Vue コンポーネントの通信実践の概要
この記事は主に Vue コンポーネント通信の実践記録を紹介します (推奨) とても良い内容なので、参考にさせていただきます。
コンポーネント通信
ほぼすべての mvvm フレームワークには、コンポーネント通信の機能が含まれています (ノックアウトについて文句を言いますが、結局のところ、ノックアウトは元祖なので、それについては触れません)。そして、現在のフロントエンドの形式から判断すると、コンポーネント化はプロジェクトの基礎です。したがって、適切なフレームワークを選択した後、コンポーネントが増加し続け、ビジネスが複雑になるにつれて、コンポーネント間の通信が特に重要になります。
実践方法
新しいフレームワークの置き換えに伴い、プロジェクトは Avalon から Vue に更新されましたが、以前のビジネス コードとの互換性を保つために、vue の標準プラクティスを直接使用することはできません。まだそれを取得して vue クラスをカプセル化していますが、特定のビジネスはその使用に影響しません。カプセル化のプロセスについては後で説明します。最近使用されている通信方法をまとめましょう。
1. 親コンポーネントは props を通じて子コンポーネントにデータを渡します
vmodel には 2 つの子コンポーネントが含まれています
<p class="w-base"> <book-component v-bind:bookdata="book"></book-component> </p> <p class="base"> <node-component v-bind:catalog="catalog" ></node-component> </p>
上記のコードでは、2 つの子コンポーネントが定義されており、データが次を使用して渡されていることがわかります。指定された v-bind ディレクティブを使用すると、子コンポーネントは渡されたデータを受け取ります。
Vue.component('book-component', {
template: tpl,//可以传进来子组件的模板文件
props: ['book'],
data: function () {
return { myBook: this.bookdata }
}
})一方向の小道具データを受信した後、初期化用のローカル変数を定義することをお勧めします。
2. 親コンポーネントと子コンポーネントの間で通信するその他の方法
Vue は、インスタンス $children と $refs 、および $parent で使用できる 3 つの API を提供します。
$children : 現在のインスタンスの直接の子コンポーネント。 $children は順序を保証せず、応答性もないことに注意してください。 $children :当前实例的直接子组件。需要注意 $children 并不保证顺序,也不是响应式的。
$refs :包含了当前实例所有拥有 ref 注册的子组件的对象.
$parent
$refs : 現在のインスタンスの ref に登録されているすべての子コンポーネントを含むオブジェクト $parent: 現在のインスタンスの親インスタンス。 つまり、コンポーネントが通信の観点から子コンポーネントを呼び出したい場合、使用できる唯一のメソッドは $refs です。これは、$children が配列であり、順序が保証されず、それに関連する ID がないためです。必要な特定のサブコンポーネントを見つけます。ただし、$refs を使用して特定のサブコンポーネントを検索する場合は、そのサブコンポーネントの ref を登録する必要があります。 親コンポーネントのテンプレート<!-- vm.$refs.child will be the child comp instance --> <child-component ref="child"></child-comp>
//找到子组件并且调用它的方法 var myChild = this.$refs.child; mymyChild.func();
//找到父组件并且调用它的方法 var myParent = this.$parent; mymyChild.func();
a.公式提供 イベントバス
var bus = new Vue()
// 触发组件 A 中的事件
bus.$emit('id-selected', 1)
// 在组件 B 创建的钩子中监听事件
bus.$on('id-selected', function (id) {
// ...
})b. 親コンポーネントを通じて兄弟コンポーネント
を検索します。実際、上記の 2 つのメソッドのベスト プラクティスは、それらをプロジェクトの基本クラスにカプセル化することです。毎回行う必要はありません。空の Vue() インスタンスを定義するには、各インスタンスの基本クラスにこのイベント バスがあります。他の兄弟コンポーネントを見つけるメソッドもカプセル化できますが、兄弟コンポーネントは ref を登録する必要があります次のメソッドは、親コンポーネントを見つけてから兄弟コンポーネントを見つけるためにプロジェクト内でカプセル化したメソッドです。//找到父组件的$refs对象,然后找到组件的兄弟组件
var $refs = this.$parent?this.$parent.$refs:{};
var childComponent = $refs.child; //child为改组件的ref属性值//平行组件之间的通信
getComponentByRef: function(refId) {
var $refs = this.$parent?this.$parent.$refs:{};
for (var $id in $refs) {
if ($id == refId) {
return $refs[$id];
}
}
return null;
}4. コンポーネント間の複雑なデータ通信 Vuex
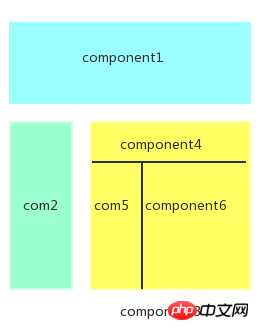
vue を初めて使用する人の多くは、実際、vuex の使用を積極的に避けます。 、それは想像されているほど複雑ではありません。まずは、vuex の導入後に示される小さな例を見てみるのが最適です。しかし、プロジェクトが複雑でない場合は、状態管理を考慮する必要はありません。では、どのような場合に状態管理を使用する必要があるのでしょうか? そのようなレイアウトを見てみましょう
問題:
- 同じ状態に依存しようとする複数の試行
- 多層のネストされたコンポーネントにより、データの変更とコードのメンテナンスが困難になります
Vue2.0 マルチタブ切り替えコンポーネントのパッケージ化の紹介
Vue のリクエストインターセプターの追加と vue-resource interceptor の使用
🎜
以上がVue コンポーネントの通信実践の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 vueでechartを使用する方法
May 09, 2024 pm 04:24 PM
vueでechartを使用する方法
May 09, 2024 pm 04:24 PM
Vue で ECharts を使用すると、アプリケーションにデータ視覚化機能を簡単に追加できます。具体的な手順には、ECharts および Vue ECharts パッケージのインストール、ECharts の導入、チャート コンポーネントの作成、オプションの構成、チャート コンポーネントの使用、Vue データに対応したチャートの作成、対話型機能の追加、および高度な使用法の使用が含まれます。
 vue におけるエクスポートのデフォルトの役割
May 09, 2024 pm 06:48 PM
vue におけるエクスポートのデフォルトの役割
May 09, 2024 pm 06:48 PM
質問: Vue におけるエクスポートのデフォルトの役割は何ですか?詳細説明: エクスポートデフォルトは、コンポーネントのデフォルトのエクスポートを定義します。インポートすると、コンポーネントが自動的にインポートされます。インポートプロセスを簡素化し、明確さを改善し、競合を防ぎます。一般に、名前付きエクスポートとデフォルト エクスポートの両方を使用して、個々のコンポーネントをエクスポートし、グローバル コンポーネントを登録するために使用されます。
 vueでのmap関数の使い方
May 09, 2024 pm 06:54 PM
vueでのmap関数の使い方
May 09, 2024 pm 06:54 PM
Vue.js マップ関数は、各要素が元の配列の各要素の変換結果である新しい配列を作成する組み込みの高階関数です。構文は、map(callbackFn) です。callbackFn は、配列内の各要素を最初の引数として受け取り、オプションでインデックスを 2 番目の引数として受け取り、値を返します。 map 関数は元の配列を変更しません。
 vueのeventと$eventの違い
May 08, 2024 pm 04:42 PM
vueのeventと$eventの違い
May 08, 2024 pm 04:42 PM
Vue.js では、event はブラウザによってトリガーされるネイティブ JavaScript イベントですが、$event は Vue コンポーネントで使用される Vue 固有の抽象イベント オブジェクトです。 $event はデータ バインディングをサポートするようにフォーマットおよび拡張されているため、一般に $event を使用する方が便利です。ネイティブ イベント オブジェクトの特定の機能にアクセスする必要がある場合は、event を使用します。
 vueのエクスポートとデフォルトのエクスポートの違い
May 08, 2024 pm 05:27 PM
vueのエクスポートとデフォルトのエクスポートの違い
May 08, 2024 pm 05:27 PM
Vue.js でモジュールをエクスポートするには、エクスポートとデフォルトのエクスポートの 2 つの方法があります。 export は名前付きエンティティのエクスポートに使用され、中括弧の使用が必要です。export default はデフォルト エンティティのエクスポートに使用され、中括弧は必要ありません。インポートする場合、エクスポートによってエクスポートされたエンティティはその名前を使用する必要がありますが、エクスポートのデフォルトによってエクスポートされたエンティティは暗黙的に使用できます。複数回インポートする必要があるモジュールにはデフォルトのエクスポートを使用し、一度だけエクスポートするモジュールにはエクスポートを使用することをお勧めします。
 Vue における onmounted の役割
May 09, 2024 pm 02:51 PM
Vue における onmounted の役割
May 09, 2024 pm 02:51 PM
onMounted は、Vue のコンポーネント マウント ライフ サイクル フックです。その機能は、コンポーネントが DOM にマウントされた後に、DOM 要素への参照の取得、データの設定、HTTP リクエストの送信、イベント リスナーの登録などの初期化操作を実行することです。コンポーネントが更新された後、またはコンポーネントが破棄される前に操作を実行する必要がある場合は、他のライフサイクル フックを使用できます。
 Vueのフックとは何ですか
May 09, 2024 pm 06:33 PM
Vueのフックとは何ですか
May 09, 2024 pm 06:33 PM
Vue フックは、特定のイベントまたはライフサイクル ステージでアクションを実行するコールバック関数です。これらには、ライフサイクル フック (beforeCreate、mounted、beforeDestroy など)、イベント処理フック (クリック、入力、キーダウンなど)、およびカスタム フックが含まれます。フックはコンポーネントの制御を強化し、コンポーネントのライフサイクルに対応し、ユーザーの操作を処理し、コンポーネントの再利用性を向上させます。フックを使用するには、フック関数を定義し、ロジックを実行してオプションの値を返すだけです。
 vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
Vue.js イベント修飾子は、次のような特定の動作を追加するために使用されます。 デフォルト動作の防止 (.prevent) イベント バブリングの停止 (.stop) ワンタイム イベント (.once) イベントのキャプチャ (.capture) パッシブ イベント リスニング (.passive) アダプティブ修飾子 (.self)キー修飾子 (.key)




