
この記事では、主に nginx を使用して 1 つのサーバー上に複数の Web サーバーをデプロイする方法を紹介します。これには特定の参考値があります。今、私はそれをあなたと共有します。必要な友人はそれを参照できます。
行ったことはありますか? 80ポートが占有されている場合、実際に占有されているため、ノードが直接サーバーを起動する方法は少し乱暴であるため、最初にこれを実行しようと考えました。80ポートを1つ使用するのは困難です。複数の Web サーバーをハングします。複数のポートにしかマウントできず、アクセスするには後から別のポートを追加する必要があり、あまりにも醜いので、Nginx を使用してマルチサービス構造を設定しました。このようにして、異なるサブドメイン名を介して異なるアプリケーションにアクセスできるようになります。
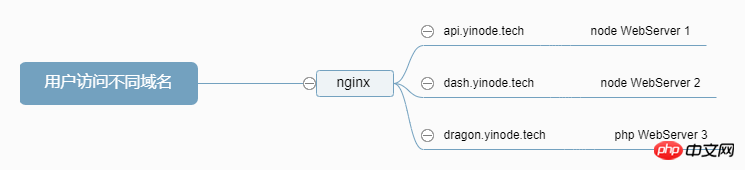
大まかな構造

nginx 構成ディレクトリに切り替えます
私のディレクトリの場所/etc/nginx /ここで、nginx には Include メカニズムがあり、conf.d ディレクトリ内のすべての _.conf_ が (デフォルト設定で) 自動的にロードされるため、nginx を変更する必要はありません。 conf ファイル。次に、一連の構成ファイルを conf.d ディレクトリに作成する必要があります。ファイル名には、対応するプロジェクト名を使用してください (例:project1.conf
)。そうでない場合は、追加してください。手動で実行しますinclude /etc/nginx/conf.d/*.conf; # include /etc/nginx/sites-enabled/*; // 最好给他注释了 默认页面没啥用
touch project1.confvim project1.conf書いてみましょう詳細な転送ルール
// 这是一个NODE Web Server
// 我已经将这个服务的端口改成了8000端口
// 当nginx捕获到访问域名为api.yinode.tech的时候
// 就会转发到本地的8000端口
server{
server_name api.yinode.tech;
listen 80;
location / {
# proxy_http_version 1.1;
proxy_set_header Connection "";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://127.0.0.1:8000$request_uri;
proxy_redirect off;
}
}server {
listen 80;
root /var/www/longqiyoutian/wordpress; // 你的根目录
index index.php;
server_name dragon.yinode.tech;
error_page 404 /404.html;
location ~ \.php$ {
try_files $uri = 404;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; // 你的fpm地址
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; // 必须填写,注意顺序
}
}fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;This fpm が正しいアドレス スプライシングを実行できるようにガイドできます。
エラーが発生した場合は、情報をよく確認し、ネットで検索してください (通常、設定ファイルの形式が間違っていることが原因です)。 ステップ 7 実行Web サイトを開くと、正常に動作するはずです。実際、将来新しいサーバーを追加する場合は、対応する conf ファイルを追加するだけで済みます。このファイルは簡単に水平に拡張でき、Web サイト全体がより美しく表示されます。 上記がこの記事の全内容です。皆様の学習に少しでもお役に立てれば幸いです。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 関連する推奨事項:
Nginx はアクセスを禁止するためにバインドされていないドメイン名を設定します
#Nginx はフロントエンドとバックエンドの分離サービスと構成を展開します説明書### ######以上がnginx を使用して 1 つのサーバーに複数の Web サーバーをデプロイするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。