商品フラッシュセールカウントダウンの解析をJavascriptで実装(サーバー時刻と同期)
この記事は主に商品フラッシュセールのカウントダウンを実装するためのJavascriptの解析を紹介しています(時間はサーバー時間と同期しています)。これを必要とする友人に共有することができます
。一部のショッピングモールではフラッシュセール活動、つまりカウントダウンを行う商品がたくさんあります。この記事では、商品のフラッシュセールカウントダウンを実装するためのJavaScriptを紹介します(時間はサーバーの時間と同期されます)。
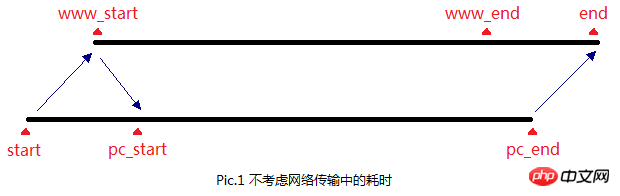
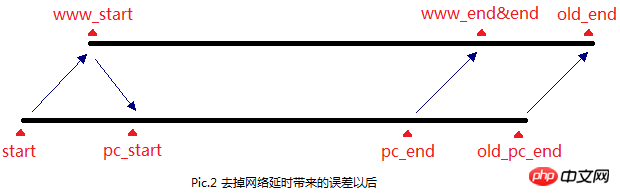
現在、フラッシュセール商品を行っているウェブサイトがたくさんありますが、その非常に重要な部分の 1 つはカウントダウンです。 カウントダウンに関しては、次の注意点があります: 1. ローカル時間の代わりにサーバー時間を使用する必要があります (ローカル時間にはタイムゾーンやユーザー設定の違いなどの問題があります)。 2. ネットワーク送信にかかる時間を考慮します。 3. 時刻を取得するときは、AJAX 応答ヘッダー (getResponseHeader('Date') によって取得) から直接読み取ることができます。サーバーは特別な時刻生成スクリプトを作成する必要はありません。 プロセス分析: 1. ネットワーク送信時間に関係なく、サーバーからタイムスタンプを読み取った後にタイミングが開始されます:
画像内の注釈は次のとおりです (上のタイムラインは、時間に関係なく、標準時間を採用しています)サーバーとページの時間):

JavaScript のヒント: サーバー時間の同期、カウントダウンの同期
ページ上でサーバー時刻を同期的に表示する方法について、インターネットで誰かが質問しているのを見たことがあります。実際、それを実現するには、Ajax を使用して毎秒サーバーをリクエストできるとすぐに考えるでしょう。サーバーから時刻を取得してページ上に表示することは可能ですが、ユーザーが多すぎるとサーバーがクラッシュしてしまうという大きな問題があります。非常に大きくなる)ので、私の意見では、この方法は実行可能ではありません。ここでは、サーバーリソースをあまり消費せずにサーバー時間とカウントダウンを同期できるソリューションを示します
最初のステップ。初めてページを閲覧するとき、サーバーはまず現在時刻を取得してページに表示します (例: ID を使用してタイムボックス スパンに表示します)
2 番目のステップは、次の設定です1 秒ごとに計算される新しい時間 (新しい時間はサーバー時間に基づいています) 初期値、その後 1 秒ごとに 1 秒を累積して新しい時間を生成します)
3 番目のステップ、2 番目のステップで計算された時間を表示します
とてもシンプルですね。一言でまとめると、サーバー時刻を初期値として使用し、ページは 1 秒ごとに自動的に 1 秒を加算して新しい時刻を生成し、サーバー時刻と同期できるようにします。エラーは基本的に数秒以内に発生しますが、問題にはなりません。実装されたコードを見てみましょう:
<span id="timebox">11:21:55</span> //第一次将服务器时间显示在这里
<script type="text/javascript">
$(function () {
var oTime = $("#timebox");
var ts = oTime.text().split(":", 3);
var tnums = [parseInt(ts[0]), parseInt(ts[1]), parseInt(ts[2])];
setInterval(function () {
tnums = getNextTimeNumber(tnums[0], tnums[1], tnums[2]);
showNewTime(tnums[0], tnums[1], tnums[2]);
}, 1000);
function showNewTime(h, m, s) {
var timeStr = ("0" + h.toString()).substr(-2) + ":"
+ ("0" + m.toString()).substr(-2) + ":"
+ ("0" + s.toString()).substr(-2);
oTime.text(timeStr);
}
function getNextTimeNumber(h, m, s) {
if (++s == 60) {
s = 0;
}
if (s == 0) {
if (++m == 60) {
m = 0;
}
}
if (m == 0) {
if (++h == 24) {
h = 0;
}
}
return [h, m, s];
}
});
</script>コードは非常に単純なので、ここでは説明しません (時間と分を表示するだけです)。 h==0 の場合は、時刻校正として日付または完全な日付を直接取得できます)。理解できない場合は、以下にコメントしてください。 , 時間内に返信し、このアイデアに従って同期カウントダウンを実装します。まず、同期カウントダウンとは何かを説明します。これは、終了時刻を設定し、間隔を計算します。現在時刻と終了時刻を確認し、異なるコンピュータやブラウザで表示されるカウントダウン時間が同じであることを確認する必要があります。実装コードは次のとおりです。最初にカウントダウン時間間隔を秒単位で計算し、次に 1 秒を減算してから時刻形式を再生成します。もちろん、上記の時刻同期の例に従って時間を直接短縮することもできます。方法は数多くありますが、私の方法が必ずしも最適であるとは限りません。皆さんのコミュニケーションを歓迎します、ありがとう!
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
JS によって実装された JSON シリアル化操作 vue のデータの非同期読み込みのバグ問題を解決する方法 awesome swiper
以上が商品フラッシュセールカウントダウンの解析をJavascriptで実装(サーバー時刻と同期)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
マトリックスの映画効果をあなたのページにもたらしましょう!これは、有名な映画「The Matrix」に基づいたクールなJQueryプラグインです。プラグインは、映画の古典的な緑色のキャラクター効果をシミュレートし、画像を選択するだけで、プラグインはそれを数値文字で満たされたマトリックススタイルの画像に変換します。来て、それを試してみてください、それはとても面白いです! それがどのように機能するか プラグインは画像をキャンバスにロードし、ピクセルと色の値を読み取ります。 data = ctx.getimagedata(x、y、settings.greasize、settings.greasize).data プラグインは、写真の長方形の領域を巧みに読み取り、jQueryを使用して各領域の平均色を計算します。次に、使用します
 シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
この記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
データセットは、APIモデルとさまざまなビジネスプロセスの構築に非常に不可欠です。これが、CSVのインポートとエクスポートが頻繁に必要な機能である理由です。このチュートリアルでは、Angular内でCSVファイルをダウンロードおよびインポートする方法を学びます






