NodeList、HTMLCollection、配列の解析
この記事では、主に NodeList、HTMLCollection、Array の分析を紹介します。これには、必要な友人が参考にできるよう、共有します。
Array、NodeList、HTMLCollection の 3 つの概念とそれらの違い数年間フロントエンドの仕事をしている多くの学生は、この関係を理解していないことがよくありますが、切断すると非常にわかりにくいと感じます。今日はこの3つを整理していきます。 Array は誰でもほぼ理解できますが、HTMLCollectio、NodeList、Array の関係は常に非常に曖昧に思えます。私が愚かなのかもしれませんが、今日は本当に頭が痛くなりました。私は彼らを理解する決意をしています。 まず、非常に多くの概念や定義を無視して、これら 3 つのものがどのようなものかを見てみましょう。まず、3 つのネストされた p を含む HTML ファイルを作成しましょう:nbsp;html> <meta> <meta> <meta> <title>Document</title> <p> p1 </p><p> p2 </p><p> p3 </p>
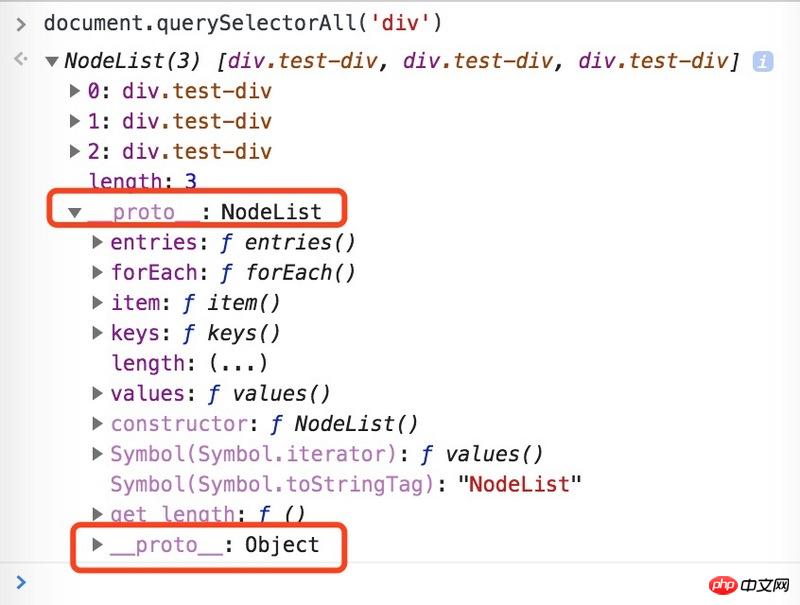
document.querySelectorAll('p')
__proto__ 属性を展開した後、NodeList が NodeList オブジェクトを継承し、この NodeList オブジェクトが Object オブジェクトを継承していることがわかりました。 __proto__属性后发现,NodeList继承于一个NodeList对象,而这个NodeList对象又继承于Object对象。
NodeList除了length属性外还有其他5个方法(method),分别是entries, forEach, item, keys, values,这五个方法都是干什么用的呢?用一遍就知道:
entries():
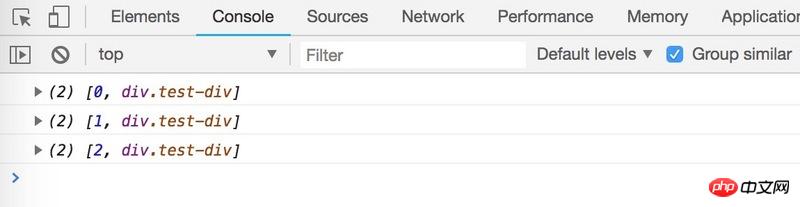
调用entries方法会返回一个iterator(迭代器),关于iterator/iterable可以参见MDN,简单点说就是返回了一个可以遍历的对象,而这个对象实现了iterable protocal,所以需要用for...of遍历,所以我们可以:
var ps = document.querySelectorAll('p');
for(var item of ps.entries()){
console.log(item);
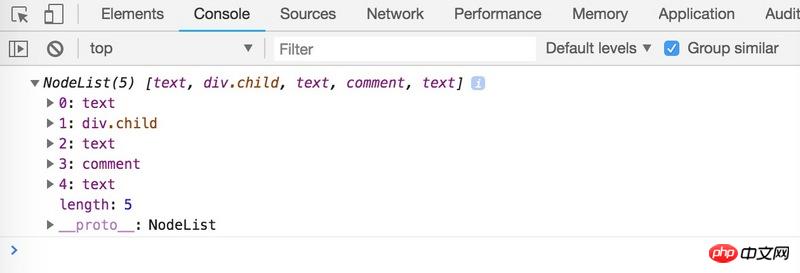
}结果返回了三个包含三个p对象数组(为什么不是三个key-value pair?),如图:

forEach():
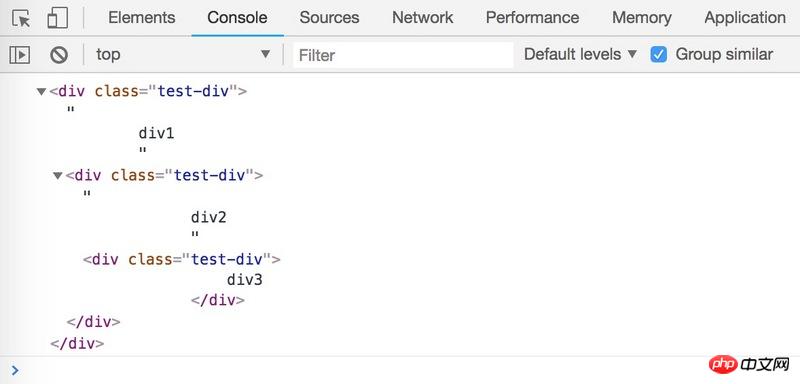
forEach的用法和Array的forEach用法一样,都是用于遍历集合元素:
var ps = document.querySelectorAll('p');
ps.forEach(function (el, index, list) {
console.log(el);
});item():
item()用于从NodeList中获取单个节点元素:
var ps = document.querySelectorAll('p');
console.log(ps.item(0));打印结果:
keys():
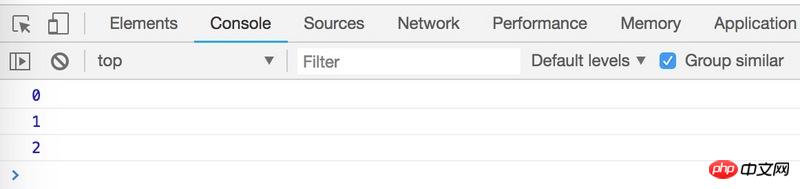
返回一个iterator用于遍历NodeList的key:
var ps = document.querySelectorAll('p');
for (var key of list.keys()) {
console.log(key);
}打印结果:
values():
和keys()类似,返回一个iterator用于遍历NodeList的value,即html元素:
var ps = document.querySelectorAll('p');
for (var value of ps.values()) {
console.log(value);
}打印结果:
通过对NodeList的研究我们发现,NodeList和Array没有继承关系,但是都有length属性和forEach方法,而且拥有几个特有的方法,主要都是用来遍历和取值用的。
HTMLCollection
认识了NodeList,我们再来认识一下HTMLCollection,同样我们先获取到一个HTMLCollection,在控制台中输入并执行:
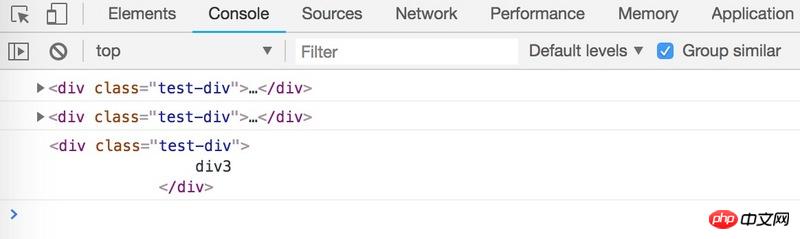
document.getElementsByTagName('p')打印结果:

可以看到得到的HTMLCollection继承于一个HTMLCollection对象,而HTMLCollection又直接继承于Object对象,所以它和NodeList是平级的。HTMLCollection和NodeList一样包含了查询得到的html元素,length属性和item方法,但没有NodeList的entries, forEach, keys, values这四个方法,但是又多了一个namedItem length 属性に加えて、NodeList には他の 5 つのメソッド (メソッド)、つまり entries、forEach、item、keys、values があります。これらの 5 つのメソッドは何をしますか。何を使う?一度使ってみればわかります:
entries():
entries メソッドを呼び出すとイテレータ (反復子) が返されます。簡単に言えば、イテレータ/反復可能オブジェクトを返します。このオブジェクトは反復可能なプロトコルを実装しているため、走査するには for...of を使用する必要があります。その結果、次のことが可能になります:
<p> this is patent content </p><p> this is child content </p> <!-- this is comment -->
結果は、3 つの p オブジェクトを含む 3 つの配列を返しました (なぜ 3 つのキーではないのか) -値ペア?)、図に示すように:
![1530955737863144.jpg 1657990056-5b3e460e94256_articlex[1 ].jpg](https://img.php.cn//upload/image/643/392/741/1530955737863144.jpg)
var parent = document.querySelector('.parent');
console.log(parent.childNodes);item()NodeList から単一のノード要素を取得する場合: 🎜var parent = document.querySelector('.parent');
console.log(parent.children); 🎜🎜keys():🎜🎜トラバーのイテレータを返しますNodeList のキーを入力します: 🎜 rrreee🎜printの結果:🎜
🎜🎜keys():🎜🎜トラバーのイテレータを返しますNodeList のキーを入力します: 🎜 rrreee🎜printの結果:🎜 🎜🎜values( ) :🎜🎜
🎜🎜values( ) :🎜🎜 keys() と同様に、NodeList の値、つまり HTML 要素を走査するための反復子を返します: 🎜rrreee🎜Print result : 🎜 🎜🎜NodeList の調査を通じて、NodeList と Array には継承関係がないことがわかりましたが、
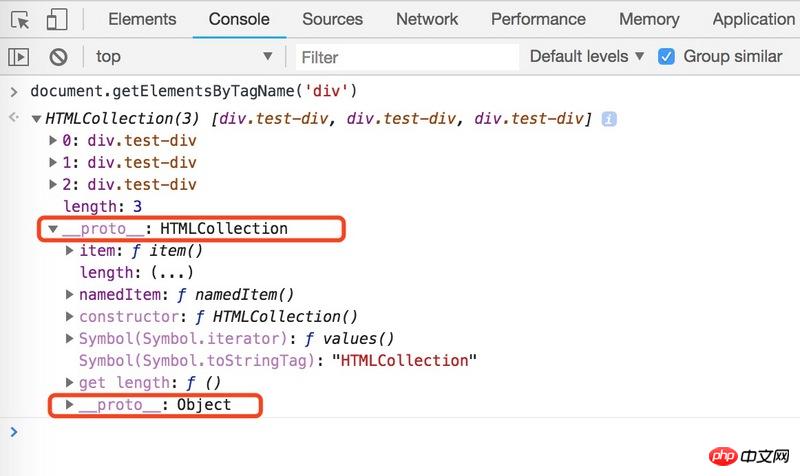
🎜🎜NodeList の調査を通じて、NodeList と Array には継承関係がないことがわかりましたが、length 属性と forEach メソッドがあり、いくつかのメソッドがあります。独自のメソッド。主に値を走査して取得するために使用されます。 🎜🎜HTMLCollection🎜🎜 NodeList について理解したので、HTMLCollection についてもう一度理解しましょう。同様に、最初に HTMLCollection を取得し、コンソールに入力して実行します。 🎜rrreee🎜結果の印刷: 🎜🎜 🎜🎜結果を確認できます。 HTMLCollection は HTMLCollection オブジェクトを継承し、HTMLCollection は Object オブジェクトを直接継承するため、NodeList と同じレベルになります。 HTMLCollection には、NodeList と同様に、クエリから取得した HTML 要素、
🎜🎜結果を確認できます。 HTMLCollection は HTMLCollection オブジェクトを継承し、HTMLCollection は Object オブジェクトを直接継承するため、NodeList と同じレベルになります。 HTMLCollection には、NodeList と同様に、クエリから取得した HTML 要素、length 属性、および item メソッドが含まれますが、NodeList の entries、forEach、keys、 value この 4 つのメソッドですが、もう 1 つ namedItem (id と name に基づいて要素をフィルタリングする) メソッドがあります...🎜🎜 NodeList と HTMLCollection の本当の姿を見ました。この 2 人について興味があります。どうしてこれほど似ていながらも互いに独立したものを作ることができたのでしょうか?どのような状況で NodeList を取得し、どのような状況で HTMLCollection を取得しますか? 🎜🎜MDN で HTMLCollection が導入される方法は次のとおりです:🎜🎜注: このインターフェイスは歴史的な理由から HTMLCollection と呼ばれています (最新の DOM が登場する前は、このインターフェイスを実装するコレクションは項目として HTML 要素のみを持つことができました)。🎜🎜翻訳は次のとおりです:🎜このように HTMLCollection と呼ばれているのは、いくつかの歴史的な理由からです。新世代の DOM が登場する前は、HTMLCollection インターフェイスを実装するコレクションには HTML 要素のみが含まれていたため、HTMLCollection と名付けられました。 🎜我们知道DOM节点(node)不光包含HTML元素,还包含text node(字符节点)和comment(注释),既然HTMLCollection只包含HTML元素,那NodeList是不是会包含所有类型的DOM节点呢,我们来试验一下,先写一段html:
<p> this is patent content </p><p> this is child content </p> <!-- this is comment -->
然后执行:
var parent = document.querySelector('.parent');
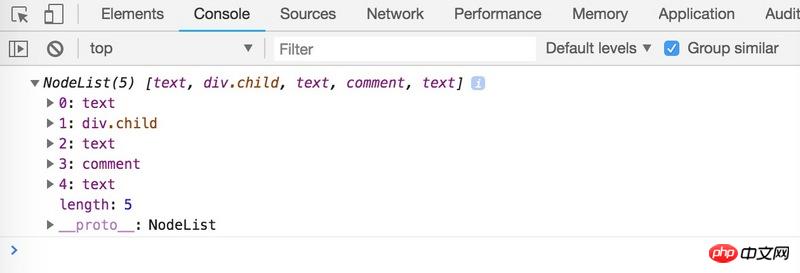
console.log(parent.childNodes);打印结果:

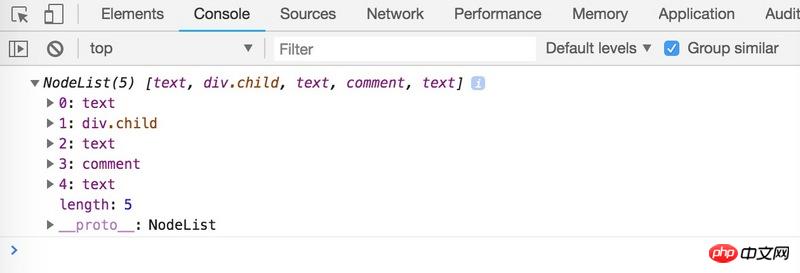
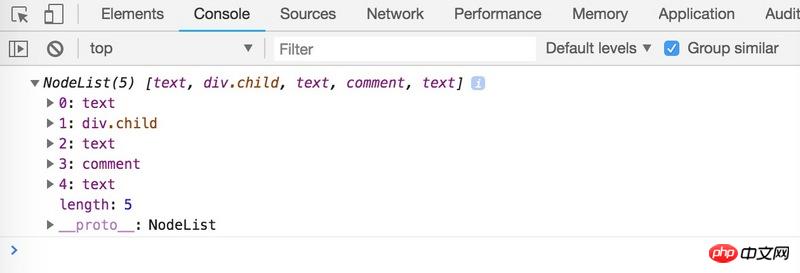
我们看到childNodes返回的是第一个p下面的所有DOM节点,包含3个text node(其中两个是换行符),一个子p,一个comment。这证实了我们对NodeList的猜想。
我们再看一下HTMLCollection,执行:
var parent = document.querySelector('.parent');
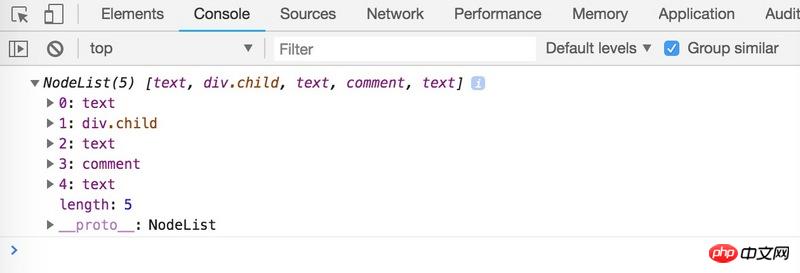
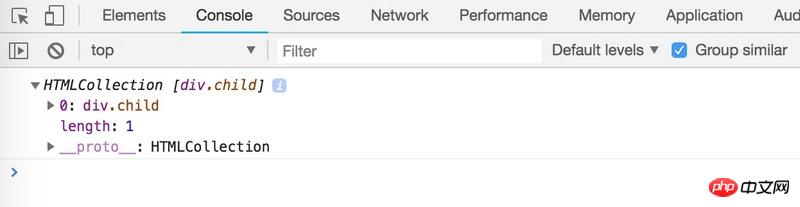
console.log(parent.children);打印结果:

只包含了子p,也验证了MDN上的说法。
至于parent即有childNodes属性,又有children属性呢?
因为parent即是一个Node对象(拥有childNodes属性),又因为它有子元素所以它又是一个ParentNode对象(拥有children属性)。
至此,我们对NodeList和HTMLCollection应该有一个比较全面的认识,总结一下就是HTMLCollection是比较早期的模型,只能包含HTML元素,早期就有的接口如document.getElementsByClassName, document.getElementsByTagName返回的就是HTMLCollection。NodeList是比较新的模型,相比HTMLCollection更加完善,不光有HTML元素,还有text节点和comment。比较新的接口如document.querySelectorAll返回的就是NodeList。
关于NodeList,HTMLCollection和Array的关系,就是长得像,有个别相似的功能,但是是完全不一样的东西。
当然关于HTMLCollection和NodeList的故事还没有讲完,因为它们有时候是live(活的?动态的?),有时候是not live(死的?静态的?),关于这个话题,之后的文章再详细分析。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がNodeList、HTMLCollection、配列の解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。




