
この記事では主に、フォーム内のデータ操作を動的に追加および削除する jQuery 実装を紹介します。これには、jQuery イベント応答とページ要素の動的操作に関連する実装テクニックが含まれます。必要な方は参考にしてください。
この記事の例は、jQuery について説明します。フォーム内のデータを動的に追加および削除する実装が動作します。参考のために皆さんと共有してください。詳細は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户名注册</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#button").click(function () {
var name = $("#yonghu").val();
var mima = $("#mima").val();
var youxiang = $("#youxiang").val();
var tr = "<tr><td>" + '<input type="checkbox">' + "</td><td>" + name + "</td><td>" + mima + "</td><td>" + youxiang + "</td><td>" + '<input type="button" value="删除">' + "</td></tr>";
$("#table").append(tr);
$(":button").click(function () {
$(this).parent().parent().remove();
});
});
});
</script>
</head>
<body>
用户:<input id="yonghu" type="text">
密码:<input id="mima" type="password">
邮箱:<input id="youxiang" type="text">
<input type="submit" id="button" value="添加">
<table id="table" border="1ps">
<tr>
<td><input type="checkbox"></td>
<td>用户名</td>
<td>密码</td>
<td>邮箱</td>
<td>操作</td>
</tr>
</table>
</body>
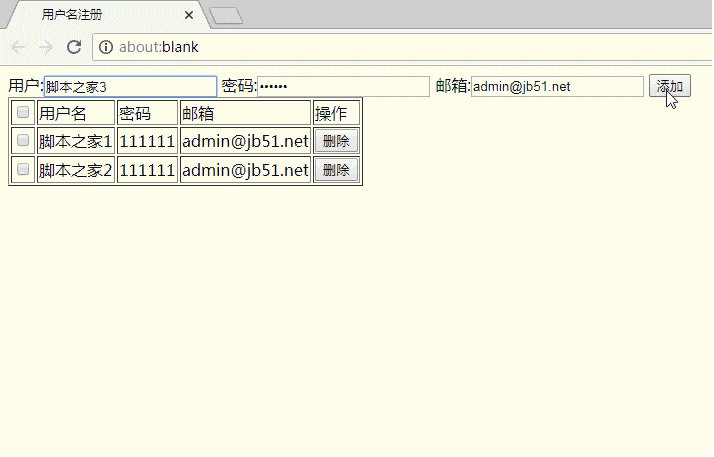
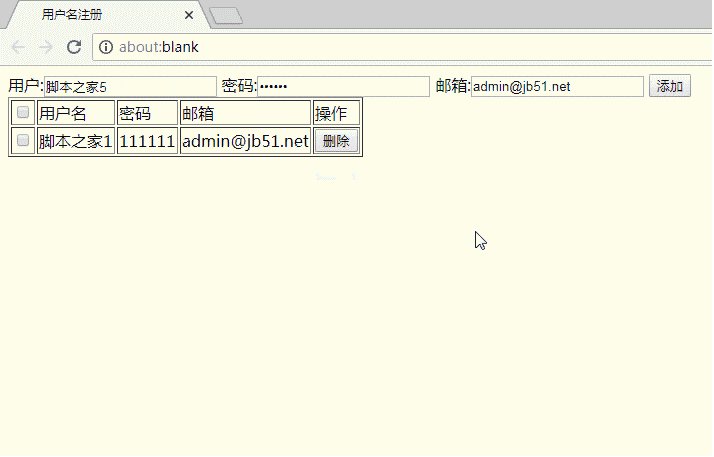
</html>操作結果:

上記がこの記事の全内容です。皆様の学習に役立つことを願っています、その他の関連コンテンツについては PHP に注意してください 中国の Web サイト!
関連する推奨事項:
イベントのバブリングを防ぐ jQuery のインスタンス分析
jQuery によって実装された AJAX シンプルなポップアップ レイヤー効果
以上がフォームにデータを動的に追加・削除する操作を実装するjQueryについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。