
この記事では、vue-cli プロジェクトがオンライン環境に基づいてテスト パッケージと運用パッケージを生成する方法を主に紹介します。内容が非常に優れているので、参考として共有します。
最近、vue-cli を使用してプロジェクトをビルドしました。オンラインにする準備をしていたときに、スキャフォールディングに付属する npm run ビルドは、実稼働インターフェースを要求する実稼働パッケージしか出力できないことがわかりました。コマンドラインを使用してテストインターフェイスのリクエストを出力するにはどうすればよいですか?
ステップ 1: package.json にコマンド ライン スクリプトの test コマンドを追加し、ビルド フォルダー内の test.js をポイントします。
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
},Step2. build フォルダーに新しい test.js を作成し、その内容を同じディレクトリ内の build.js コンテンツに直接コピーし、いくつかのパラメーターを変更します。

これにより、追加のテスト環境が作成されます。
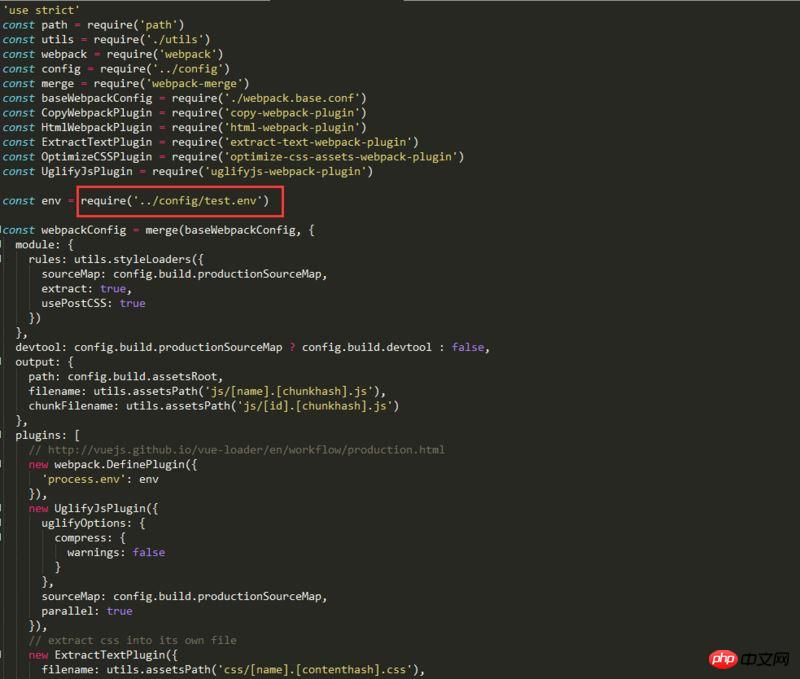
ステップ 3. ビルド フォルダーに新しい webpack.test.conf.js を作成します。同じディレクトリにある webpack.prod.conf.js の内容を直接コピーして、いくつかのパラメーターを変更できます。

このように、ビルド時に環境変数を見つけるためにconfigフォルダー内のtest.env.jsに移動します。
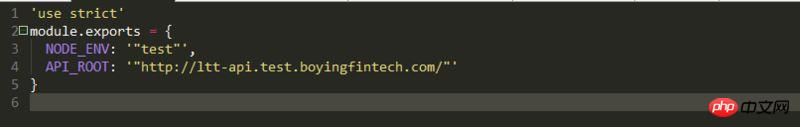
ステップ 4. config フォルダーに新しい test.env.js を作成します。その内容は、同じディレクトリ内の prod.env.js コンテンツに直接コピーして、いくつかのパラメーターを変更できます。

このようにして、npm run testでテストインターフェースを要求するテストパッケージを出力できます。
パッケージ化が成功したかどうかは dist-->js-->app.js で確認できます。

上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
vue-cli でシミュレートされたデータを分析する 2 つの方法
スクロール位置を記録する vue-scroller のコードの紹介
vue のリバース プロキシ構成の分析-cli ビルド プロジェクト
以上がvue-cli プロジェクトは、オンライン環境に応じてテスト パッケージと運用パッケージを生成します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。