
この記事では主に、Baidu Tieba クライアントの読み込みボールを模倣するために Canvas を使用する実装方法を紹介します。実装後の相関関係は、参照と学習のためにこの記事に記載されています。価値あるもの、それを必要とする友人たち、一緒に学びましょう。
前書き
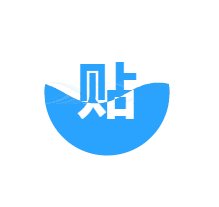
最近 2 つの興味深いデモを見ました。レンダリングは次のとおりです:


今日は週末の暇なときに H5 Canvas を使って真似してみました。この記事では、最初のレンダリングのみを実装します。
これが私が達成した効果です:

実装原理
実装原理はブリーフブックの記事に基づいており、ここでは繰り返しません。次に、この効果を段階的に達成してみましょう。
ステップ 0: 円を描く
ソース コードは次のとおりです:
実行中のエフェクトは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>百度贴吧客户端Loading小球</title>
<style>
canvas {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
canvas.width = 500
canvas.height = 500
var grid = canvas.width / 4
var cx = canvas.width / 2 // 圆中心点 x 坐标
var cy = canvas.height / 2 // 圆中心点 y 坐标
function circle() {
ctx.beginPath()
ctx.arc(cx, cy, grid / 2, 0, 2 * Math.PI)
}
circle()
ctx.stroke()
</script>
</body>
</html>
このデモには、Canvas の最も簡単な使用法のみが含まれます。
ステップ 1: 青い単語「Post」を描画します
ctx.fillText を使用して、円の中心に青い単語「Post」を描画します。テキストは太字で水平方向に中央揃えで表示されます。 ctx.fillText,在圆的中心绘制一个蓝色的“帖”字。文字粗体、水平居中。
代码如下:
function text(fillStyle) {
var fontSize = size / 250 * 120
ctx.font = 'bold ' + fontSize + 'px Arial'
ctx.textAlign = 'center'
ctx.fillStyle = fillStyle
ctx.fillText('贴', cx, cy + fontSize * 0.3)
}
text('#29a3fe')效果如下:

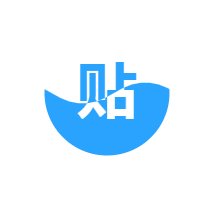
第二步:绘制蓝色的波浪
var waveSize = size / 6 // 波浪大小
var x = 0 // 波浪位置偏移大小
function curve() {
ctx.beginPath()
ctx.moveTo(cx - size + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size / 4 + x + size / 2, cy - waveSize, cx - size + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size * 3 / 4 + x + size / 2, cy + waveSize, cx - size + size + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size / 4 + x + size / 2, cy - waveSize, cx + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size * 3 / 4 + x + size / 2, cy + waveSize, cx + size + x + size / 2, cy)
ctx.lineTo(cx + size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, cy)
ctx.closePath()
}
ctx.fillStyle = '#29a3fe'
curve()
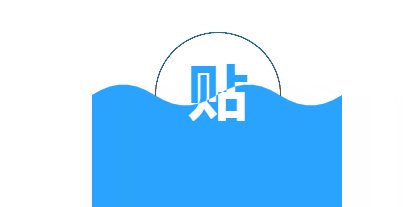
ctx.fill()效果如下:

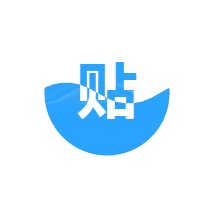
第三步:绘制白色的“贴”字
curve() ctx.clip() text('#f00')
第一句代码 curve() 创建了一个波浪形状的路径,和第三步不同的是,这里并没有使用 ctx.fill() 填充路径,而是使用了 ctx.clip()
function loop(){
ctx.clearRect(0, 0, canvas.width, canvas.height)
x -= 1.5
x = x % size
ctx.save()
circle()
ctx.stroke()
ctx.fillStyle = '#29a3fe'
curve()
ctx.fill()
ctx.restore()
requestAnimationFrame(loop)
}
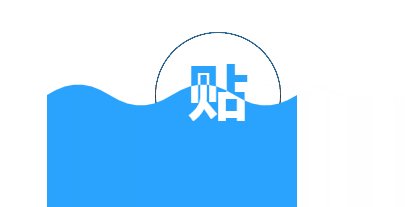
loop() 効果は次のとおりです:
効果は次のとおりです:

circle() ctx.stroke()
コードの最初の文 curve()</ code> は波状のパスを作成します。 3 番目のステップとの違いは、ここではパスを埋めるために <code>ctx.fill() が使用されず、 ctx.clip( )< /code> クリッピング パス。この場合、後で描画されるパス (テキストを含む) はクリッピング エリア内にのみ表示できます。 
効果は次のとおりです:
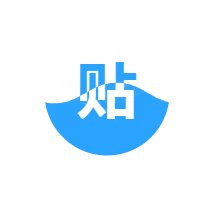
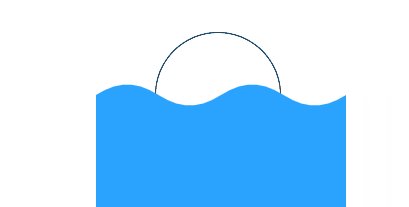
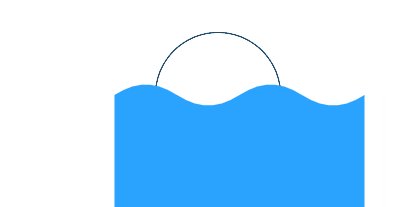
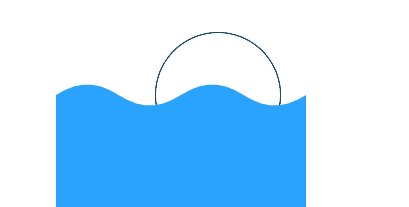
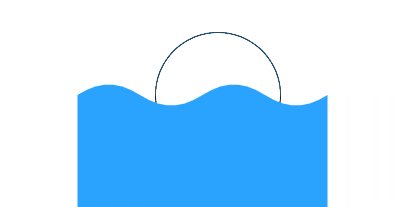
 ステップ 4: 動く波を描画します
ステップ 4: 動く波を描画します
circle() ctx.clip()
効果は次のとおりです。
ステップ6:円を切り取る
チェンジステップ0:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html,
body {
height: 100%;
}
canvas {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
canvas.width = 500
canvas.height = 500
var size = canvas.width / 4 // 圆的大小
var cx = canvas.width / 2 // 圆中心点 x 坐标
var cy = canvas.height / 2 // 圆中心点 y 坐标
var waveSize = size / 6 // 波浪大小
var x = 0 // 波浪位置偏移大小
function circle() {
ctx.beginPath()
ctx.arc(cx, cy, size / 2, 0, 2 * Math.PI)
}
function curve() {
ctx.beginPath()
ctx.moveTo(cx - size + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size / 4 + x + size / 2, cy - waveSize, cx - size + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size * 3 / 4 + x + size / 2, cy + waveSize, cx - size + size + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size / 4 + x + size / 2, cy - waveSize, cx + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size * 3 / 4 + x + size / 2, cy + waveSize, cx + size + x + size / 2, cy)
ctx.lineTo(cx + size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, cy)
ctx.closePath()
}
function text(fillStyle) {
var fontSize = size / 250 * 120
ctx.font = 'bold ' + fontSize + 'px Arial'
ctx.textAlign = 'center'
ctx.fillStyle = fillStyle
ctx.fillText('贴', cx, cy + fontSize * 0.3)
}
function loop(){
ctx.clearRect(0, 0, canvas.width, canvas.height)
x -= 1.5
x = x % size
ctx.save()
circle()
ctx.clip()
text('#29a3fe')
ctx.fillStyle = '#29a3fe'
curve()
ctx.fill()
curve()
ctx.clip()
text('#fff')
ctx.restore()
requestAnimationFrame(loop)
}
loop()
</script>
</body>
</html>以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語に注目してください。 Webサイト! 関連する推奨事項:
🎜🎜html5 は html2canvas を使用してブラウザーのスクリーンショットを実現します 🎜🎜🎜🎜🎜HTML5 の Canvas メソッドを使用して五芒星を描画します 🎜🎜🎜🎜🎜html5 は Canvas を使用してカーソルに追従する炎の効果を実現します 🎜🎜🎜 🎜🎜🎜🎜以上がCanvas を使用して、Baidu Tieba クライアントに小さなボールをロードする方法を模倣します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。