
この記事では主にJavaScriptにおける変数プロモーションと関数プロモーションに関する関連情報を紹介しますので、必要な方は参考にしてください
1 jsにはスコープが2つしかありません
a: グローバルスコープ
b: 関数スコープ
ES6 より前では、js にはブロックレベルのスコープがありませんでした。
まず、ブロックレベルのスコープがないことを説明しましょう

つまり、この時点で変数 a の値を出力することができます。
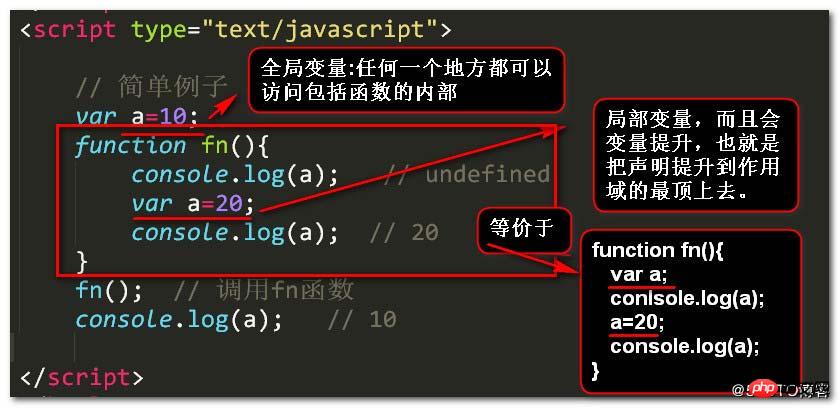
2: 変数の昇格とは何ですか?
私たちの JS では、コードは 1. 解析 2. ステップバイステップの実行
変数の昇格とは、変数の宣言が に昇格されることを意味します。 function スコープの先頭。つまり、変数がスコープ内のどこで宣言されても、その変数はスコープの先頭に昇格されます。

そして、上記の書き方は実際には以下の書き方と同じです:

いくつかの例を見てください:

上記の例を少し変更してください:
結果は大きく異なります、

別の例を見てください:

3: 関数プロモーションとは何ですか?

出力結果は次のとおりです:

注: 関数宣言は関数の宣言と定義はスコープの最上部まで一緒に吊り上げられます。
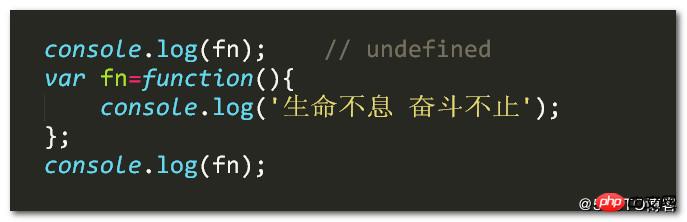
このように書くと: 関数式で宣言された関数

例:

出力結果は次のようになります:

最終的な要約:
1: すべての宣言は次のようになりますスコープの上部。
2: 同じ変数は 1 回だけ宣言され、その他は無視されます。
3: 関数宣言の優先順位は変数宣言の優先順位より高く、関数宣言と関数定義は一緒に昇格されます。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
JavaScript デザイン パターンのコンストラクター パターンの概要
jQuery はイベントのバブリング インスタンス分析を防止します
以上がJavaScriptの変数プロモーションと関数プロモーションについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。