yii 実用的なコントローラーとビューの対話
この記事では、yii の実戦におけるコントローラーとビューのインタラクションを主に紹介しています。一定の参考値がありますので、共有します。必要な友達は参考にしてください。
前回の記事の続きです。 yii 実戦の始まり その手がかりをもとに、この記事ではコントローラーとビューの基本的な使い方を解説します。そして文字リストページを構築します。
デフォルトコントローラー
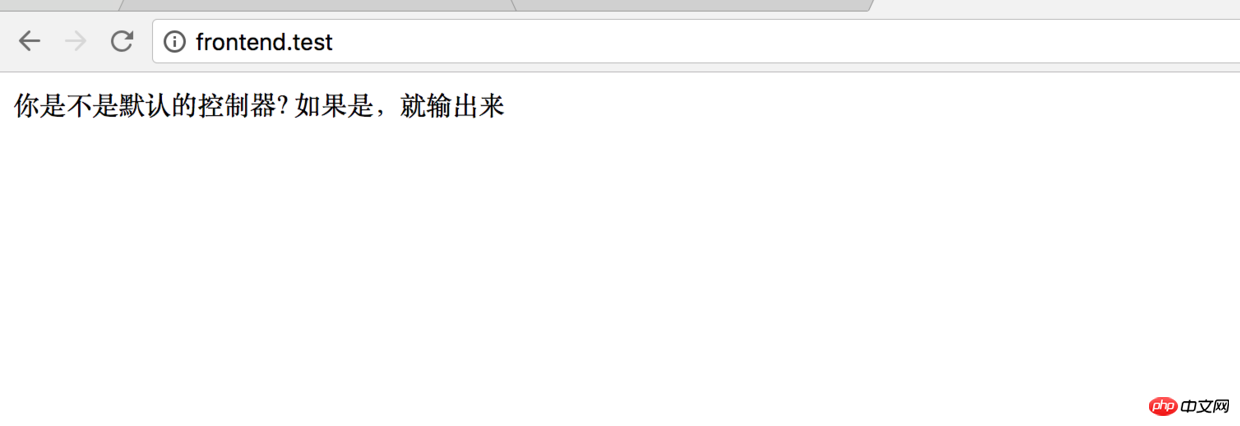
デフォルトでは、ブラウザが http://frontend.test/ をリクエストすると、実際にアクセスされるのは です。 frontend/controllers/SiteController.php の actionIndex メソッドで、このメソッドのブレークポイントをテストします:
public function actionIndex()
{
return "你是不是默认的控制器? 如果是,就输出来";
return $this->render('index');
}注: メソッド名の先頭には action. を付ける必要があり、キャメル ケース メソッド
ブラウザ結果:
 デフォルト コントローラーは
デフォルト コントローラーは defaultRoute 属性によって制御され、ソース コードは次の場所にあります:\yii\ web \Application::$defaultRoute、構成ファイルでカスタムのデフォルト コントローラーを指定できます。
common/config/main.php:
'defaultRoute' => 'index',
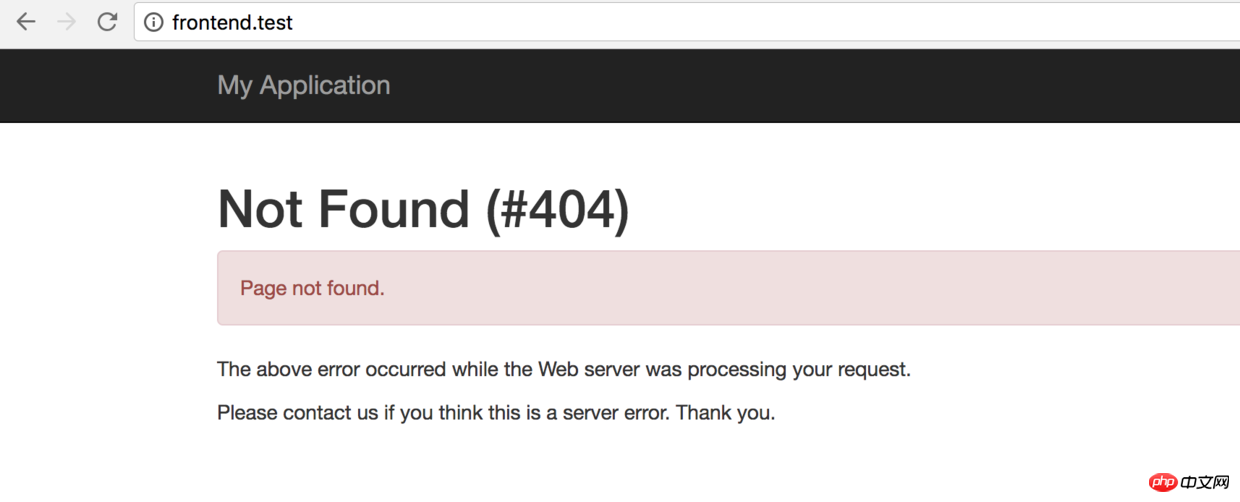
に追加します。この時点で、ホームページに再度アクセスすると、404 エラーが報告されます:
 デフォルトのコントローラーをインデックスとして指定しましたが、対応するファイルを作成しなかったため、次に gii コンポーネントを使用します。 yii を使用してコントロール サーバー ファイルを生成します。
デフォルトのコントローラーをインデックスとして指定しましたが、対応するファイルを作成しなかったため、次に gii コンポーネントを使用します。 yii を使用してコントロール サーバー ファイルを生成します。
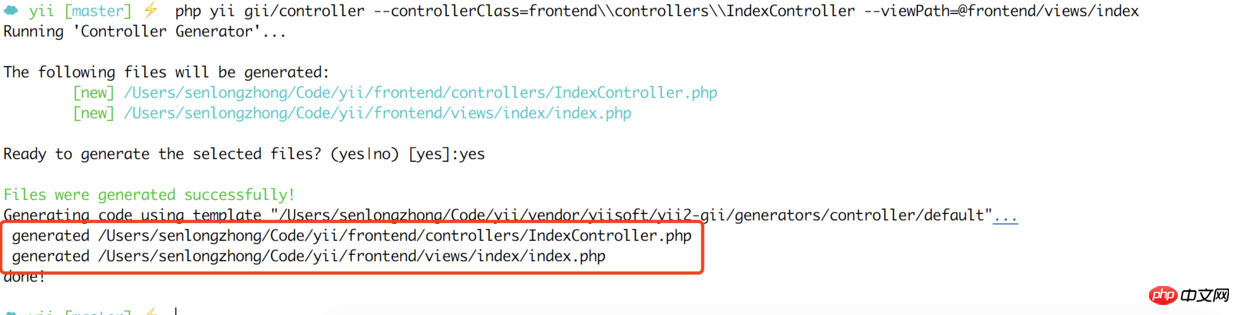
ターミナルを開き、ルート ディレクトリに入り、次を実行します: php yii gii/controller --controllerClass=frontend\\controllers\\IndexController --viewPath=@frontend/views/index
 ご覧のとおり、プログラムは
ご覧のとおり、プログラムは frontend/controllers/IndexController.php と frontend/views/index/index.php# という 2 つのファイルを自動的に生成しました。
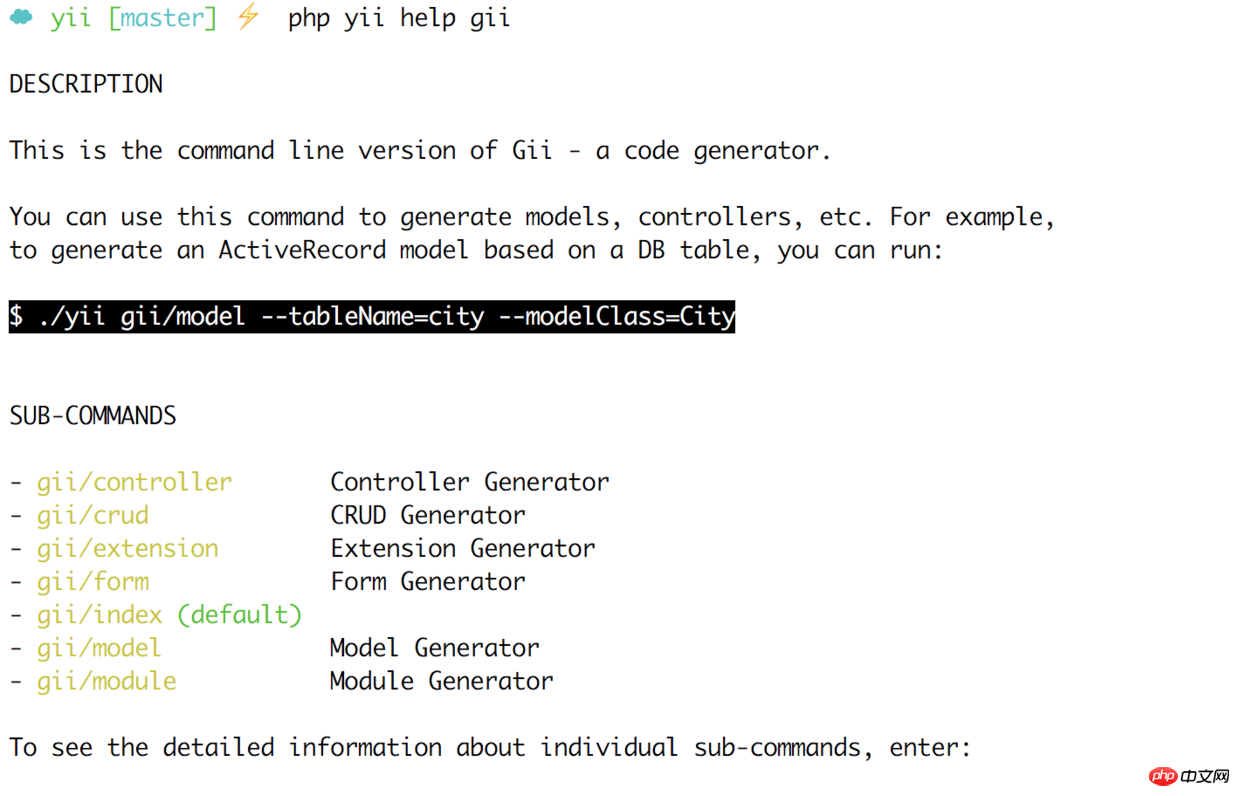
php yii help gii
 gii は Yii の自動コード生成ツールです。Web ページまたはコマンドラインで生成できます。ほとんどのプログラマーはコマンドラインを好みます。今は使い方がよくわかりませんが、大丈夫です。まずはこの機能の存在を理解してください。gii については後ほど別途説明します
gii は Yii の自動コード生成ツールです。Web ページまたはコマンドラインで生成できます。ほとんどのプログラマーはコマンドラインを好みます。今は使い方がよくわかりませんが、大丈夫です。まずはこの機能の存在を理解してください。gii については後ほど別途説明します
- コントローラーは文字を送信します。データをビュー ファイルにリストします #ビュー ファイルはデータをテーブルに表示します
- ##まず、 frontend/controllers で文字配列を定義します/IndexController.php
public function actionIndex()
{
$people = [
['name' => '曹操', 'saying' => '宁教我负天下人,不教天下人负我'],
['name' => '刘备', 'saying' => '备若有基业,天下碌碌之辈,诚不足虑也。'],
['name' => '关羽', 'saying' => '此等小辈,如同土鸡瓦狗,插标卖首尔'],
['name' => '张飞', 'saying' => '我乃燕人张翼德,谁敢与我决一死战'],
];
return $this->render('index', ['people' => $people]);
}frontend/views/index/index.php; 2 番目のパラメーターは、コントローラーがビューに送信したいデータです。 ビューのレンダリング データ
frontend/views/index/index.php
| 人物 | 名言 |
|---|---|
| =$v['name']?> | =$v['saying']?> |
ページ表示効果:
以上がこの記事の全内容となりますので、皆様の学習のお役に立てれば幸いです。関連コンテンツに注目してください。PHP 中国語 Web サイト! 
PHP 拡張フレームワーク Asf の概要
ThinkPHP5.0 Linux Apache/Nginx 書き換え URL 構成
以上がyii 実用的なコントローラーとビューの対話の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 151
151
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。




