
この記事では、主に HTML5 Canvas を使用して影効果を描画する方法を紹介します。これには、3D 影 + エッジぼかし効果テキストの作成例も含まれます。さらに、影効果の詳細な使用方法については、
影効果の作成を参照してください。次の 4 つのプロパティを操作する必要があります:
1.context.shadowColor: 影の色。
2.context.shadowOffsetX: シャドウの X 軸の変位。正の値は右に、負の値は左に移動します。
3.context.shadowOffsetY: シャドウの y 軸の変位。正の値は下がり、負の値は上がります。
4.context.shadowBlur: 影ぼかしフィルター。データが大きいほど、広がりも大きくなります。
最初の 3 つの属性と残りの 3 つの属性のいずれかが設定されている限り、シャドウ効果が発生します。ただし、通常は 4 つのプロパティをすべて設定する必要があります。
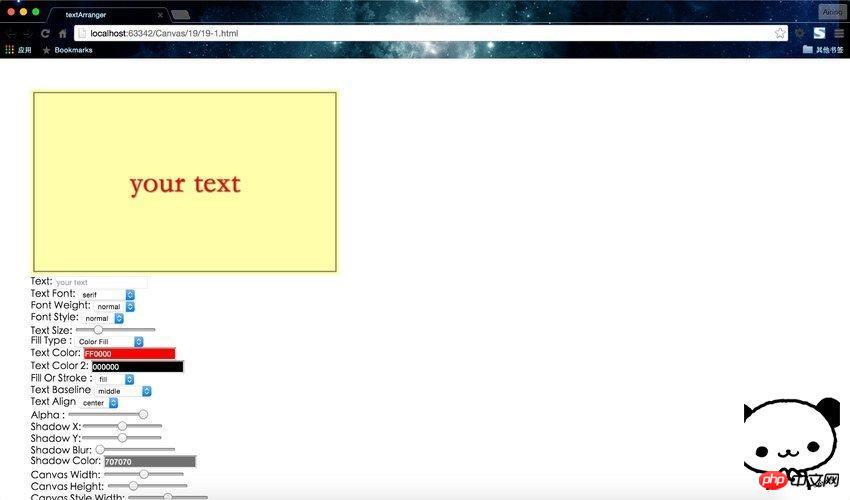
例えば、右下に5pxずらして2pxぼかした赤い影を作成するには、次のように書くことができます。
context.shadowColor = "red"; context.shadowOffsetX = 5; context.shadowOffsetY = 5; context.shadowBlur= 2;
ここでのシャドウは、他の属性設定と同様、状態ベースの設定であることに注意してください。したがって、グローバル シャドウではなく特定のオブジェクトにのみシャドウを適用したい場合は、次の描画の前にシャドウのこれら 4 つのプロパティをリセットする必要があります。
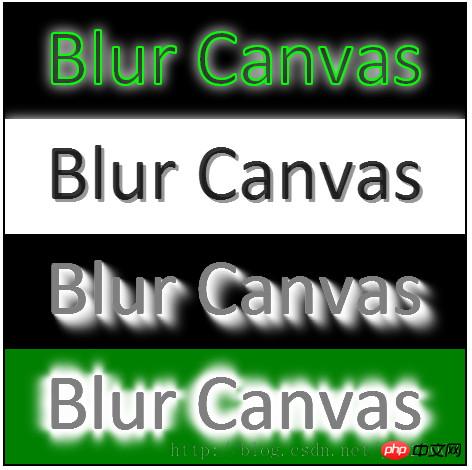
実行結果:
影のテキスト:
shadowOffsetXとshadowOffsetYの値を両方とも正の値に設定するだけで、影は右下
からオフセットされます。テキスト。値がすべて負の場合、影はテキストの左上を基準にしてオフセットされます。
3Dシャドウ効果:
shadowOffsetX、shadowOffsetY、shadowBlur
の値を変更しながら、同じ位置に繰り返しテキストを描画し続けます。オフセットは小さくなり、透明度も増加します。増加し続けています。影効果のテキストが得られます。
エッジぼかし効果テキスト:
3D シャドウ効果に基づいて 4 方向に繰り返して、エッジぼかしテキスト効果を取得します。
動作効果: 
プログラムコード:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Clip Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx = null; // global variable 2d context
var imageTexture = null;
window.onload = function() {
var canvas = document.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.height = canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
var context = canvas.getContext('2d');
// section one - shadow and blur
context.fillStyle="black";
context.fillRect(0, 0, canvas.width, canvas.height/4);
context.font = '60pt Calibri';
context.shadowColor = "white";
context.shadowOffsetX = 0;
context.shadowOffsetY = 0;
context.shadowBlur = 20;
context.fillText("Blur Canvas", 40, 80);
context.strokeStyle = "RGBA(0, 255, 0, 1)";
context.lineWidth = 2;
context.strokeText("Blur Canvas", 40, 80);
// section two - shadow font
var hh = canvas.height/4;
context.fillStyle="white";
context.fillRect(0, hh, canvas.width, canvas.height/4);
context.font = '60pt Calibri';
context.shadowColor = "RGBA(127,127,127,1)";
context.shadowOffsetX = 3;
context.shadowOffsetY = 3;
context.shadowBlur = 0;
context.fillStyle = "RGBA(0, 0, 0, 0.8)";
context.fillText("Blur Canvas", 40, 80+hh);
// section three - down shadow effect
var hh = canvas.height/4 + hh;
context.fillStyle="black";
context.fillRect(0, hh, canvas.width, canvas.height/4);
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = i*2;
context.shadowOffsetY = i*2;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
// section four - fade effect
var hh = canvas.height/4 + hh;
context.fillStyle="green";
context.fillRect(0, hh, canvas.width, canvas.height/4);
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = 0;
context.shadowOffsetY = -i*2;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = 0;
context.shadowOffsetY = i*2;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = i*2;
context.shadowOffsetY = 0;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = -i*2;
context.shadowOffsetY = 0;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
}
</script>
</head>
<body>
<h1>HTML5 Canvas Clip Demo - By Gloomy Fish</h1>
<pre class="brush:php;toolbar:false">Fill And Stroke Clip