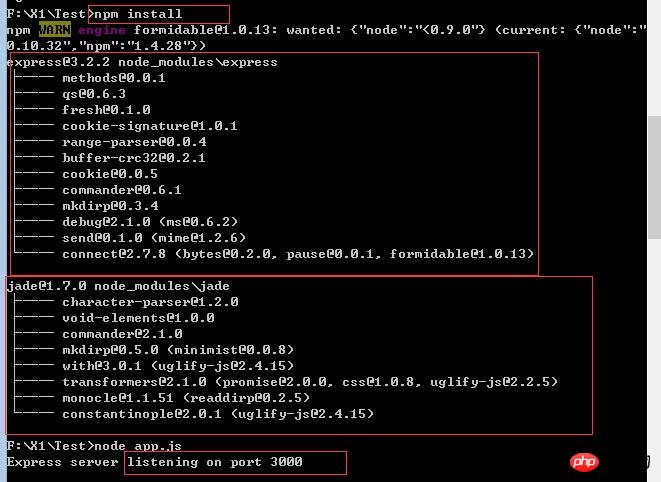
これがその説明です。 Express と Jade の 2 つのライブラリが必要です。多くのモジュールをインストールする場合は、多くのコマンドを実行する必要があります。現在の package.json をチェックする比較的単純なコマンドです。インストールにはライブラリを使用します:npminstall
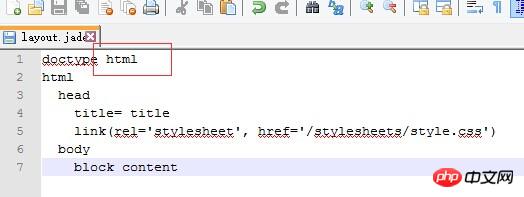
 このモジュールをインストールした後、views の下のlayout.jade ファイルの最初の行にある doctype 5 を次のように変更する必要もあります。 doctype html を実行してから、node app.js を再実行すると、Web サイトが正常に動作するようになります。
このモジュールをインストールした後、views の下のlayout.jade ファイルの最初の行にある doctype 5 を次のように変更する必要もあります。 doctype html を実行してから、node app.js を再実行すると、Web サイトが正常に動作するようになります。 

五、 安装supervisor插件
刚才我们可能都发现了,如果出了问题,nodejs自动停止了服务,这样很不利于调试啊,那我们有一个插件可以解决。这个插件是管理nodejs的进程,包括调试那些都非常好用。使用如下命令安装全局的模块:
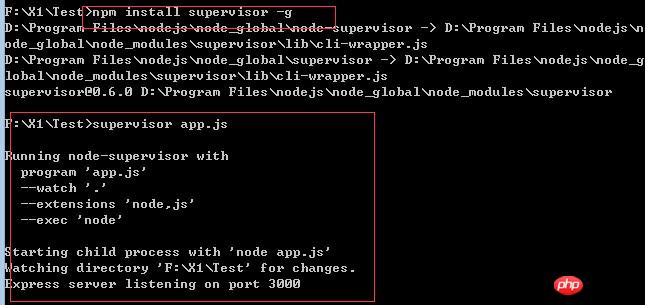
npminstallsupervisor-g

这样我们就不用node命令来启动服务,直接使用supervisor app.js来就可以了。
六、 使用webStorm IDE
刚 才我们编辑js文件是使用nodepad来的,但这个不是很好,有好的编辑器吗,答案是有的,一个大名顶顶的webStorm,网上很多那个版本的下载, 大家懂得了,这里也提供一份网友给的链接http://yunpan.cn/cAcf6hVxnIbCt 提取码 246f,下载完直接安装,安装完覆盖一个exe文件就可以了,屌丝这样简单吧!
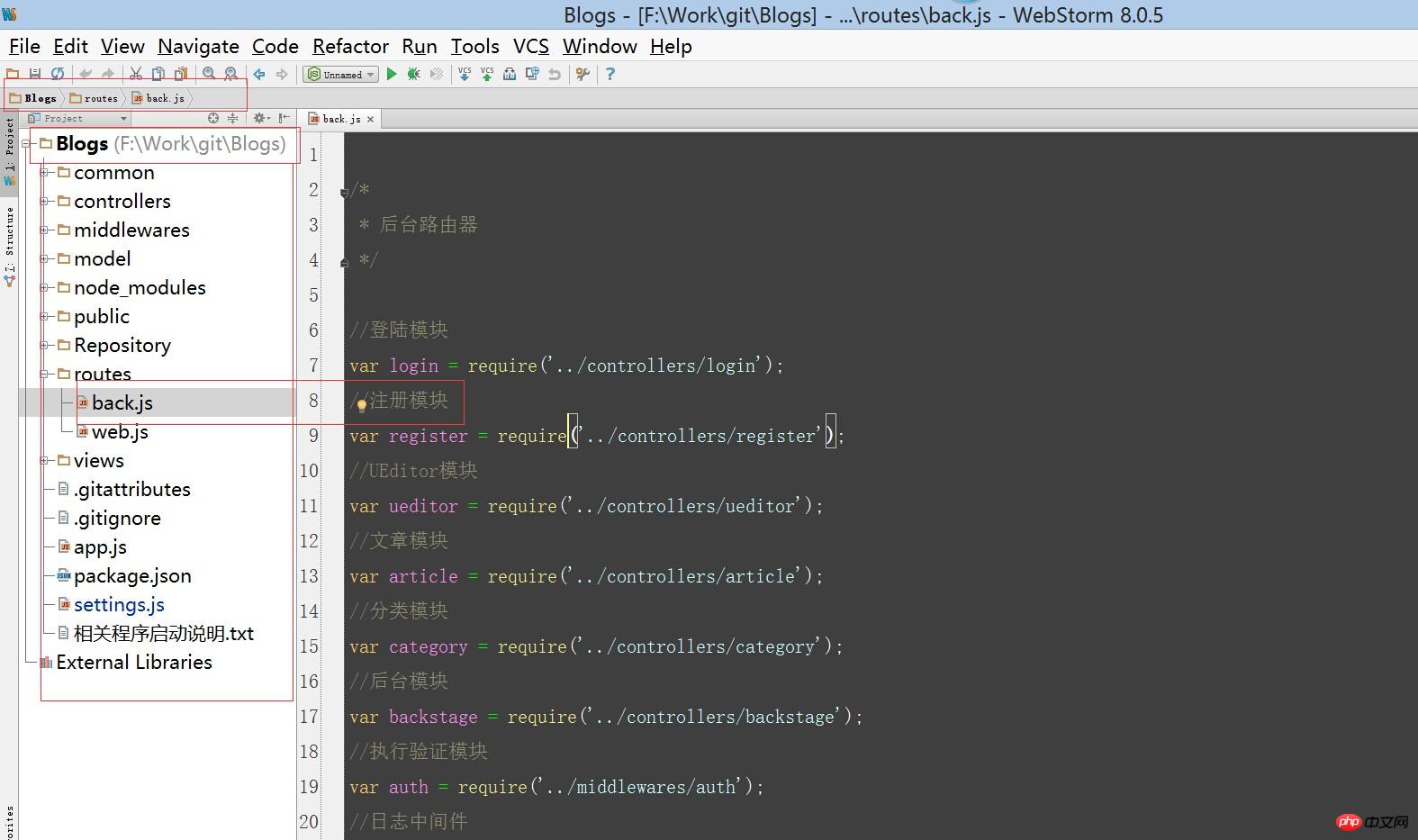
第一次运行是会打开一个文件夹,其实就是项目的文件夹。

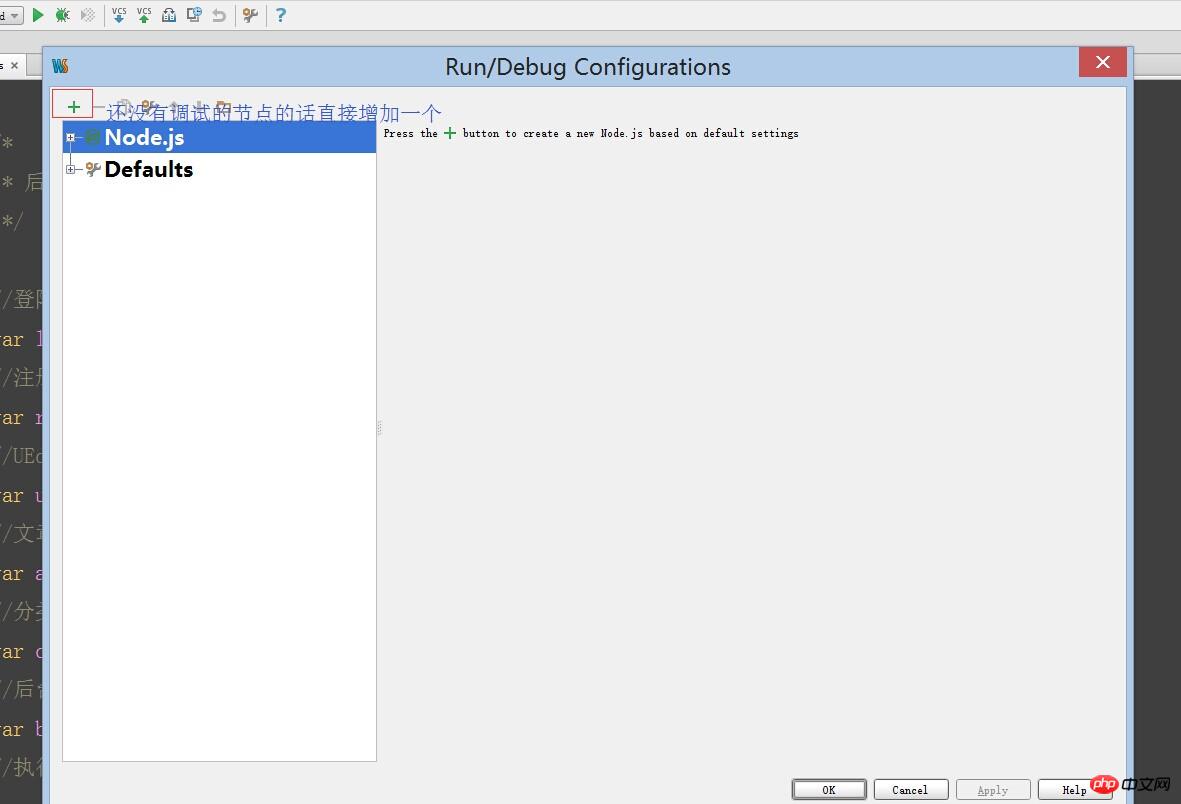
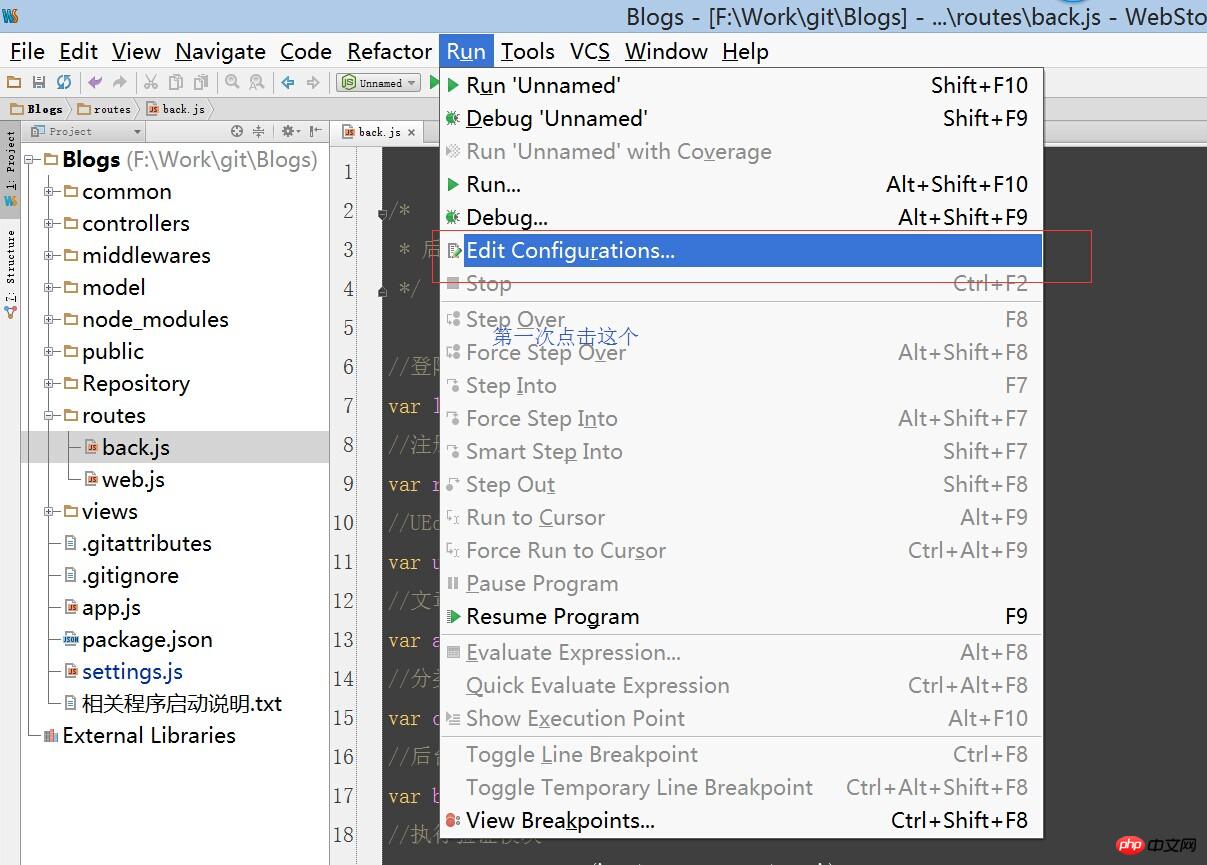
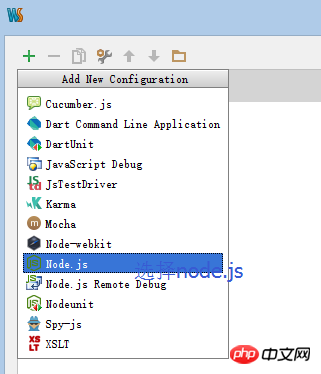
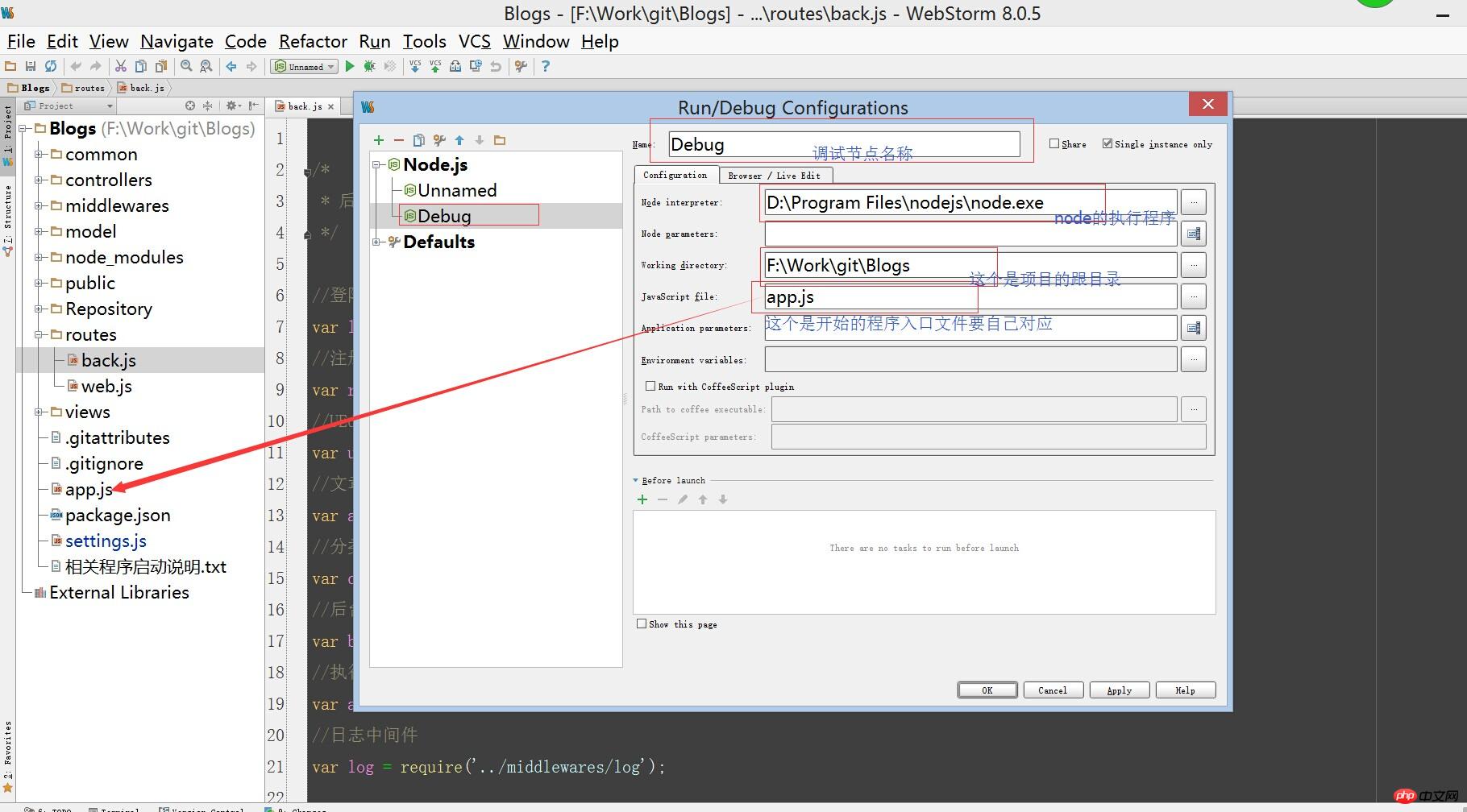
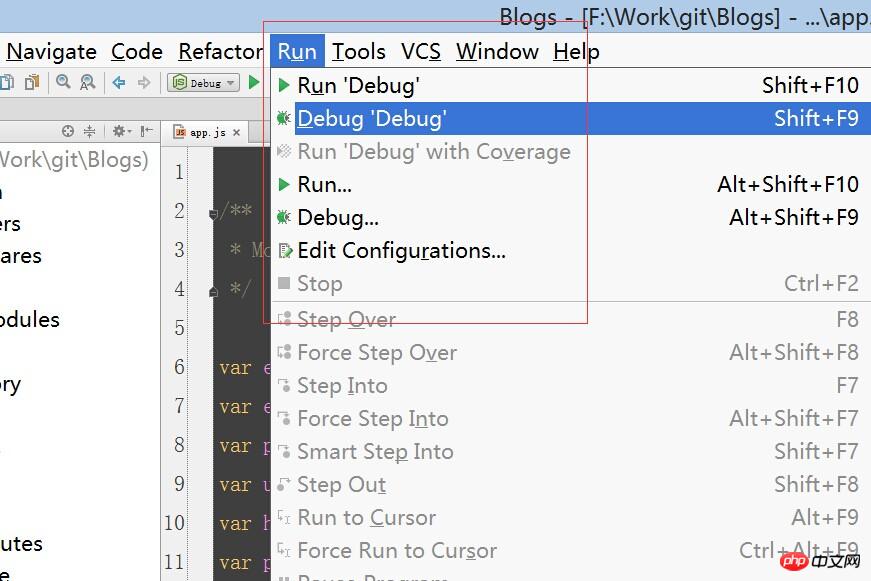
下面来说下调试的问题,包括我也搞了好久网上也找了好久,最后在波哥说下才搞定,这个其实很难简单的,直接看图了:





如何在程序里打断点就可以进行调试了,很方便。
以上就是个人对于nodejs开发环境配置与使用的经验的全部记录了,后续再继续分享一些nodejs的详细应用。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于NodeJS、NPM安装配置步骤(windows版本) 以及环境变量的介绍
以上がNodejs開発環境の構成と使い方についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。