
この記事では、Vue でルートのログイン権限を設定する方法を主に紹介します。これは非常に優れており、必要な場合は、
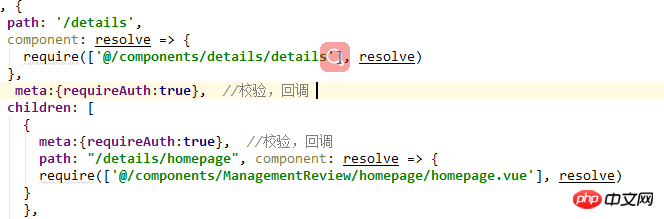
index.js
ログイン権限が必要なルートのメタ属性を設定することを参照してください。

meta:{requireAuth:true},main.js
main.jsに直接ルートの検証を書く
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requireAuth)){ // 判断该路由是否需要登录权限
if (sessionStorage.getItem("access_token")) { // 判断当前的token是否存在
next();
}
else {
next({
path: '/manage',
query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由
})
}
}
else {
next();
}
});以上がこの記事の全内容です。皆様の学習にお役立てください。その他の関連コンテンツについては、PHP 中国語 Web サイトにご注目ください。
関連する推奨事項:
Vue を使用して数値キーボード コンポーネントをカスタマイズする方法
スクロール位置を記録するための vue-scroller のコードの紹介
以上がvueでルーティングのログイン権限を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。