
この記事では主に html2canvas を使用してブラウザのスクリーンショットを実装する html5 の例を紹介します。これは非常に実用的です。
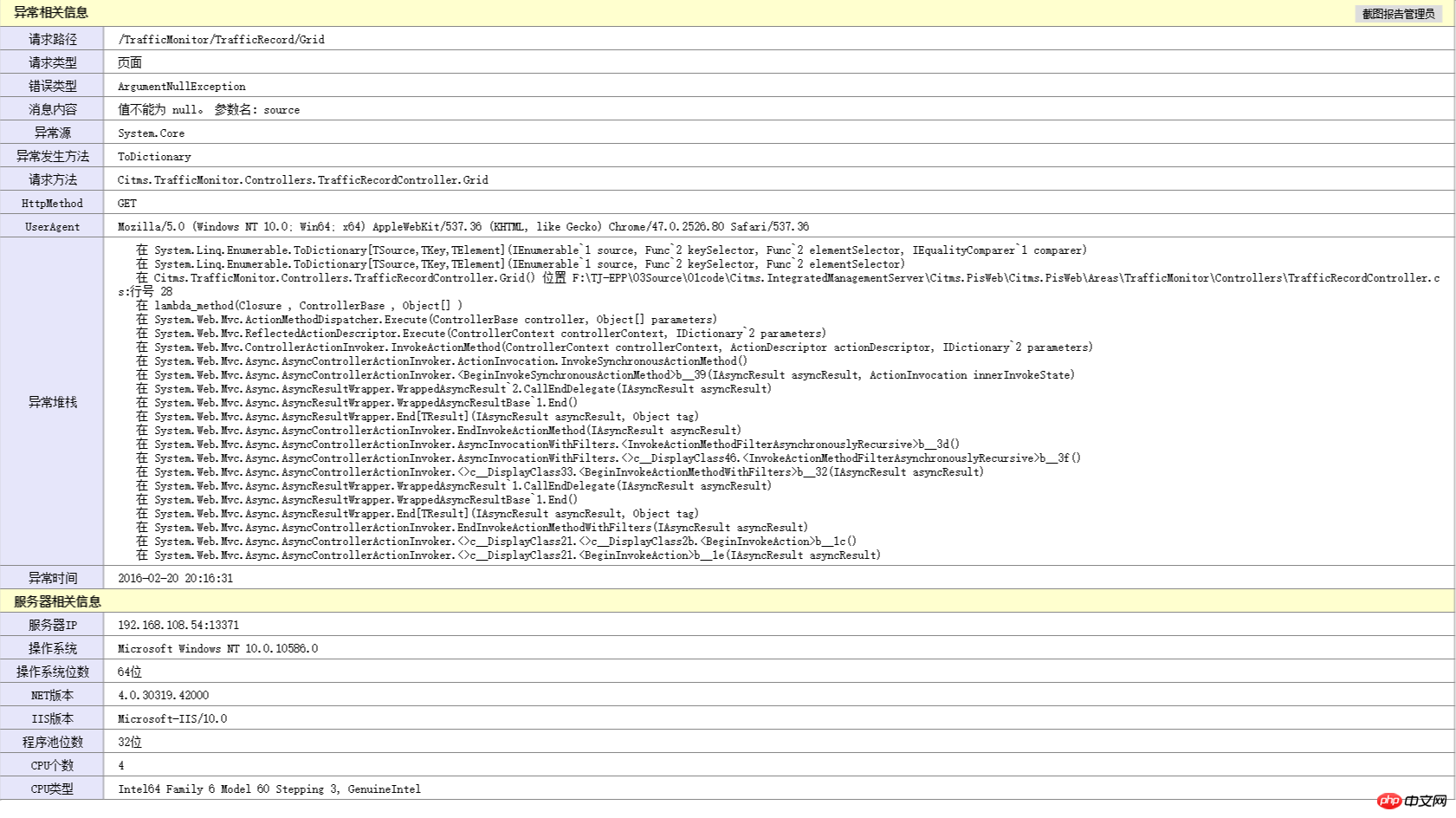
最近のプロジェクトでは、グローバル例外情報レコードを解決するために、ユーザーが例外を見つけたときに、すぐにスクリーンショットを撮って管理者に送信できる便利なブラウザーの全画面スクリーンショット機能を研究しました。最終的に記録される例外情報は以下のとおりです。上記の「管理者へのスクリーンショット報告」は、html2canvas フロントエンドプラグインを使用して実装されています。

html2canvasの紹介
以前は、他のスクリーンショットツールを介してのみ画像をキャプチャできました。最近のブラウザの機能はますます強力になり、H5 が徐々に普及するにつれて、ブラウザ自体でスクリーンショットを撮ることができるようになりました。 html2canvas はそのようなフロントエンド プラグインであり、その原理は Canvas に Dom ノードを描画することです。非常に便利ですが、次の制限があります。
は iframe をサポートしません
はクロスドメイン画像をサポートしません
はブラウザのプラグインで使用できません
SVG 画像は一部のブラウザではサポートされていません
Flash はサポートされていません
古いブラウザと IE はサポートされていません 特定のブラウザがサポートされているかどうかを確認したい場合は、http://deerface.sinaapp にアクセスしてください。 .com/ と試してみてください:)
私の使用シナリオは非常に単純なので、例外情報を記録し、例外ページも自分で定義したので、html2canvas を使用するだけで十分です。
使用例
jqueryとhtml2canvasを引用するだけで、コードも非常にシンプルです。ここではhtml2canvasバージョン0.5.0を使用しています
html2canvas($("#tbl_exception"), {
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});最初のパラメータはスクリーンショットを撮るDomオブジェクト、2番目のパラメータはレンダリング完了後にコールバックされるcanvasオブジェクトです。
| 名前 | タイプ | デフォルト | 説明 |
|---|---|---|---|
| allowTaint | boolean | false | クロスオリジン画像によるキャンバスの汚染を許可するかどうか |
| 背景 | 文字列 | #fff | DOM で何も指定されていない場合は、キャンバスの背景色を透明に設定します |
| 高さ | 数値 | null | null の場合、ピクセル単位でキャンバスの高さを定義します。 window. |
| letterRendering | boolean | false | 各文字を個別にレンダリングするかどうか。コンソールにイベントを記録するかどうか。 xy、つまりクロスオリジン画像のロードに使用されます。空のままにすると、クロスオリジン画像はロードされません。 |
| timeout | number | 0 | 画像の読み込みのタイムアウト (ミリ秒単位) を 0 に設定すると、タイムアウトは発生しません。 |
| width | number | null | キャンバスの幅を定義します。 null の場合、ウィンドウの全幅でレンダリングします。 |
| useCORS | boolean | false | プロキシに戻る前に、CORS が提供するクロスオリジン画像の読み込みを試行するかどうか |
| 問題分析 | 使用方法を紹介した後、使用中に発生した問題について説明します。スクリーンショットは現在の画面の内容のみをキャプチャします。プラグインのソース コードを表示してデバッグした結果、解決策が見つかりました。ソースコードと修正コードは以下に掲載されています | ソースコード: | |
return renderDocument(node.ownerDocument, options, node.ownerDocument.defaultView.innerWidth, node.ownerDocument.defaultView.innerHeight, index).then(function(canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});ログイン後にコピー | 修正コード: |
//2016-02-18修改源码,解决BUG 对于部分不能截屏不能全屏添加自定义宽高的参数以支持
var width = options.width != null ? options.width : node.ownerDocument.defaultView.innerWidth;
var height = options.height != null ? options.height : node.ownerDocument.defaultView.innerHeight;
return renderDocument(node.ownerDocument, options, width, height, index).then(function (canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});ログイン後にコピー | |
$("#btn_screen").on("click", function () {
html2canvas($("#tbl_exception"), {
height: $("#tbl_exception").outerHeight() + 20,
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});
});ログイン後にコピー | 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 ! | 関連する推奨事項: html キャンバスに基づくスクリーンショットの紹介 |