
この記事では、HTML5 キャンバスに五芒星を描画する方法を主に紹介します。必要な友達に参考にしてください。この記事では、HTML5 のキャンバスの基本的な描画方法と、五芒星の描画方法を主に説明します。興味のある方は参考にしてください。
はい HTML5 の新しいタグはグラフィックの描画に使用されます。実際、このタグは他のタグと同じであり、このタグが描画用の JavaScript スクリプトを通じて制御できる CanvasRenderingContext2D オブジェクトを取得できることです。 。は、id、class、style などの属性に加えて、高さと幅の属性もあります。
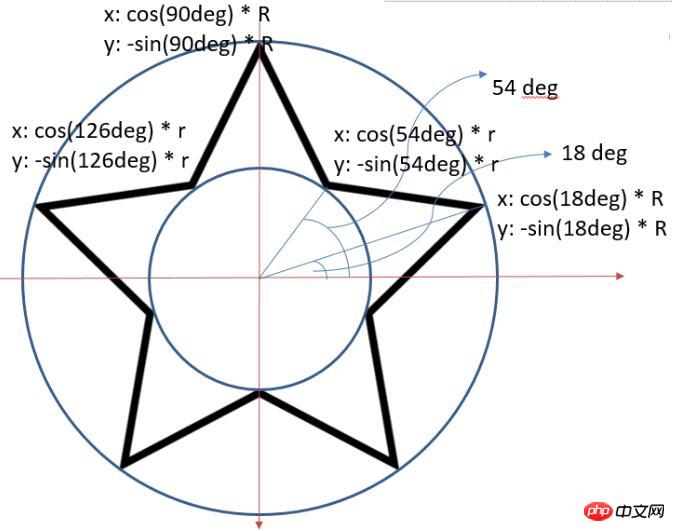
1. Canvas オブジェクトである DOM オブジェクトを取得します。 Canvas オブジェクトを呼び出して CanvasRenderingContext2D オブジェクトを取得します。3. 描画する CanvasRenderingContext2D オブジェクトを呼び出します。 五芒星を分析することで、各頂点の座標の規則を決定できます。ここで注意すべき点は、キャンバスでは Y 軸の方向が下であるということです。
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.beginPath();
//设置是个顶点的坐标,根据顶点制定路径
for (var i = 0; i < 5; i++) {
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*200+200,
-Math.sin((18+i*72)/180*Math.PI)*200+200);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*80+200,
-Math.sin((54+i*72)/180*Math.PI)*80+200);
}
context.closePath();
//设置边框样式以及填充颜色
context.lineWidth="3";
context.fillStyle = "#F6F152";
context.strokeStyle = "#F5270B";
context.fill();
context.stroke(); 最終的な効果:
最終的な効果:
以上がこの記事の全内容であり、その他の関連事項についても役立つことを願っています。内容については、PHP 中国語 Web サイトにご注意ください。

以上がHTML5キャンバスに五芒星を描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。