JSブラウザのイベントループの仕組み
この記事では、主に JS ブラウザーのイベント ループの仕組みを紹介します。これは、必要な友人に参考にしていただけるよう、共有します。まず、概念的な内容を理解しましょう。
プロセス、スレッド
- プロセスはシステムによって割り当てられる独立したリソースであり、CPU リソース割り当ての基本単位であり、プロセスは 1 つ以上のスレッドで構成されます。
- スレッドはプロセスの実行フローであり、CPU のスケジューリングとディスパッチの基本単位であり、同じプロセス内の複数のスレッドがプロセスのリソースを共有します。
- ブラウザ カーネル
- ブラウザの各タブ ラベルは、独立したプロセスを表します (複数の空白のタブ ラベルが 1 つのプロセスにマージされるため、必ずしもそうではありません)。レンダリング プロセス) は、ブラウザのマルチプロセスの 1 つです。
- ブラウザカーネルでは複数のスレッドが動作しています。
- リクエストが完了して結果が得られると、リクエストのコールバック関数がタスクキューに追加され、JSエンジンによる処理を待ちます。
- ブラウザのタイミング カウンタは JS エンジンによってカウントされないため、ブロックするとタイミングが不正確になります。
- タイマートリガースレッドを有効にしてタイミングを計測し、タイミングが完了するとタスクキューに追加され、JSエンジンによる処理を待ちます。
- イベントがトリガー条件を満たしてトリガーされると、スレッドは対応するイベント コールバック関数をタスク キューの最後に追加し、JS エンジンによる処理を待ちます。
- シングルスレッドの作業。JavaScript スクリプトの解析と実行を担当します。
- と GUI レンダリング スレッドは相互に排他的です。JS の実行に時間がかかりすぎる場合、ページはブロックされます。
- ページのレンダリング、HTML、CSS の解析による DOM ツリーの形成などを担当します。このスレッドは、ページが再描画されるか、何らかの操作によってリフローが発生するときに呼び出されます。
- と JS エンジン スレッドは相互に排他的です。JS エンジン スレッドが動作している場合、GUI レンダリング スレッドは一時停止され、GUI 更新は JS タスク キューに置かれ、JS エンジン スレッドが続行するのを待ちます。アイドル時に実行されます。
- GUIレンダリングスレッド:
- JSエンジンスレッド:
- イベントトリガースレッド:
- タイマートリガースレッド:
- httpリクエストスレッド:
- http リクエストが行われると、リクエスト スレッドが開きます。
 JavaScriptエンジンはシングルスレッドです
JavaScriptエンジンはシングルスレッドです
JavaScript エンジンはシングルスレッドです。つまり、一度に 1 つのタスクのみを実行でき、他のタスクは実行を待機するためにキューに入れられる必要があります。現在のタスクが完了した後にのみ、次のタスクが実行されます。
Web-Worker API は、主にページのブロックの問題を解決するために HTML5 で提案されていますが、JavaScript のシングルスレッドの性質は変わりません。 Web ワーカーについて学びましょう。
JavaScriptのイベントループ機構
JavaScriptのイベントループ機構はブラウザーとノードのイベントループ機構に分かれており、ブラウザーのイベントループはHTMLで定義された仕様であり、ノードのイベントループはlibuvで実装されています。図書館。ここでの主な焦点はブラウザ部分です。
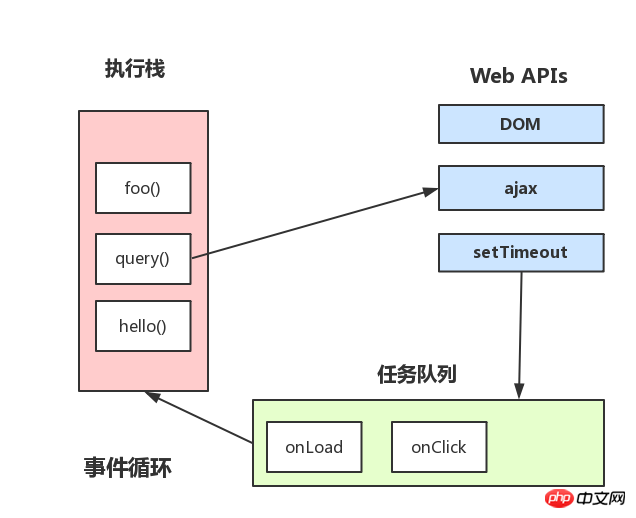
JavaScript にはメインスレッドと呼び出しスタック (実行スタック) があり、すべてのタスクは呼び出しスタックに配置され、メインスレッドが実行されるのを待ちます。
- JS 呼び出しスタック
-
JS 呼び出しスタックは、後入れ先出しのデータ構造です。関数が呼び出されると、その関数はスタックの先頭に追加され、実行が完了すると、スタックがクリアされるまでその関数はスタックの先頭から削除されます。
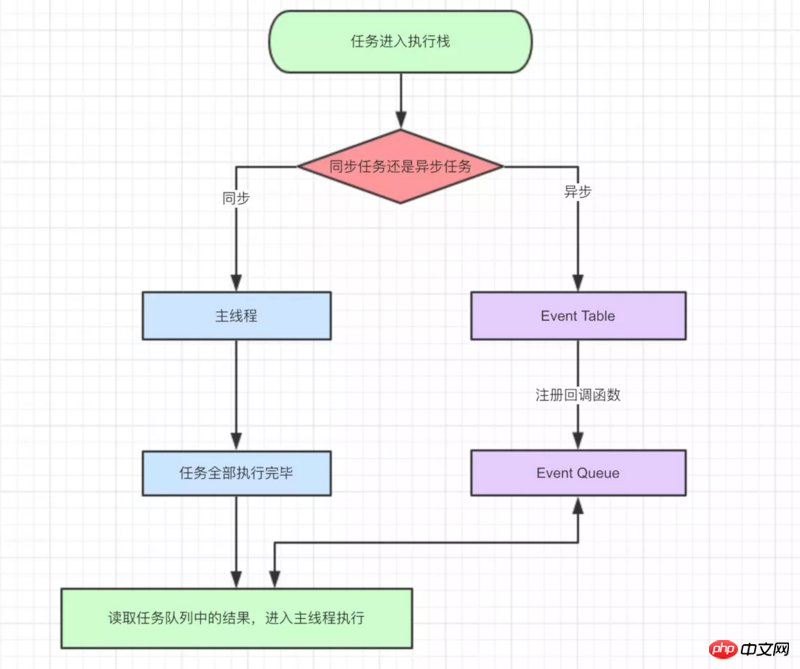
同期タスク、非同期タスク -
単一スレッド内のJavaScriptタスクは、同期タスクと非同期タスクに分けられます。同期タスクはコール スタック内で順番にキューに入れられ、メイン スレッドの実行を待機します。一方、非同期タスクは、非同期結果が利用可能になった後、登録されたコールバック関数をタスク キュー (メッセージ キュー) に追加し、メイン スレッドが実行されるのを待ちます。アイドル、つまりスタック内 クリアされると、スタックに読み込まれ、メインスレッドによる実行を待ちます。タスクキューは先入れ先出しのデータ構造です。
イベントループ -
コールスタック内のすべての同期タスクが実行され、スタックがクリアされた後、この時点でメインスレッドがアイドル状態であることを意味します。順序付けしてスタック実装に配置します。スタックをクリアするたびにタスクキューにタスクがあるかどうかを読み出し、タスクがあれば読み込んで実行するという動作がイベントループを形成します。


- タイマー
-
タイマーは、指定された時間待機した後、タイマー トリガー スレッドを開始して、読み取りを待機します。実行用のメインスレッド。
タイマーによって指定された遅延ミリ秒数は、実際には正確ではありません。これは、タイマーは、指定された時間に達した場合にのみイベントをタスク キューに配置し、同期されたタスクと既存のタスク キュー内のイベントが完了するまで待機する必要があるためです。完了後はタイマーイベントを読み込んでメインスレッド上で実行するため、途中で時間がかかるタスクが存在する可能性があり、指定した時刻に実行されることは保証できません。
-
マクロタスク、マイクロタスク
一般化された同期タスクと非同期タスクに加えて、JavaScript シングルスレッドのタスクはマクロタスクとマイクロタスクに細分化できます。
マクロタスクには、スクリプト (コード全体)、setTimeout、setInterval、setImmediate、I/O、UI レンダリングが含まれます。
マイクロタスクには、process.nextTick、Promises、Object.observe、MutationObserver が含まれます。
console.log(1); setTimeout(function() { console.log(2); }) var promise = new Promise(function(resolve, reject) { console.log(3); resolve(); }) promise.then(function() { console.log(4); }) console.log(5);ログイン後にコピー例ではsetTimeoutとPromiseをタスクソースと呼び、異なるタスクソースから登録されたコールバック関数は異なるタスクキューに入れられます。
マクロタスクとマイクロタスクの概念がわかったところで、JSの実行順序はどうなるのでしょうか?マクロタスクとミクロタスクはどちらを先にすべきでしょうか?
最初のイベント ループでは、JavaScript エンジンはスクリプト コード全体をマクロタスクとして実行し、実行が完了した後、このループ内にマイクロタスクがあるかどうかを検出し、存在する場合はタスクから読み取ります。すべてのマイクロタスクを実行した後、マクロタスクのタスクキュー内のタスク実行を読み取り、すべてのマイクロタスクを実行します。 JSの実行順序は、各イベントループ内のマクロタスク→マイクロタスクとなります。
上記の例では、最初のイベント ループで、コード全体がマクロ タスクとして実行するためにメイン スレッドに入ります。
setTimeoutに遭遇すると、指定された時間が経過するまで待機し、コールバック関数をマクロタスクのタスクキューに入れます。
Promise に遭遇したら、then 関数をマイクロタスクのタスクキューに入れます。
イベントループ全体が完了した後、マイクロタスクのタスクキューにタスクがあるかどうかを検出し、存在する場合はそれを実行します。
最初のサイクルの結果は、1、3、5、4 として出力されます。
次に、マクロタスクのタスクキューに移動し、マクロタスクを順番に取り出し、メインスレッドが実行できるようにスタックに置きます。そして、このループ内のマクロタスクは、setTimeoutによって登録されたコールバック関数です。このコールバック関数を実行した後、このサイクルにはマイクロタスクがないことがわかり、次のイベント サイクルの準備が整いました。
マクロタスクキューに実行すべきタスクがないことが検出された場合、イベントループは終了します。
最終結果は 1,3,5,4,2 です。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
以上がJSブラウザのイベントループの仕組みの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7714
7714
 15
15
 1640
1640
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Apache Serverとは何ですか? Apache Serverとは何ですか?
Apr 13, 2025 am 11:57 AM
Apache Serverとは何ですか? Apache Serverとは何ですか?
Apr 13, 2025 am 11:57 AM
Apache Serverは、ブラウザとWebサイトサーバーの間のブリッジとして機能する強力なWebサーバーソフトウェアです。 1.リクエストに基づいてHTTPリクエストを処理し、Webページコンテンツを返します。 2。モジュラー設計により、SSL暗号化や動的Webページのサポートなど、拡張機能が可能になります。 3.構成ファイル(仮想ホスト構成など)は、セキュリティの脆弱性を回避し、スレッドカウントやタイムアウト時間などのパフォーマンスパラメーターを最適化して、高性能および安全なWebアプリケーションを構築するために慎重に設定する必要があります。
 Reactの主要な機能を理解する:フロントエンドの視点
Apr 18, 2025 am 12:15 AM
Reactの主要な機能を理解する:フロントエンドの視点
Apr 18, 2025 am 12:15 AM
Reactの主な機能には、コンポーネント思考、国家管理、仮想DOMが含まれます。 1)コンポーネント化のアイデアにより、UIを再利用可能な部分に分割して、コードの読みやすさと保守性を向上させることができます。 2)状態管理は、状態および小道具を通じて動的データを管理し、変更を変更しますUIの更新をトリガーします。 3)仮想DOM最適化パフォーマンス、メモリ内のDOMレプリカの最小操作の計算を通じてUIを更新します。
 クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
CraftCMSを使用してWebサイトを開発する場合、特にCSSやJavaScriptファイルを頻繁に更新する場合、リソースファイルのキャッシュ問題が発生することがよくあります。古いバージョンのファイルがブラウザによってキャッシュされ、ユーザーが最新の変更を表示しないようにすることがあります。この問題は、ユーザーエクスペリエンスに影響を与えるだけでなく、開発とデバッグの難しさを高めます。最近、プロジェクトで同様のトラブルに遭遇し、いくつかの調査の後、プラグインWiejeben/Craft-Laravel-Mixが見つかりました。
 CENTOSでHDFSファイルシステムを使用するためのヒント
Apr 14, 2025 pm 07:30 PM
CENTOSでHDFSファイルシステムを使用するためのヒント
Apr 14, 2025 pm 07:30 PM
CENTOSシステムの下でのHDFSファイルシステム用のインストール、構成、および最適化ガイドこの記事では、CENTOSシステムにHadoop分散ファイルシステム(HDFS)をインストール、構成、最適化する方法をガイドします。 HDFSのインストールと構成Java環境のインストール:最初に、適切なJava環境がインストールされていることを確認してください。 /etc/プロフィールファイルを編集し、以下を追加して、/usr/lib/java-1.8.0/jdk1.8.0_144を実際のJavaインストールパスで置き換えます:Exportjava_home =/usr/lib/Java-1.8.0/JDK1.8.0_144EXPORTPATH = $ J
 Nginxパフォーマンスの監視とトラブルシューティングツール
Apr 13, 2025 pm 10:00 PM
Nginxパフォーマンスの監視とトラブルシューティングツール
Apr 13, 2025 pm 10:00 PM
Nginxパフォーマンスの監視とトラブルシューティングは、主に次の手順を通じて実行されます。1。nginx-Vを使用してバージョン情報を表示し、Stub_statusモジュールを有効にしてアクティブな接続、要求、キャッシュヒット率の数を監視します。 2. TOPコマンドを使用して、システムリソースの職業、IOSTAT、VMSTATモニターディスクI/O、およびメモリ使用量をそれぞれ監視します。 3. TCPDUMPを使用してパケットをキャプチャしてネットワークトラフィックを分析し、ネットワーク接続の問題をトラブルシューティングします。 4.ワーカープロセスの数を適切に構成して、同時処理機能不足または過度のプロセスコンテキストスイッチングオーバーヘッドを回避します。 5.不適切なキャッシュサイズの設定を回避するように、nginxキャッシュを正しく構成します。 6.AWKコマンドやエルクの使用など、nginxログを分析することにより
 debian opensslでHTTPSサーバーを構成する方法
Apr 13, 2025 am 11:03 AM
debian opensslでHTTPSサーバーを構成する方法
Apr 13, 2025 am 11:03 AM
DebianシステムでHTTPSサーバーの構成には、必要なソフトウェアのインストール、SSL証明書の生成、SSL証明書を使用するWebサーバー(ApacheやNginxなど)の構成など、いくつかのステップが含まれます。 Apachewebサーバーを使用していると仮定して、基本的なガイドです。 1.最初に必要なソフトウェアをインストールし、システムが最新であることを確認し、ApacheとOpenSSL:sudoaptupdatesudoaptupgraysudoaptinstaをインストールしてください
 CENTOSのHDFSステータスを監視する方法
Apr 14, 2025 pm 07:33 PM
CENTOSのHDFSステータスを監視する方法
Apr 14, 2025 pm 07:33 PM
CENTOSシステム上のHDF(Hadoop分散ファイルシステム)のステータスを監視する方法はたくさんあります。この記事では、最も適切なソリューションを選択するのに役立ついくつかの一般的に使用される方法を紹介します。 1. Hadoop独自のWebUIを使用して、Hadoop独自のWebインターフェイスを使用して、クラスターステータス監視機能を提供します。手順:Hadoopクラスターが稼働していることを確認してください。 WebUIへのアクセス:ブラウザにhttp://:50070(hadoop2.x)またはhttp://:9870(hadoop3.x)を入力します。デフォルトのユーザー名とパスワードは通常、HDFS/HDFSです。 2。コマンドラインツール監視Hadoopは、監視を容易にする一連のコマンドラインツールを提供します
 Tomcatログでスレッドステータスを表示する方法
Apr 13, 2025 am 08:36 AM
Tomcatログでスレッドステータスを表示する方法
Apr 13, 2025 am 08:36 AM
Tomcatログのスレッドステータスを表示するには、次の方法を使用できます。TomcatManagerWebインターフェイス:ブラウザでTomcat(通常はhttp:// localhost:8080/manager)の管理アドレスを入力します。 Tomcatのスレッドプール。 jconsoleで選択します




