Photoshop打造一个简洁漂亮的语音图标实例教程
教程介绍如何快速临摹一个图标,思路:先认真分析图标的构成,尤其是一些细节的构造,然后分析一遍各个部分的大致实现方法;最后就是新建文件,从底层开始制作即可。下面一起跟小编来看看教程吧!
最终效果

这个是原图:

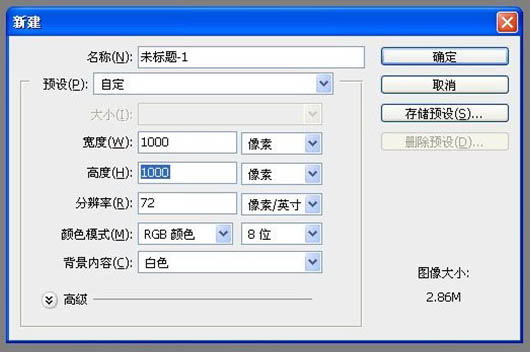
1、下面开始我的制作过程。为了后面的工作更加轻松便捷,所以我把新建的画布尺寸设成一个比较好计算的整数。

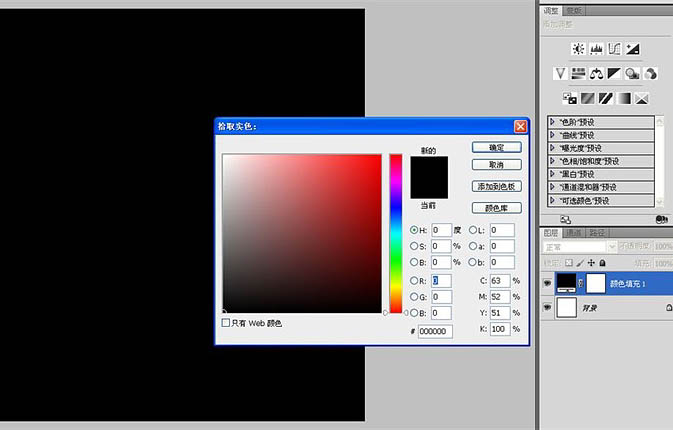
2、原图的背景过于简单,我画蛇添足,制作一个iOS风格的背景。新建一层纯黑色填充层。

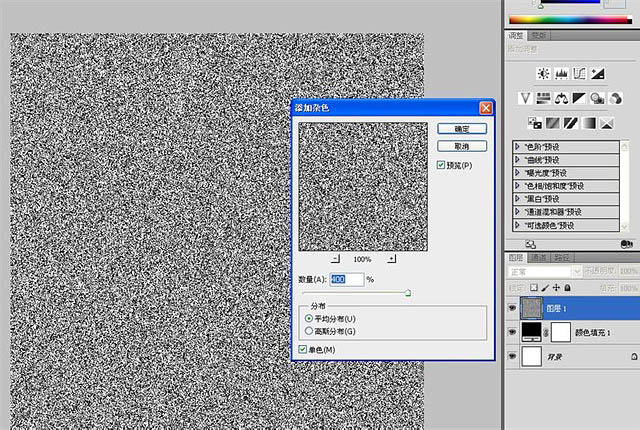
3、新建一层,填充白色。执行“滤镜-杂色-添加杂色”,参数如图。

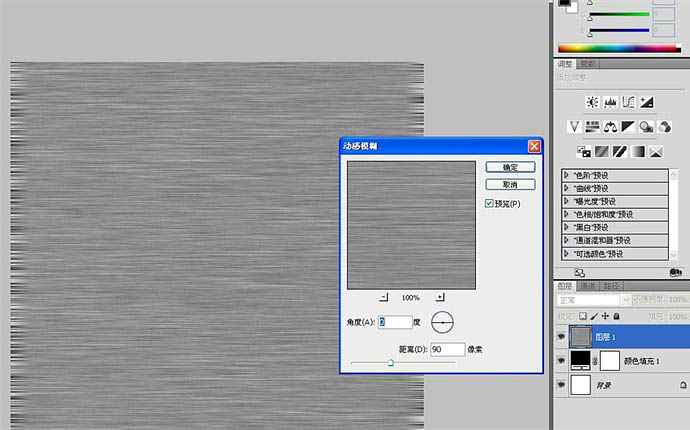
4、滤镜-模糊-动感模糊。

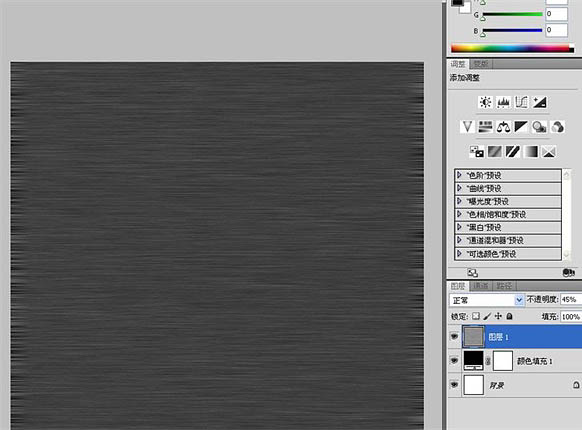
5、把这个动感模糊层的透明度调到45%。

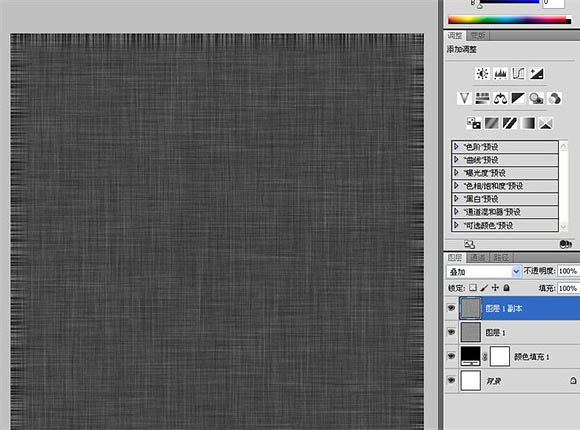
6、复制一层,CTRL+T自由变化旋转90度,把透明度调回100%,图层混合模式改为“叠加”。

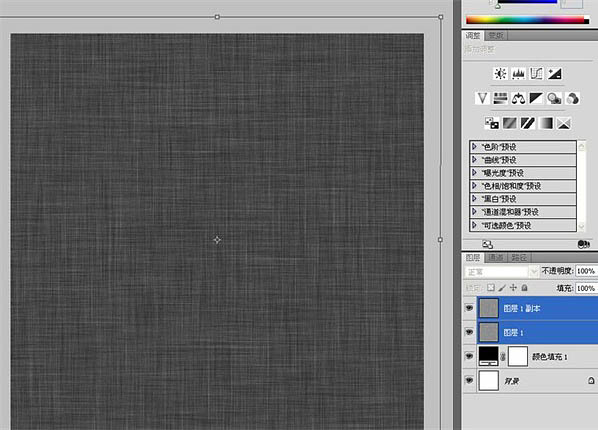
7、画布四周的“毛边”看着很不和谐,选中这两个动感模糊层,CTRL+T自由变化,放大一些,直至毛边不见为止,背景完成。

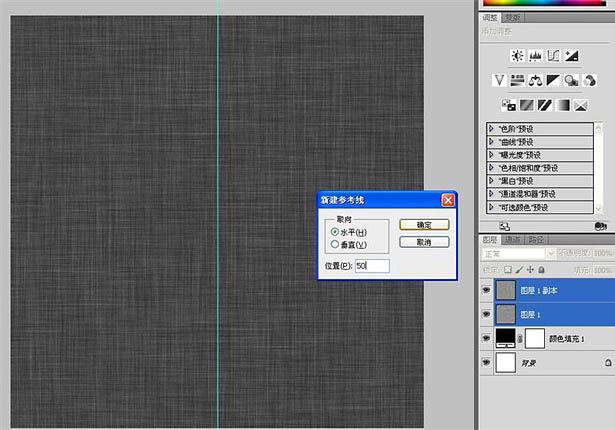
8、ctrl+r开启标尺,在标尺上右键选择百分比。按ALT+V+E快速布置水平和垂直两条处于中心位置的参考线。

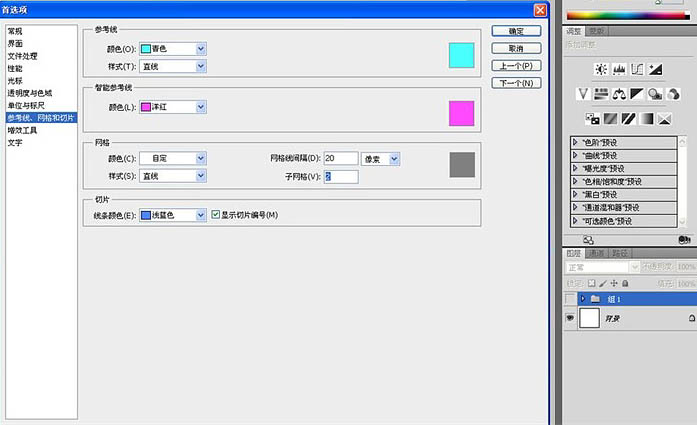
9、为了图层栏的简洁以及照顾到以后临摹方便起见,我把属于背景的三个图层打包成组且隐藏。选择“编辑-首选项-参考线.网格和切片”,把间隔单位设为20个像素,子网格设为2,单纯设为10像素的话觉得密密麻麻的不舒服。

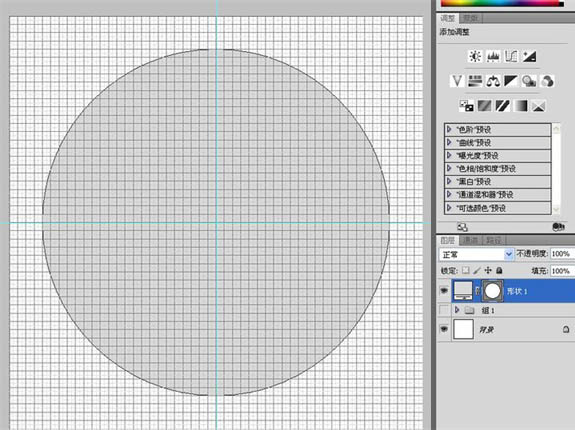
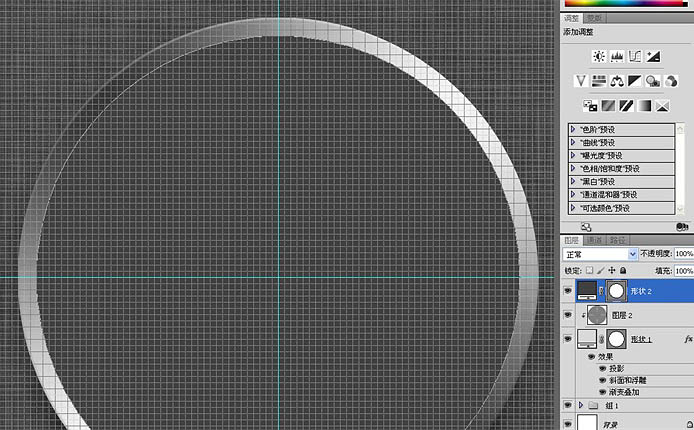
10、用“椭圆工具”画一个直径为840像素的圆形。为了让它跟白色的背景区分开来,我给它设了一个85%的灰色。

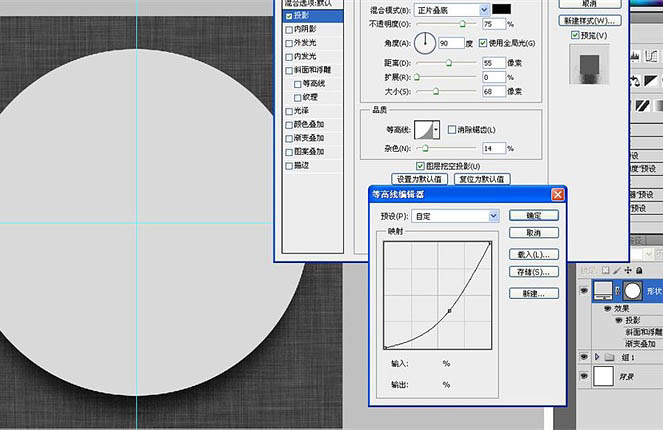
11、按ctrl+’隐藏网格。双击这个形状层,添加投影。我稍微调整了一下“等高线”,让这个投影是边缘收缩一些,再加一点点杂色。

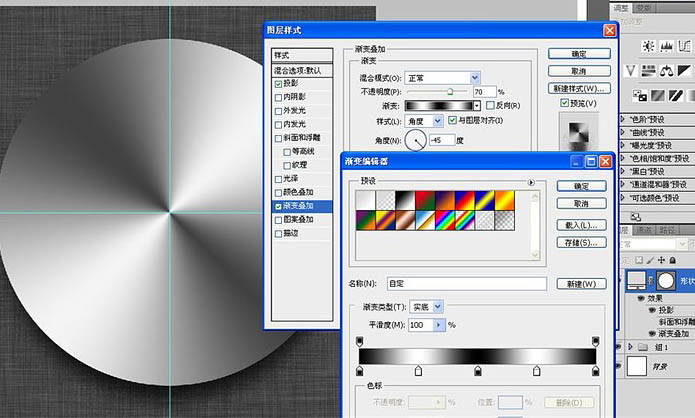
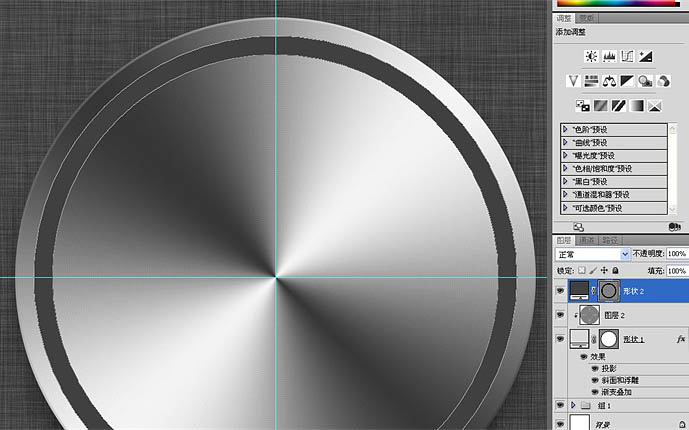
12、再加一个人见人爱的角度渐变,用它来模拟圆形金属是最好用了。

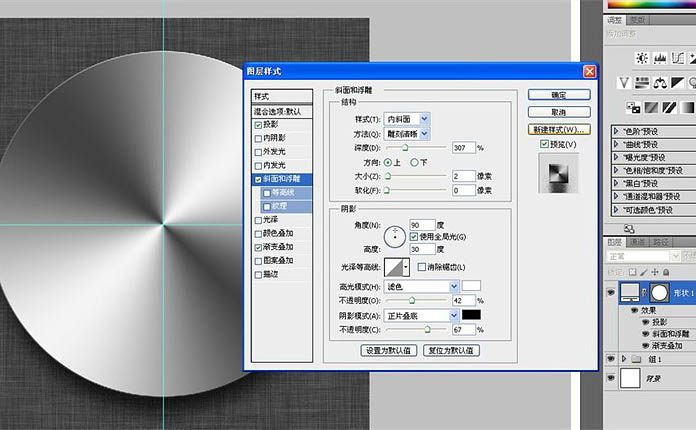
13、最后是这个金属圆盘的倒角,斜面浮雕是不二之选。

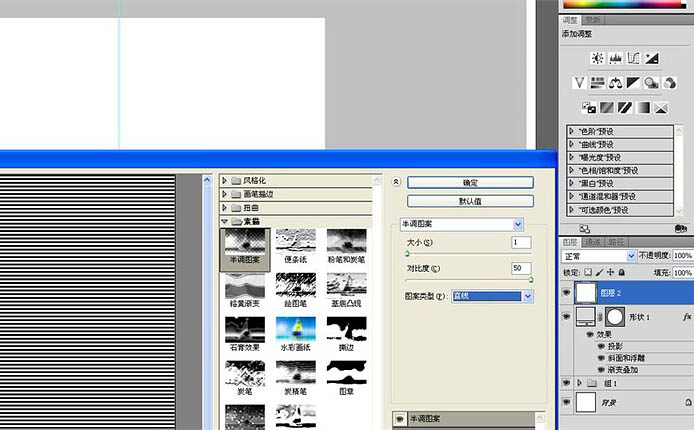
14、我仔细观察了原图,金属圆盘上似乎有“拉丝”的效果,但不是我们大家习惯使用的杂色+径向模糊的那种。而是类似于很细很密的同心圆。按D恢复前景色和背景色。新建一层填充白色。选择滤镜素描中的半调图案。

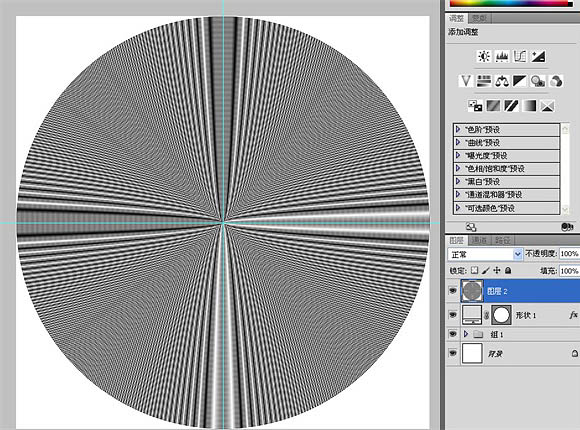
15、然后极坐标,一个同心圆的拉丝效果出来了。

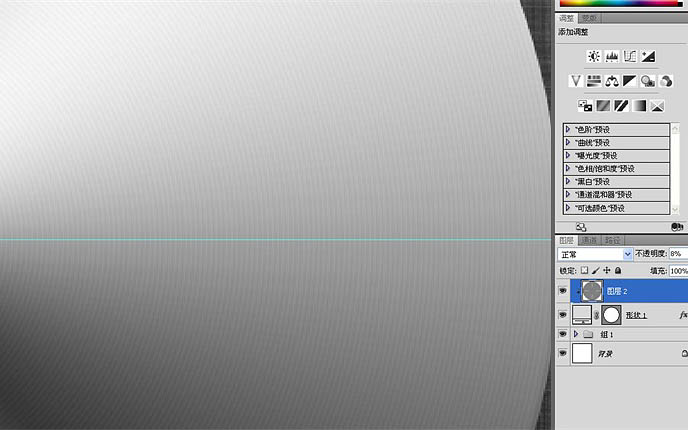
16、如果你对上面的半调图案有异议我认为很正常,因为半调图案里有“圆形”的选项,可以直接制作同心圆。但是直接制作出来的同心圆的线条比较粗,我想要一个线条很细,很精致的同心圆,所以选择直线选项再用极坐标后它的效果比较符合我的要求。最后把这个同心圆的透明度调到8%左右,隐隐约约能看到就行,继续把它剪切蒙版到金属圆盘。或者给它一个蒙版也行。

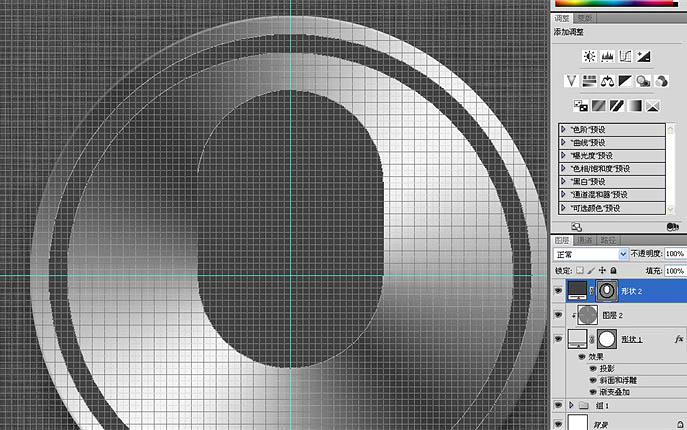
17、接着我要用图形工具制作图标中间的麦克风,按ctrl+’开启网格,先用椭圆工具画一个15%灰色,比“金属圆盘”小1.5个网格单位的圆形。

18、继续用“减去”模式再画一个小1.5间隔单位的圆,这样我得到一个边宽为1.5间隔单位的圆环。

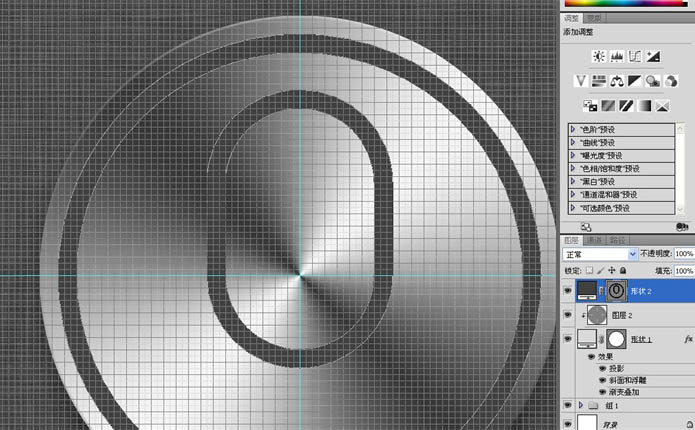
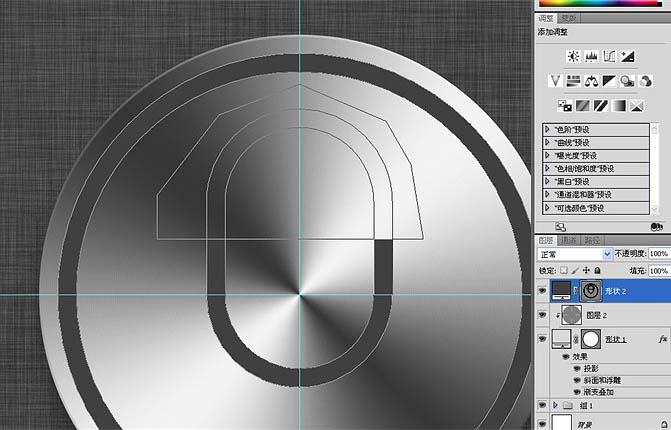
19、制作里面的麦克风。打开网格,选用圆角矩形工具,把圆角的直径尽可能的设得大一些,比如现在我就是500,用“添加”模式以胶囊状下半圆直径为中心画一个的麦克风支架。

20、继续用“减去”模式再画一个小1.5间隔单位的胶囊,因为网格的“吸附”功能,精确的完成这些都不叫事。

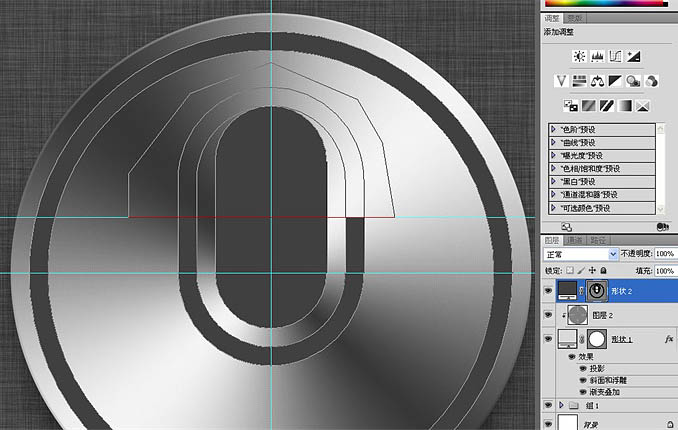
21、用钢笔裁去上半部的胶囊。不要用矩形工具去裁剪,那样会把外围的圆环也破坏掉。

22、在裁断的位置再布置一条参考线作为话筒的中心点。画一个小1.5网格单位的胶囊作为麦克风的话筒。

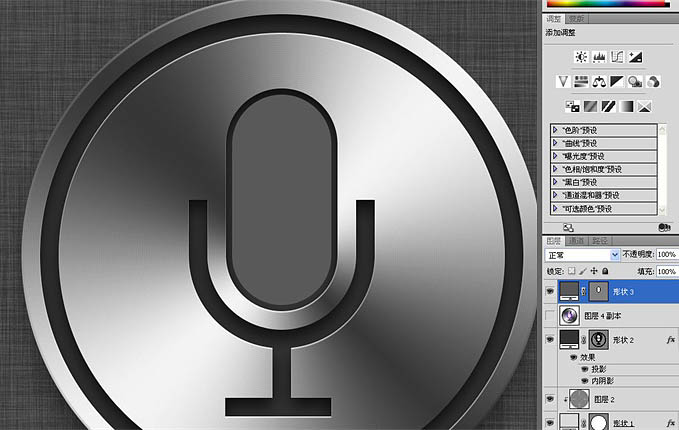
23、还有下面的底座。

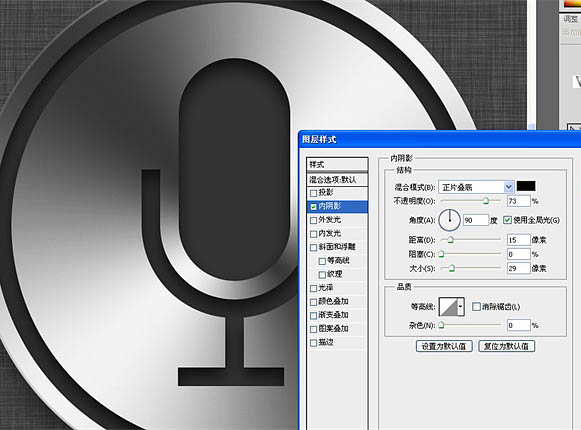
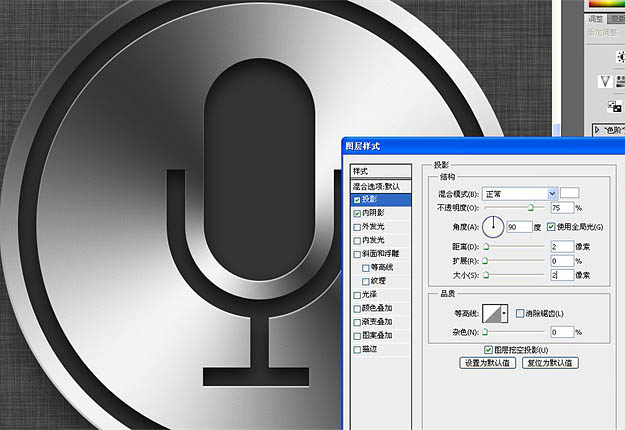
24、添加“内阴影”。

25、以及白色的投影。

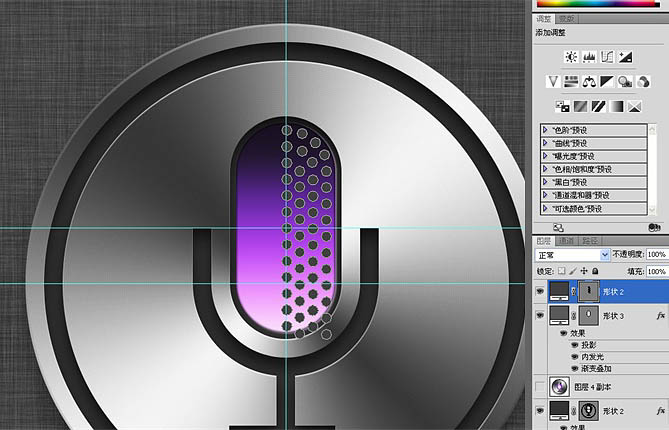
26、用“创建”模式画一个小于麦克风话筒半个单位间隔的胶囊。

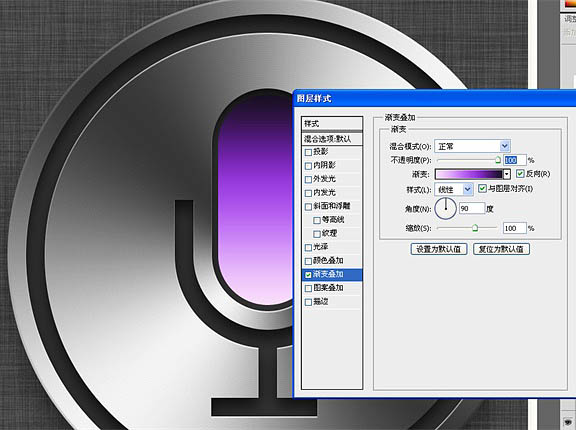
27、添加图层样式中的渐变。

28、浅粉色的投影。

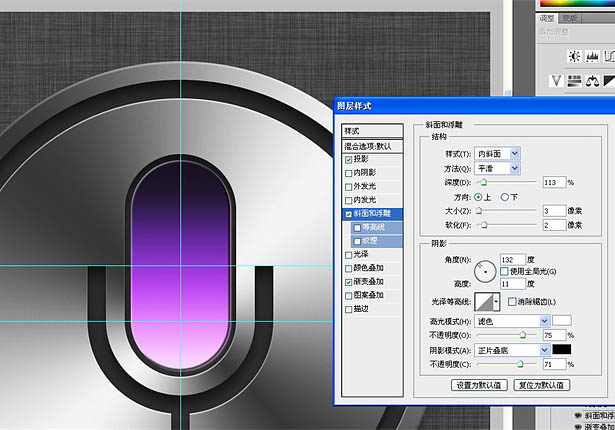
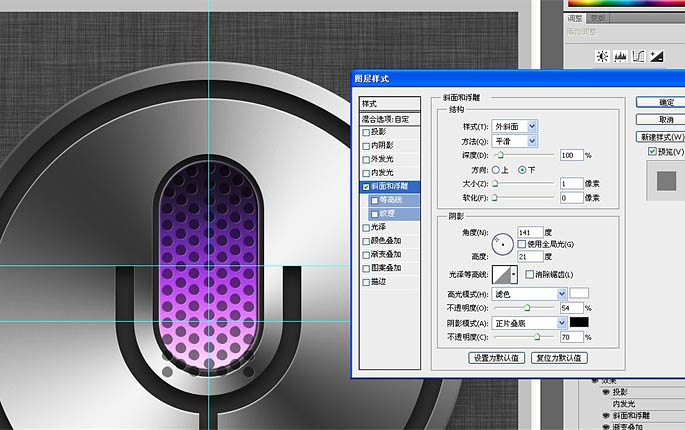
29、最后斜面浮雕是必须的,不过我选用外斜面。

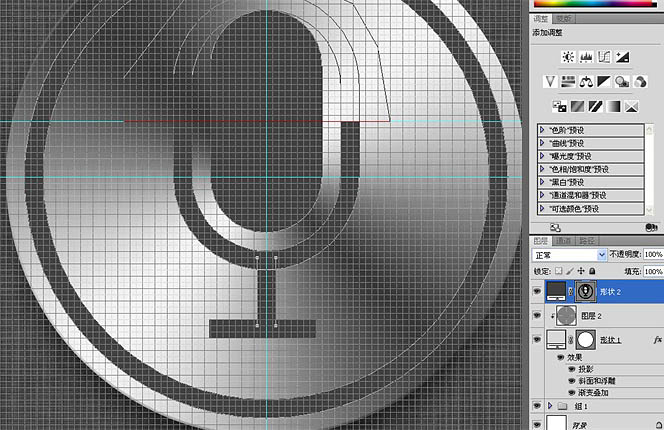
30、画一个25%灰色大小适中的圆形,ctrl+alt+t移动一段距离后,ctrl+shift+alt+t垂直方向复制一组。

31、横向错开一段距离复制一组。

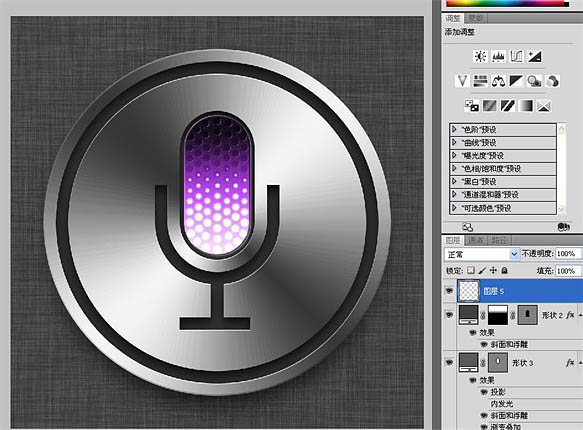
32、继续移动复制。

33、不用理会下面的镂空孔,重新安排一下上面的镂空孔的位置,多余的可以删除掉,逐个移动位置不科学的孔,使它们位置符合话筒的半圆形。

33、不用理会下面的镂空孔,重新安排一下上面的镂空孔的位置,多余的可以删除掉,逐个移动位置不科学的孔,使它们位置符合话筒的半圆形。

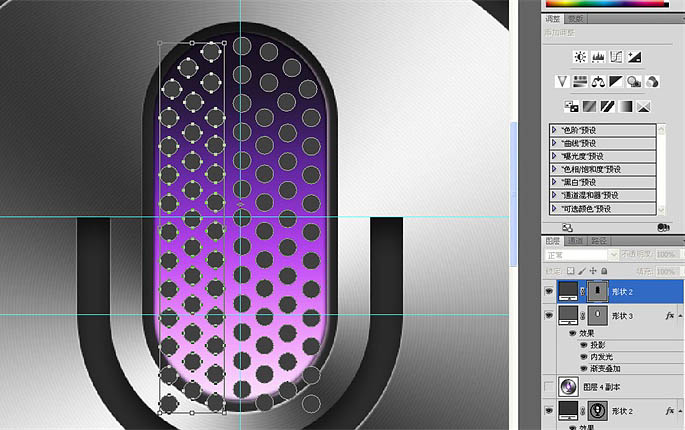
34、框选右边的三排镂空。把中心点移到垂直参考线上水平复制。

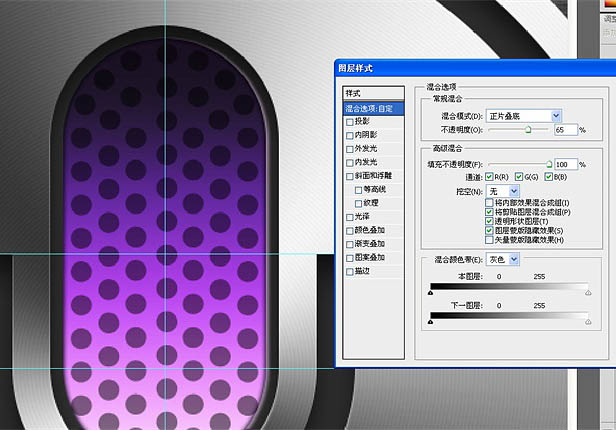
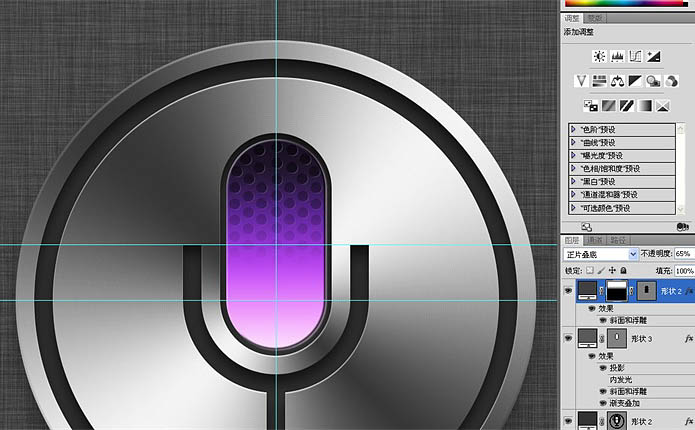
35、双击这个圆圈镂空层,进入图层样式,把混合模式改为正片叠底,透明度调到65%左右。把“图层蒙版隐藏效果”打钩。

36、简单的斜面浮雕。

37、给这个镂空层添加一个蒙版,让下半部分渐隐。

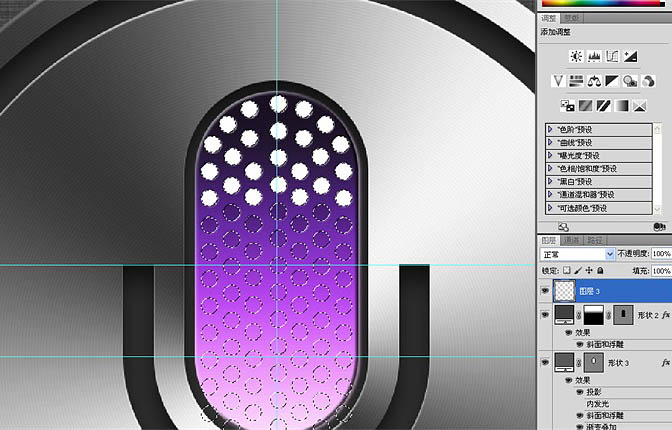
38、新建一层,按ctrl点击镂空层的矢量蒙版获得选区,用画笔涂抹上面一小部分。

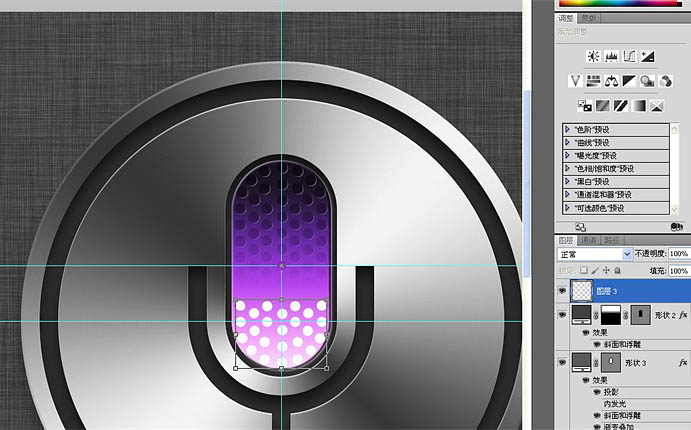
39、取消选区,ctrl+t自由变化,把中心点设在话筒的中心水平位置,垂直翻转。

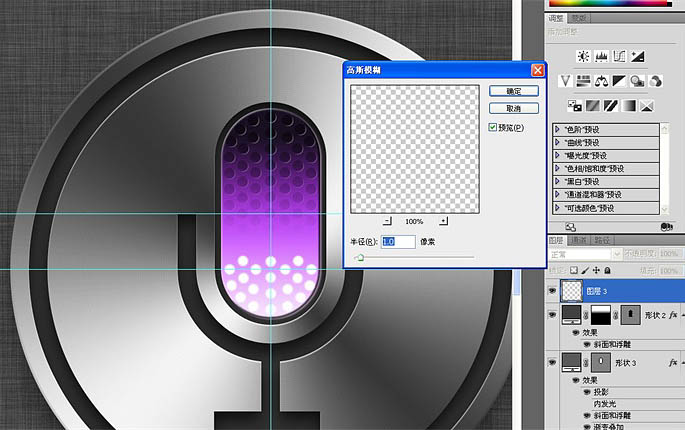
40、高斯模糊1.0,感觉不够的话可以稍微增大这个数值。

41、渐渐调小画笔的大小和硬度,在镂空孔的位置点几下,模拟灯光逐级减弱的效果。

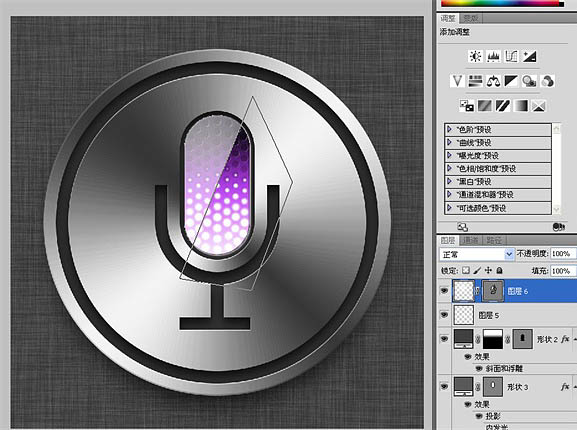
42、新建一层,添加矢量蒙版,把下面的麦克风话筒的路径复制进来,再用钢笔删去一部分,填充白色,减少透明度。模拟玻璃镜面反光的效果。如果你觉得矢量蒙版麻烦的话完全可以用图层蒙版。

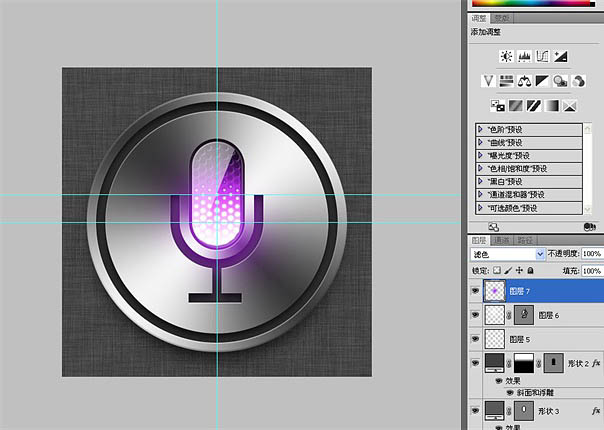
43、最后一步,新建一层,用硬度为0的400像素大小的画笔在中心位置点一下,把混合模式改为“滤色”,透明度调到50。

最终效果:


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7393
7393
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Win11 でタスクバーのサムネイル プレビューを無効にする方法は? マウスを移動してタスクバー アイコンのサムネイル表示テクニックをオフにする
Feb 29, 2024 pm 03:20 PM
Win11 でタスクバーのサムネイル プレビューを無効にする方法は? マウスを移動してタスクバー アイコンのサムネイル表示テクニックをオフにする
Feb 29, 2024 pm 03:20 PM
この記事では、Win11システムでタスクバーアイコンをマウスで移動したときに表示されるサムネイル機能をオフにする方法を紹介します。この機能はデフォルトでオンになっており、ユーザーがタスクバー上のアプリケーション アイコンの上にマウス ポインタを置くと、アプリケーションの現在のウィンドウのサムネイルが表示されます。ただし、一部のユーザーは、この機能があまり役に立たない、またはエクスペリエンスに悪影響を与えると感じ、オフにしたい場合があります。タスクバーのサムネイルは楽しい場合もありますが、気が散ったり煩わしい場合もあります。この領域にマウスを移動する頻度を考えると、重要なウィンドウを誤って閉じてしまったことが何度かある可能性があります。もう 1 つの欠点は、より多くのシステム リソースを使用することです。そのため、リソース効率を高める方法を探している場合は、それを無効にする方法を説明します。しかし
 永久無料の photoshoppcs5 シリアル番号は何ですか?
Jul 06, 2023 am 10:00 AM
永久無料の photoshoppcs5 シリアル番号は何ですか?
Jul 06, 2023 am 10:00 AM
永久無料の photoshoppcs5 シリアル番号は次のとおりです: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 3. 1330-1367-4285-4928-0630-3107; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114など
 電話設定アイコンをデスクトップにダウンロードします。「数秒でわかる: Android スマートフォンでアプリのアイコンを変更する手順」
Feb 06, 2024 pm 04:27 PM
電話設定アイコンをデスクトップにダウンロードします。「数秒でわかる: Android スマートフォンでアプリのアイコンを変更する手順」
Feb 06, 2024 pm 04:27 PM
デスクトップを美しくするために、多くのユーザーはデスクトップのテーマを定期的に変更して新鮮さを保ちたいと考えています。ただし、テーマを変更してもサードパーティAPPのアイコンは変更されず、パーソナライズされた美化は十分に徹底されていません。同じアプリアイコンに飽きたら、アイコンを置き換えてください。理論的には、モバイル アプリのアイコンを変更したい場合は、通常、ROOT システムと、アイコンを解凍して置き換えるためのツールが必要です。しかし、大多数の携帯電話はもはや ROOT システムをサポートしていないため、ROOT システムを実現する他の方法を見つける必要があります。たとえば、一部の特定のアプリケーションでは、アイコンをカスタマイズしたり、サードパーティのランチャーを通じてアイコンをカスタマイズしたりするオプションが提供される場合があります。さらに、一部の携帯電話ブランドは、ユーザーがアイコンを選択および変更できるように、特別なテーマおよびアイコン ストアを立ち上げています。大手アプリストアでは、
 T-mobile スマートフォンの 5G UC および 5G UW アイコンは何を意味しますか?
Feb 24, 2024 pm 06:10 PM
T-mobile スマートフォンの 5G UC および 5G UW アイコンは何を意味しますか?
Feb 24, 2024 pm 06:10 PM
T-Mobile ユーザーは、携帯電話の画面上のネットワーク アイコンが 5GUC と表示されるのに、他の通信事業者では 5GUW と表示される場合があることに気づき始めています。これはタイプミスではなく、異なるタイプの 5G ネットワークを表しています。実際、通信事業者は 5G ネットワークのカバー範囲を継続的に拡大しています。このトピックでは、T-Mobile スマートフォンに表示される 5GUC および 5GUW アイコンの意味を見ていきます。 2 つのロゴは異なる 5G テクノロジーを表しており、それぞれに独自の特徴と利点があります。これらの標識の意味を理解することで、ユーザーは接続している 5G ネットワークの種類をより深く理解し、自分のニーズに最適なネットワーク サービスを選択できるようになります。 T の 5GUCVS5GUW アイコン
 Ubuntuのスタートメニューのアイコンを削除するにはどうすればよいですか?
Jan 13, 2024 am 10:45 AM
Ubuntuのスタートメニューのアイコンを削除するにはどうすればよいですか?
Jan 13, 2024 am 10:45 AM
Ubuntuのスタートメニューにはソフトウェアのアイコンがたくさん並んでいますが、見慣れないアイコンもたくさんありますが、それらを削除したい場合はどうやって削除すればよいのでしょうか?以下の詳細なチュートリアルを見てみましょう。 1. まず、ubuntu デスクトップに入り、左側のパネルの下にある [スタート] メニューをクリックします。 2. 中にテキストエディタアイコンがありますので、削除する必要があります。 3. デスクトップに戻り、マウスを右クリックしてターミナルを開きます。 4. コマンドを使用して、アプリケーション リスト ディレクトリを開きます。 sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5. 中にある対応するテキスト エディター アイコンを見つけます。 6.そのまま直進します
 すべての Windows 11 モニターにシステム トレイ アイコンを表示するにはどうすればよいですか?
Sep 22, 2023 pm 03:21 PM
すべての Windows 11 モニターにシステム トレイ アイコンを表示するにはどうすればよいですか?
Sep 22, 2023 pm 03:21 PM
マルチモニター設定を使用している場合、ユーザーは最新の通知を入手したり、特定のアプリケーションにアクセスしたりするために、すべてのモニターにトレイ アイコンを表示したいと考えます。これは非常に便利です。今日のガイドでは、この機能を正しく有効にする方法を説明します。 Windows 11 のすべてのモニターにトレイ アイコンを表示するにはどうすればよいですか? 1. Display Fusion ソフトウェアを使用して、DisplayFusion Web サイトにアクセスし、ソフトウェアをダウンロードします。ソフトウェアをダウンロードした後、セットアップ ファイルを実行してインストールします。ソフトウェアを起動し、必要に応じて設定します。 2 番目の画面でタスクバーを右クリックし、[マルチモニター タスクバー]、[システム トレイ]の順に選択します。最後に、アイコンの表示/非表示をチェックします。これが完了すると、Windows 11 の両方のモニターにシステムが表示されるはずです。
 解決策: Photoshop で機能しないキーボード ショートカットを修正する
Sep 22, 2023 pm 03:17 PM
解決策: Photoshop で機能しないキーボード ショートカットを修正する
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop はデジタル デザインの業界標準であり、オンライン コミュニティで愛され、毎日使用されています。ただし、キーボード ショートカットが途切れたり完全に失敗したりすると、Windows 11 でのプロジェクトや全体的な生産性が大幅に低下する可能性があります。あなたが経験豊富なデザイナーであっても、写真編集を少しだけ始めたばかりであっても、これらの不具合は Photoshop や Photoshop CC における単なる小さな問題ではありません。まず、カスタムまたはデフォルトのショートカットが機能しなくなる一般的な理由を見てみましょう。私のショートカットが Photoshop で機能しないのはなぜですか?ワークスペース設定をカスタマイズする: ワークスペース設定を調整または切り替えると、キーボード ショートカットがリセットされる場合があります。スティッキーキー: このアクセシビリティ機能
 Win11でケースプロンプトアイコンをオフにする方法
Jun 29, 2023 pm 01:00 PM
Win11でケースプロンプトアイコンをオフにする方法
Jun 29, 2023 pm 01:00 PM
Win11で大文字と小文字のアイコンをオフにする方法は?コンピュータの大文字と小文字を切り替えるときに、一部のユーザーのコンピュータ画面にプロンプト アイコンが表示されます。アイコンをオフにしたいユーザーもいます。実際、方法は非常に簡単です。Win11 で大文字と小文字のアイコンをオフにする方法を以下のエディターで説明します。次のチュートリアルが役立つことを願っています。 Win11 でケース プロンプト アイコンをオフにする方法 解決策は非常に簡単です。タスク マネージャーを開き、Thisutilitycontrolsspecialkeyboard プロセスを終了します。つまり、プロセス内の XXXXXUtility プロセスを閉じるだけです。Lenovo コンピューターの場合は、そのまま終了します。




