iview テーブル レンダリング統合スイッチの概要
以下は iview テーブル レンダー統合スイッチの例です。これは良い参考値であり、皆さんの役に立つことを願っています。
今日共有したいのは、iview table render にはテーブル table の値を変更するスイッチが組み込まれているということです。ドキュメントを読むときに、誤って 1.0 になってしまうので注意してください。効果はなく、その理由は見つかっていません。与えられたものは単なる執筆アイデアであり、自分で組み込むことができます。
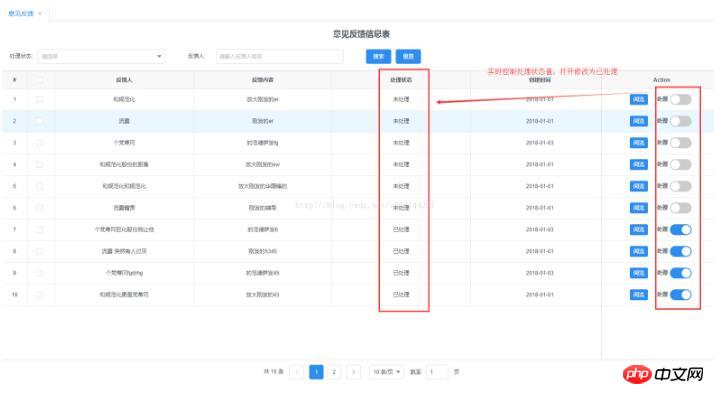
1. 効果は以下の通りです

は、処理スイッチをオンにして処理済み状態に変更し、スイッチスイッチを閉じて未処理状態に変更します。
2. テンプレートHTMLの記述方法
<span style="font-size:14px;"><Table highlight-row border :columns="columns1" :data="data1" ref="table" :height="tableHeight"></Table></span>
3. データの書き込み方法、テーブルレンダリング関数の記述方法、
columns1: [{
fixed: 'right',
title: 'Action',
key: 'action',
width: 250,
align: 'center',
render:(h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '20px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '阅览'),
h('strong', {
style: {
marginRight: '5px'
},
}, '处理'),
h('i-switch', { //数据库1是已处理,0是未处理
props: {
type: 'primary',
value: params.row.treatment === 1 //控制开关的打开或关闭状态,官网文档属性是value
},
style: {
marginRight: '5px'
},
on: {
'on-change': (value) => {//触发事件是on-change,用双引号括起来,
//参数value是回调值,并没有使用到
this.switch(params.index) //params.index是拿到table的行序列,可以取到对应的表格值
}
}
}, )
]);
}
}]4. メソッド
//通过开关状态判断值然后传值进行更新
switch(index) {
//打开是true,已经处理1
if (this.data1[index].treatment == 1) {
this.data1[index].treatment = 0
this.updateFeedbackMessage(this.data1[index].id, 'treatment', this.data1[index].treatment)
} else {
this.updateFeedbackMessage(this.data1[index].id, 'treatment', 1)
}
},
//更新反馈信息某一字段
updateFeedbackMessage(id, key, value) {
var vm = this
var data = {
id: id
}
data[key] = value
vm.$http.put('/v1/suggestion', data).then(function (response) {
if (response.data.code == '000000') {
vm.$Message.info('更新成功');
vm.getFeedbackMessages()//获取table数据信息,这里调用是因为修改值之后马上可以更新table值
}
}).catch((error) => {
console.log(error)
})
},
//获取所有反馈信息列表
getFeedbackMessages() {
var vm = this
var url = '/v1/suggestions?'
url = url + "pageNum=" + this.pageNum + '&pageSize=' + this.pageSize
if (this.createByValue != '') {
url = url + '&createBy=' + this.createByValue
}
if (this.dealModelValue != '') {
url = url + '&treatment=' + this.dealModelValue
}
this.$http.get(url).then(response => {
if (response.data.code == '000000') {
vm.data1 = response.data.data
vm.pageTotal = parseInt(response.data.message)
}
}).catch(error => {
console.log(error)
})
},アイデアに注目して、質問がある場合はご連絡ください
以上がこの記事の全内容です。その他の関連コンテンツについては、ご注目ください。 PHP中国語ウェブサイトです!
関連する推奨事項:
スクロール位置を記録するための vue-scroller のコードの導入について
Vue はリクエスト インターセプターと vue-resource インターセプターを追加します
を使用してください
以上がiview テーブル レンダリング統合スイッチの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 switchの日本版と香港版の違いは何ですか?
Jun 20, 2023 pm 02:06 PM
switchの日本版と香港版の違いは何ですか?
Jun 20, 2023 pm 02:06 PM
日本版スイッチと香港版スイッチの違い: 1. 充電器に大きな違いがあります. 日本版と国家標準の充電ポートは共通で、香港版は英国製三角プラグを使用しています; 2.日本語版はポイントカード支払い、香港版は Alipay を使用します。 3. 香港版のアフター保証は香港のアフターサービスポイントに返送する必要がありますが、日本語版は次の宛先に郵送する必要があります。日本国内の指定アフターサービス窓口となります。
 エルデンズリングはスイッチでプレイできますか?
Mar 11, 2024 am 11:31 AM
エルデンズリングはスイッチでプレイできますか?
Mar 11, 2024 am 11:31 AM
エルデンズ リングはスイッチでプレイできますか? 非常に魅力的なアクション RPG ゲームなので、スイッチ プラットフォームでスムーズにプレイできるかどうかを多くの友人が知らないかもしれません。答えは、現時点ではプレイできないということです。リング オブ エルデンはスイッチでプレイできますか? 回答: スイッチではプレイできません。 Souls シリーズのこの待望のロールプレイング アクション ゲームが正式にリリースされ、プレイヤーは PC、PS4/5、Xbox シリーズ eX|S/XboxOne で購入してすぐに体験することができます。スイッチを所有している多くの友人は、今でも NS でこのゲームを楽しみたいと考えているかもしれませんが、残念ながら、このゲームのスイッチ バージョンはありません。公式 Web サイトの構成要件によると、ゲーム構成は比較的高く、sw
 スイッチがテレビに反応しない場合はどうすればよいですか?
Jul 03, 2023 am 11:15 AM
スイッチがテレビに反応しない場合はどうすればよいですか?
Jul 03, 2023 am 11:15 AM
スイッチがテレビに応答しない場合の解決策: 1. スイッチの電源とテレビが接続されているかどうかを確認します; 2. テレビの HDMI ケーブル インターフェイスがしっかりと差し込まれているかどうかを確認します; 3. スイッチ ベースの背面カバーを開きます電源コードと HDMI ケーブルがしっかりと接続されているかどうかを確認してください; 4. スイッチの電源がオンになっていて、ベースに差し込まれているかどうかを確認してください; 5. テレビの信号ソースが切り替えられているかどうかを確認してください。
 スイッチは常にベース上で充電できますか?
Jul 06, 2023 pm 04:51 PM
スイッチは常にベース上で充電できますか?
Jul 06, 2023 pm 04:51 PM
スイッチは常にベースで充電できるわけではなく、次のような危険があります: 1. バッテリー寿命とバッテリー寿命が短くなる; 2. メモリが焼き切れる原因になります。
 switch32gにはメモリが足りていますか?
Jun 20, 2023 pm 02:28 PM
switch32gにはメモリが足りていますか?
Jun 20, 2023 pm 02:28 PM
switch32g のメモリが足りない理由は次のとおりです: 1. デジタル ゲームを購入し、DLC のスクリーンショットを購入して携帯機に保存したい場合、メモリが十分ではありません 2. デジタル ゲームをダウンロードする場合、32G のメモリでは十分ではありません2 ~ 3 個のゲームを保存するだけでは十分ではありません ゲームをプレイする必要性; 3. デジタル ゲームとその DLC は通常 5G で維持されます 内蔵システムが占有するスペースを除けば、プレイヤーにとってゲームをダウンロードするのはより困難です。
 スイッチライトとスイッチの違いは何ですか
Jun 28, 2023 pm 02:13 PM
スイッチライトとスイッチの違いは何ですか
Jun 28, 2023 pm 02:13 PM
switch liteとswitchの違いは、 1.サイズの違い 2.画面サイズと本体重量の違い 3.ハンドル着脱の有無とハンドル機能の違い 4.バッテリー駆動時間の違い 5.ハンドルボタンのデザインの違い 6.スイッチライトとスイッチの違いです。さまざまなゲームをサポートできます; 6. さまざまな色。
 セガがNintendo Switch 2開発キットを持っていると報告されており、「FF7:R」はSwitch 2上で実行するとPS5ゲームのように見える
Sep 10, 2023 pm 05:33 PM
セガがNintendo Switch 2開発キットを持っていると報告されており、「FF7:R」はSwitch 2上で実行するとPS5ゲームのように見える
Sep 10, 2023 pm 05:33 PM
9月2日のこのウェブサイトのニュースによると、RedditフォーラムユーザーのTheRealImAHeroTooは、セガがしばらくの間Switch2開発キットを開発しているというニュースを伝え、新しいコンソールには新しいカメラ機能が搭載され、いくつかのテスト済みゲームとの下位互換性が可能になるという。スクウェア・エニックスは新しい PS5 開発キットを用意しており、「ファイナルファンタジー 7: リメイク」は Switch 2 で実行すると PS5 ゲームのように見えます。内部告発者のアカウントは削除されており、リスクが大きすぎるため今後は情報を漏洩しないと述べた。同ウェブサイトでは、内部告発者が「来年リリースされるセガソニックの別のゲーム『ペルソナ6』も来年リリースされる予定だが、来年リリースされない可能性もある。テーマは『ブラック&ホワイト』だが、まだ発表されていないゲームもある」と言及していることに気づいた。 「女性」の。
 ムペッペ (MPEPE) コイン: レンダー (RNDR) とインターネット コンピューター (ICP) からの投資家を惹きつける仮想通貨市場の新たな競争相手
Sep 03, 2024 pm 02:03 PM
ムペッペ (MPEPE) コイン: レンダー (RNDR) とインターネット コンピューター (ICP) からの投資家を惹きつける仮想通貨市場の新たな競争相手
Sep 03, 2024 pm 02:03 PM
仮想通貨の世界は常に流動的であり、新しいトークンが次の大きな機会を求める経験豊富な投資家の注目を集めています。




