WordPress は登録インターフェイスにパスワードを実装しており、登録後はページにパスワードが直接表示されます。
この記事では主に、登録後にパスワードがページに直接表示されることを実現するための WordPress 登録インターフェースを紹介します。これには一定の参考値があります。ここで共有します。必要な友人はそれを参照できます
前書き:
WordPress は間違いなく強力ですが、いくつかの機能の実装はまだ少し不十分です。たとえば、新しいユーザーが Web サイトに登録した後、新しいパスワードを受信し、パスワードがシステムによって自動的に生成された後、何らかの理由でユーザーが電子メールを受信できず、ログインできない場合、このユーザー エクスペリエンスは依然として多少悪くなります。したがって、新規ユーザー登録後に生成されたパスワードを要求することができ、ユーザーはメールの受信を待たずに直接ログインできます。
変更を開始する前にいくつかの操作を行ってください:
wordpress はデフォルトではユーザー登録を許可していないため、登録機能を開くにはバックエンドにログインする必要があります。
実装プロセスは次のとおりです:
まず、wp-login.php、user.php (/wp-includes/user.php) の 2 つのファイルを見つける必要があります。
1. wp-includes/user.php –>function register_new_user(){} で次のコード行を見つけます:
1 update_user_option( $user_id, 'default_password_nag', true, true ); //Set up the Password change nag.
この文をその下に
1 // 把注册的用户名和随机生成的密码写进 cookie
2 setcookie("u",$user_login);
3 setcookie("user_pass",$user_pass);追加します(注: 現在の WordPress 4.7.3 バージョンは /wp-includes/user.php パスの下にあります)
2. このファイル wp-login.php
を見つけて、WordPress ルートでこれを見つけますディレクトリ センテンス コード
1 $errors->add('registered', __('Registration complete. Please check your email.'), 'message');
は、次のコードに置き換えられます。
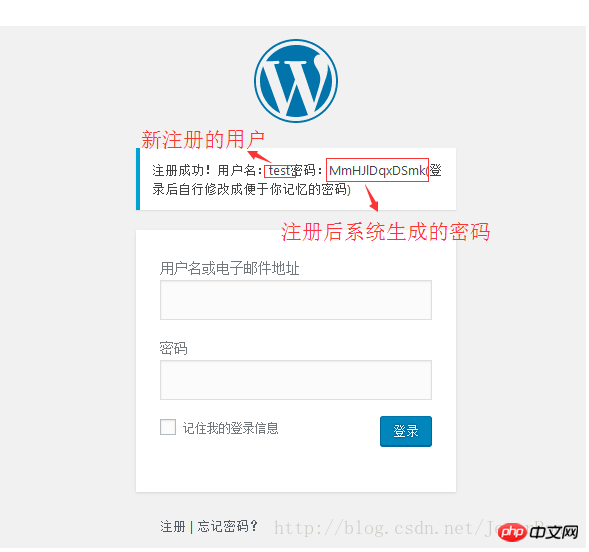
1 // 读取 注册后写进 cookies 的用户名 和密码 2 $errors->add('registered', __('注册成功!用户名:'.$_COOKIE["u"].' 密码:'.$_COOKIE["user_pass"].'(登录后自行修改成便于你记忆的密码)'), 'message');
これにより、新しく登録されたユーザー名とパスワードが、登録後にインターフェイスに表示されるようになります。
効果は次のとおりです

以上がこの記事の全内容です。皆様の学習に役立つことを願っています。その他の関連コンテンツについては、こちらをご覧ください。 、PHP 中国語 Web サイトに注意してください。
関連する推奨事項:
Wordpress の「記事 RSS」、「コメント RSS」、「WordPress.org」の RSS 機能の削除
##WordPress は登録ユーザーにパスワード設定電子メール プロンプトを送信します: パスワード リセット リンクが無効です。以下の新しいリンクをリクエストしてください
以上がWordPress は登録インターフェイスにパスワードを実装しており、登録後はページにパスワードが直接表示されます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP と Flutter は、モバイル開発でよく使われるテクノロジです。 Flutter は、クロスプラットフォーム機能、パフォーマンス、ユーザー インターフェイスに優れており、高パフォーマンス、クロスプラットフォーム、カスタマイズされた UI を必要とするアプリケーションに適しています。 PHP は、クロスプラットフォームではなく、パフォーマンスが低いサーバー側アプリケーションに適しています。
 ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
style.css ファイルを編集することで、WordPress ページの幅を簡単に変更できます。 style.css ファイルを編集し、 .site-content { max-width: [好みの幅] }; を追加します。 [好みの幅]を編集してページ幅を設定します。変更を保存し、キャッシュをクリアします (オプション)。
 wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
WordPress の投稿は /wp-content/uploads フォルダーに保存されます。このフォルダーはサブフォルダーを使用して、年、月、記事 ID ごとに整理された記事など、さまざまな種類のアップロードを分類します。記事ファイルはプレーン テキスト形式 (.txt) で保存され、通常、ファイル名には ID とタイトルが含まれます。
 ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
WordPress で製品ページを作成します。 1. 製品 (名前、説明、写真) を作成します。 2. ページ テンプレートをカスタマイズします (タイトル、説明、写真、ボタンを追加します)。 3. 製品情報 (在庫、サイズ、重量) を入力します。 4. バリエーションを作成します (さまざまな色、サイズ)。 5. 公開または非表示を設定します。 7. ページをプレビューして公開します。
 ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
 WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で作成者を検索します。 1. 管理パネルにログインしたら、[投稿] または [ページ] に移動し、検索バーを使用して作成者名を入力し、[フィルター] で [作成者] を選択します。 2. その他のヒント: ワイルドカードを使用して検索範囲を広げたり、演算子を使用して条件を組み合わせたり、著者 ID を入力して記事を検索したりできます。
 WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress は、データベース インタラクション、フォーム処理、動的コンテンツ生成、ユーザー リクエストを処理するコア プログラミング言語として PHP 言語を使用して開発されています。 PHP が選ばれた理由としては、クロスプラットフォームの互換性、学習の容易さ、活発なコミュニティ、豊富なライブラリとフレームワークなどが挙げられます。 PHP とは別に、WordPress は機能を強化するために HTML、CSS、JavaScript、SQL などの言語も使用します。
 WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
最も安定した WordPress バージョンは、最新のセキュリティ パッチ、パフォーマンスの強化、新機能と改善が導入された最新バージョンです。最新バージョンに更新するには、WordPress ダッシュボードにログインし、[更新] ページに移動して、[今すぐ更新] をクリックします。




