ajaxを使用してjsとphpの間で値を転送する方法の紹介
この記事では主に、ajaxを使ってjsとphpの間で値を転送する方法の紹介をしています。ある参考値がありますので、共有します。困っている友達は参考にしてください。
-
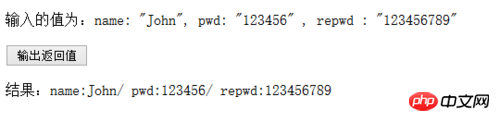
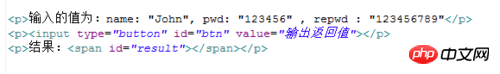
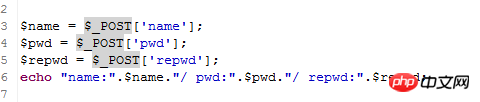
#例 1: js は 3 つの値を php に渡し、処理後、処理された値が html ページに返されます。 下の図で、[戻り値を出力] をクリックして結果を表示します。

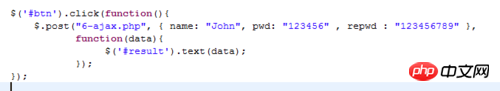
 ##プロセス: HTML ページで、「戻り値の出力」をクリックし、btn のクリック イベントをポイントします。これは ajax に対応し、値を URL に対応する PHP に渡します。PHP は $_POST を使用して、渡された値を受け取り、単純に処理します。渡された値は html として返されます。
##プロセス: HTML ページで、「戻り値の出力」をクリックし、btn のクリック イベントをポイントします。これは ajax に対応し、値を URL に対応する PHP に渡します。PHP は $_POST を使用して、渡された値を受け取り、単純に処理します。渡された値は html として返されます。 -


##例 2: 入力ボックスに「Wang Xiaoming」と入力し、「OK」ボタンをクリックすると、「私の名前は: Wang Xiaoming」と表示され、エラーがある場合はエラー ポップアップ ボックスが表示されます。ポップアップ。
-


 プロセス: 入力ボックスにテキストを入力し、「OK」をクリックします。 " ボタンをクリックすると、btn2 がクリック イベントを実行し、その下の対応する ajax が対応する URL に対応する php に値を渡します。このうち、ajaxに関する注意点は画像にコメントを付けて記載していますので、書く際には注意してください。
プロセス: 入力ボックスにテキストを入力し、「OK」をクリックします。 " ボタンをクリックすると、btn2 がクリック イベントを実行し、その下の対応する ajax が対応する URL に対応する php に値を渡します。このうち、ajaxに関する注意点は画像にコメントを付けて記載していますので、書く際には注意してください。 -

 ajax 戻り値はjson型なのでphp側で受け取る場合はphpを選択しますinput stream php ://input は元の入力コンテンツを取得します。変数を JSON エンコードするには、結果の値を json_encoded する必要があります。
ajax 戻り値はjson型なのでphp側で受け取る場合はphpを選択しますinput stream php ://input は元の入力コンテンツを取得します。変数を JSON エンコードするには、結果の値を json_encoded する必要があります。 -
END
 $.ajax データを渡すときは、次の点に注意してください。戻り値の型、特に json 形式では、変換時に注意する必要があります。
$.ajax データを渡すときは、次の点に注意してください。戻り値の型、特に json 形式では、変換時に注意する必要があります。
値を渡すときは、データ内にカンマが多すぎないように注意してください。最後にカンマは不要です
以上がこの記事の全内容です。皆様の学習に役立つことを願っています。その他の関連コンテンツについては、 PHPの中国語サイトです!
関連する推奨事項:
php が独自のインターフェイスを生成する 5 つの方法注文番号メソッド
以上がajaxを使用してjsとphpの間で値を転送する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 11ベストPHP URLショートナースクリプト(無料およびプレミアム)
Mar 03, 2025 am 10:49 AM
11ベストPHP URLショートナースクリプト(無料およびプレミアム)
Mar 03, 2025 am 10:49 AM
多くの場合、キーワードと追跡パラメーターで散らかった長いURLは、訪問者を阻止できます。 URL短縮スクリプトはソリューションを提供し、ソーシャルメディアやその他のプラットフォームに最適な簡潔なリンクを作成します。 これらのスクリプトは、個々のWebサイトにとって価値があります
 Instagram APIの紹介
Mar 02, 2025 am 09:32 AM
Instagram APIの紹介
Mar 02, 2025 am 09:32 AM
2012年のFacebookによる有名な買収に続いて、Instagramはサードパーティの使用のために2セットのAPIを採用しました。これらはInstagramグラフAPIとInstagram Basic Display APIです。
 Laravelでフラッシュセッションデータを使用します
Mar 12, 2025 pm 05:08 PM
Laravelでフラッシュセッションデータを使用します
Mar 12, 2025 pm 05:08 PM
Laravelは、直感的なフラッシュメソッドを使用して、一時的なセッションデータの処理を簡素化します。これは、アプリケーション内に簡単なメッセージ、アラート、または通知を表示するのに最適です。 データは、デフォルトで次の要求のためにのみ持続します。 $リクエスト -
 LaravelのバックエンドでReactアプリを構築する:パート2、React
Mar 04, 2025 am 09:33 AM
LaravelのバックエンドでReactアプリを構築する:パート2、React
Mar 04, 2025 am 09:33 AM
これは、LaravelバックエンドとのReactアプリケーションの構築に関するシリーズの2番目と最終部分です。シリーズの最初の部分では、基本的な製品上場アプリケーションのためにLaravelを使用してRESTFUL APIを作成しました。このチュートリアルでは、開発者になります
 Laravelテストでの簡略化されたHTTP応答のモッキング
Mar 12, 2025 pm 05:09 PM
Laravelテストでの簡略化されたHTTP応答のモッキング
Mar 12, 2025 pm 05:09 PM
Laravelは簡潔なHTTP応答シミュレーション構文を提供し、HTTP相互作用テストを簡素化します。このアプローチは、テストシミュレーションをより直感的にしながら、コード冗長性を大幅に削減します。 基本的な実装は、さまざまな応答タイプのショートカットを提供します。 Illuminate \ support \ facades \ httpを使用します。 http :: fake([[ 'google.com' => 'hello world'、 'github.com' => ['foo' => 'bar']、 'forge.laravel.com' =>
 PHPのカール:REST APIでPHPカール拡張機能を使用する方法
Mar 14, 2025 am 11:42 AM
PHPのカール:REST APIでPHPカール拡張機能を使用する方法
Mar 14, 2025 am 11:42 AM
PHPクライアントURL(CURL)拡張機能は、開発者にとって強力なツールであり、リモートサーバーやREST APIとのシームレスな対話を可能にします。尊敬されるマルチプロトコルファイル転送ライブラリであるLibcurlを活用することにより、PHP Curlは効率的なexecuを促進します
 Codecanyonで12の最高のPHPチャットスクリプト
Mar 13, 2025 pm 12:08 PM
Codecanyonで12の最高のPHPチャットスクリプト
Mar 13, 2025 pm 12:08 PM
顧客の最も差し迫った問題にリアルタイムでインスタントソリューションを提供したいですか? ライブチャットを使用すると、顧客とのリアルタイムな会話を行い、すぐに問題を解決できます。それはあなたがあなたのカスタムにより速いサービスを提供することを可能にします
 2025 PHP状況調査の発表
Mar 03, 2025 pm 04:20 PM
2025 PHP状況調査の発表
Mar 03, 2025 pm 04:20 PM
2025 PHP Landscape Surveyは、現在のPHP開発動向を調査しています。 開発者や企業に洞察を提供することを目的とした、フレームワークの使用、展開方法、および課題を調査します。 この調査では、現代のPHP Versioの成長が予想されています











 プロセス: 入力ボックスにテキストを入力し、「OK」をクリックします。 " ボタンをクリックすると、btn2 がクリック イベントを実行し、その下の対応する ajax が対応する URL に対応する php に値を渡します。このうち、ajaxに関する注意点は画像にコメントを付けて記載していますので、書く際には注意してください。
プロセス: 入力ボックスにテキストを入力し、「OK」をクリックします。 " ボタンをクリックすると、btn2 がクリック イベントを実行し、その下の対応する ajax が対応する URL に対応する php に値を渡します。このうち、ajaxに関する注意点は画像にコメントを付けて記載していますので、書く際には注意してください。 
 ajax 戻り値はjson型なのでphp側で受け取る場合はphpを選択しますinput stream php ://input は元の入力コンテンツを取得します。変数を JSON エンコードするには、結果の値を json_encoded する必要があります。
ajax 戻り値はjson型なのでphp側で受け取る場合はphpを選択しますinput stream php ://input は元の入力コンテンツを取得します。変数を JSON エンコードするには、結果の値を json_encoded する必要があります。 
