JSはマージソートを実装します
この記事では主にマージソートのJS実装を紹介しますので、必要な友達は参考にしてください
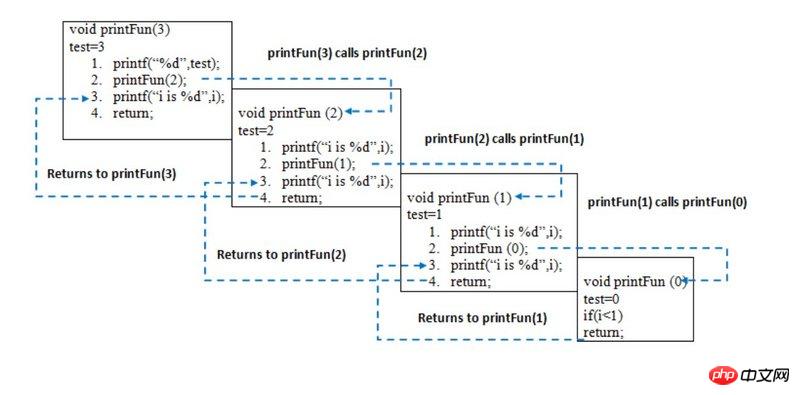
再帰を深く理解したことがないからです。その再帰処理は非常に抽象的であり、メモリスタックの戻り処理を明確に解析することはできません。偶然、再帰に関するブログ記事を見つけました (技術的な問題については、さらに詳しく調べる必要があると言わざるを得ません)。再帰プロセスのメモリ スタック分析について突然啓発されました。分析プロセスは以下のとおりです。次の図は、再帰全体を正確に示しています。この過程で、将来単一の再帰の問題が発生した場合は、この方法を使用してそれを分析できます (複数の再帰の場合は、マージ ソートで 2 つの再帰を描画しようとしますが、きれいに入力する方法は本当にないので、あきらめてください...)
本題に戻り、マージと並べ替えを分析しましょう。 マージソート
マージソート
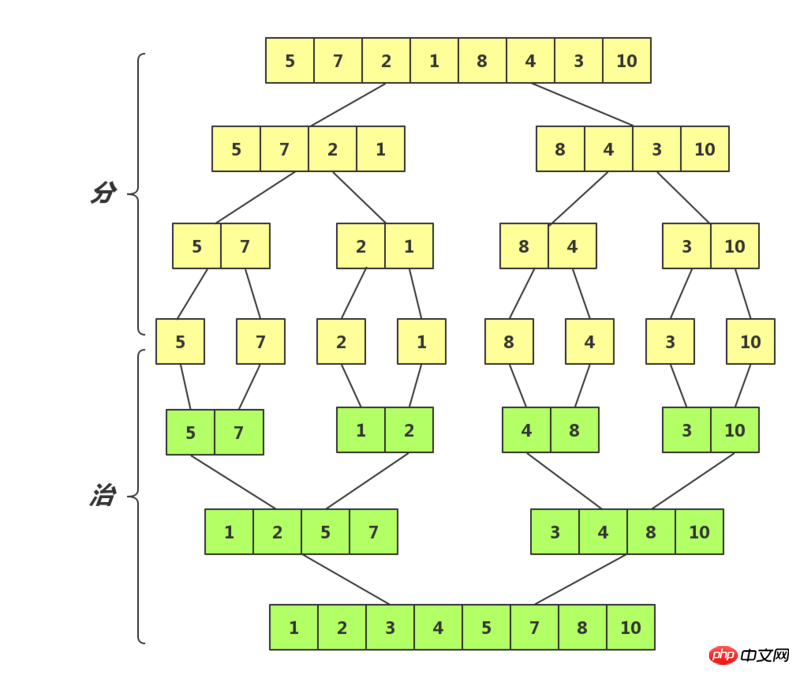
マージソートは、分割統治の考え方を採用しています。1 つ目は、各配列の要素が 1 つだけになるまで配列を 2 つの小さな配列に繰り返し分割する「征服」です。最小の配列から順に各ペアをマージして、元の配列サイズにマージすることを以下に示します。
実際に「統治」していることがわかります。すでに順序付けされた配列をマージして、より大きな順序付けされた配列を作成することを意味します。では、すでにソートされた配列をより大きなソート配列にマージするにはどうすればよいでしょうか?非常に簡単です。一時配列 C を作成し、A[0]、B[0] を比較し、小さい方の値を C[0] に代入し、A[1] と B[0] (または A[0]、 B [1])、A と B の両方を通過するまで、小さい方の値を C[1] に入れます。配列 A と B は一度だけ走査する必要があるため、2 つの順序付けされた配列をソートする時間計算量は O(n) であることがわかります。 そして、「分割」とは、各配列に 1 つの要素だけが残るまで、元の配列を 2 つの部分に順番に分割することです。1 要素の配列は自然に整うので、「修復」のプロセスを開始できます。
そして、「分割」とは、各配列に 1 つの要素だけが残るまで、元の配列を 2 つの部分に順番に分割することです。1 要素の配列は自然に整うので、「修復」のプロセスを開始できます。
時間計算量分析: 分割プロセスには 3 つのステップが必要です: log8 = 3、各ステップは 8 つの要素を 1 回走査する必要があるため、合計 8 つの要素を 8log8) 命令を実行する必要があります。その後、n 要素の時間計算量は次のようになります。ああ(nlogn)。
このコードは 2 つの再帰を使用していますが、非常に抽象的で理解するのが難しく、それを理解するのに 1 ページ分のスタック呼び出し図が必要でした (あまりにも乱雑なので投稿しません)。
// A C++ program to demonstrate working of recursion
#include<bits>
using namespace std;
void printFun(int test)
{
if (test <p> 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 </p>
<p>関連する推奨事項: </p>
<p></p>JS は Hill ソートを実装します<p></p>
<p><a title="JS实现希尔排序" href="http://www.php.cn/js-tutorial-406221.html" target="_blank"></a>Jquery は読み込み遷移マスクを追加します<br></p>
<p></p></bits>以上がJSはマージソートを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




