
この記事では主に JavaScript の getter と setter の紹介を紹介します。これには必要な参照値があります。
オブジェクトのプロパティはプロパティ名で構成されます。値キーなどの機能 (書き込み可能、列挙可能、構成可能) で構成されます。 ES5から開発され、属性値の取得と設定をそれぞれ「アクセサ」と呼ばれるメソッドにバインドするためのゲッターとセッターが提供されています。ゲッターとセッターを使用すると、属性値を変更および取得するときにいくつかの操作を実装できます。
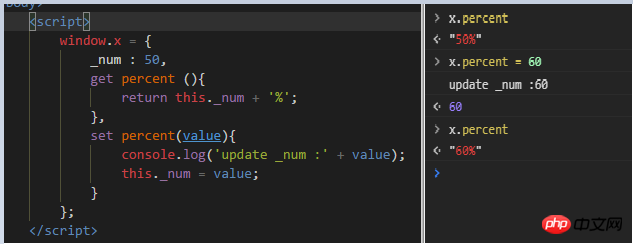
プロパティのゲッターとセッターをオブジェクト内に直接作成し、テストします。 
構文ルールに注意してください。これは、get キーワードと set キーワードによって作成されるパーセント属性のゲッター関数とセッター関数です。 get 関数にはパラメーターがなく、set 関数は等号の右側の値をパラメーターとして受け取ります。パーセント属性にアクセスすると、_num と % が返され、パーセントが設定されると、ログが出力され、値が _num に割り当てられます。
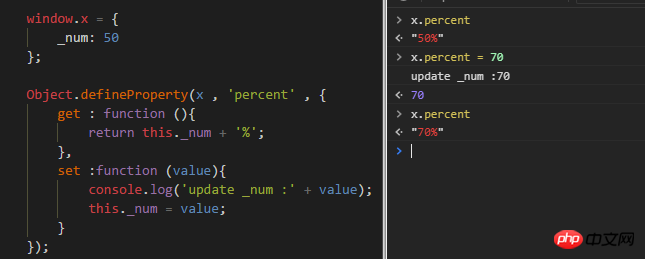
既存のオブジェクトにゲッターとセッターを追加するにはどうすればよいですか? Object.defineProperty(,,) ,obj为将要操作的对象,prop是将要定义或者修改的属性名,descriptor是将要被修改或者定义的描述符。看实例

definingProperty() が属性を追加または変更するときは、次の点に注意してください。
1. 設定可能なデータ記述子は、プロパティが変更および削除できることを示します。デフォルトは false です
2. データ記述子の列挙可能なフラグが決定します。プロパティが列挙可能かどうか。デフォルトは false です。列挙可能なプロパティのみが in に対してトラバースされ、Object.keys() で返されます。さらに、すべての組み込みメソッドは列挙可能ではありません。例: toString
3. データ記述子の値のデフォルトは未定義で、書き込み可能のデフォルトは false です。したがって、デフォルトでdefinePropertyによって追加されるプロパティは、代入演算子によって変更できません。
4. アクセス記述子 set と get はデフォルトで未定義になります
5. set/get は value または writable と一緒に使用することはできません、なぜならそれがアクセサ属性である場合、set はそれが使用できることをマークするためです、書き込み、設定。 get は読み取り可能であることを意味し、get 関数を通じて value も返されるため、同時に使用することはできません。
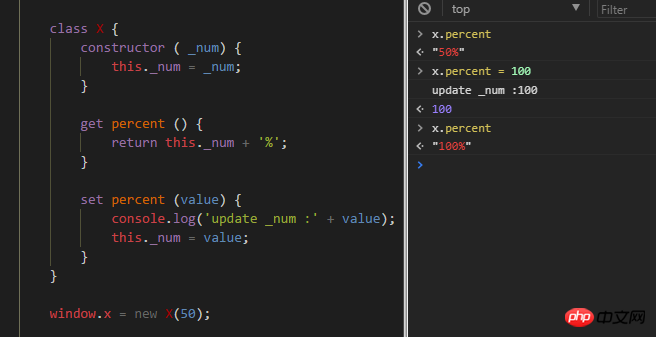
ES6ではクラスの概念が追加され、構築されたオブジェクトの記述方法が変わり、クラス内にアクセサーを設定することもできます。

Angular プロジェクトは ts を使用します。ts のクラス構文は ES6 のクラス構文とは少し異なります。プロジェクト内の小さなクリプトを通して ts のゲッターとセッターを記録しましょう。シナリオは次のとおりです。時間レベルを 5 分または日に調整できる datepicker コンポーネントがあります。さまざまなレベルで、日付ピッカー コンポーネントはさまざまな調整を行う必要があります。

次の処理を実行します: datepicker コンポーネントにはレベル調整を受け入れるための @input があり、セット内でいくつかの操作を実行します
export class LdatepickerComponent implements OnInit {
public _level: Level = 'minite';
@Input() get level (): Level {
return this._level;
}
set level ( value: Level ) { // 修改级别后 重置组件的状态
doSomething() // 发送新的时间为0
doOther()
this._level = value;
}
}異なるレベルが選択されている場合、レベルは datepicker に渡されますコンポーネントが変更されると、この時点で、セットは要件を満たすためにコンポーネントに対していくつかのカスタマイズされた操作を実行します。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
jQuery を使用して単純な 9 マスグリッド宝くじを実装する
v-for で elementui と el-upload が使用されるときにインデックスを取得する方法
以上がJavaScript のゲッターとセッターの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。