
anyproxy の高度な使用法と、公開アカウントから記事を収集する効率を向上させる方法の分析を共有します。必要な友人は参照してください。
主な影響要因は次のとおりです:
1. 劣悪なネットワーク環境;
2. 携帯電話またはシミュレーターで WeChat クライアントがクラッシュする;
3. その他のネットワーク送信エラー;
私は、ハードウェア投資、計算能力投資、占有される手動エネルギーを含む、収集システムの運用コストにもっと注意を払っているためです。したがって、動作の安定性を向上させる必要がある。したがって、収集が中断されると、必然的に手作業のコストが増加します。そこで、この点に関しては、anyproxy に高度な修正を加え、他のツールを使用して作業効率を向上させました。具体的な解決策は次のとおりです:
1. コードのアップグレード
1) WeChat ブラウザの白い画面
解決策: 変更します。ファイル requestHandler.js は、rule_default.js と同じディレクトリにあります (mac system/usr/local/lib/node_modules/anyproxy/lib/; Win システムのコメント領域の netizen cnbattle では、C:\Users\Administrator\AppData\ が提供されます)ローミング\npm\node_modules\anyproxy\lib)
コード内で proxyReq.on("error",function(e){この関数を見つけて、コンテンツを変更します
//userRes.end();//把这一行注释掉
userRes.end('<script>setTimeout(function(){window.location.reload();},2000);</script>');//插入这一行##2) すべての画像を置き換えて負荷を軽減しますブラウザ
まず、非常に小さな画像を作成する必要があります。1x1 ピクセルの PNG 透明画像を作成し、任意のフォルダーに置きます。次に、ファイルrule_default.jsのコードを変更します。
ファイルの先頭に多くの変数がある場所に次のコードを追加します。
var fs = require("fs"),
img = fs.readFileSync("/Library/WebServer/Documents/space.png");//代码绝对路径替换成自己的次のコードで shouldUseLocalResponse: function(req,reqBody){function を見つけて、関数内にコードを挿入します:
if(/mmbiz\.qpic\.cn/i.test(req.url)){
req.replaceLocalFile = true;
return true;
}else{
return false;
}dealLocalResponse の検索を続けます: function( req, reqBody,callback){function, 関数内にコードを挿入します:
if(req.replaceLocalFile){
callback(200, {"content-type":"image/png"},img );
}これら 3 つのコードにより、公式アカウント内のすべての写真が次のように置き換えられます。ネットワークの送信圧力とブラウザが占有するメモリを軽減し、操作効率を効果的に向上させます。
#3) 携帯電話やシミュレータが役に立たないエラーの原因となる URL にアクセスすることを禁止しますまた、rule_default にもあります。コード replaceRequestOption: function(req,option){js 内の関数を見つけて、関数内にコードを挿入します:var newOption = option;
if(/google|btrace/i.test(newOption.headers.host)){//这里面的正则可以替换成自己不希望访问的网址特征字符串,这里面的btrace是一个腾讯视频的域名,经过实践发现特别容易导致浏览器崩溃,所以加在里面了,继续添加可以使用|分割。
newOption.hostname = "127.0.0.1";//这个ip也可以替换成其他的
newOption.port = "80";
}
return newOption;pm2 は負荷分散機能を備えた Node アプリケーションのプロセス マネージャーです。
PM2 は、スタンドアロン コードですべてのサーバーのすべての CPU を利用し、0 秒のリロードでプロセスが常に稼働していることを確認する場合に最適です。 IaaS 構造には非常に適していますが、PaaS ソリューションには使用しないでください (Paas ソリューションは後で開発されます)。
バックグラウンド実行
停止してリロードするのに 0 秒かかります。一般的に、メンテナンスやアップグレード中に停止する必要がないことを意味すると理解しています。
Ubuntu および CentOS 起動スクリプトを使用する場合
不安定なプロセスを停止します (無限ループを回避します)
コンソール検出
提供HTTP API
リモート コントロールおよびリアルタイム インターフェイス API (Nodejs モジュール、PM2 プロセス マネージャーとの対話が可能)
最初に pm2 をインストールします
sudo npm install -g pm2
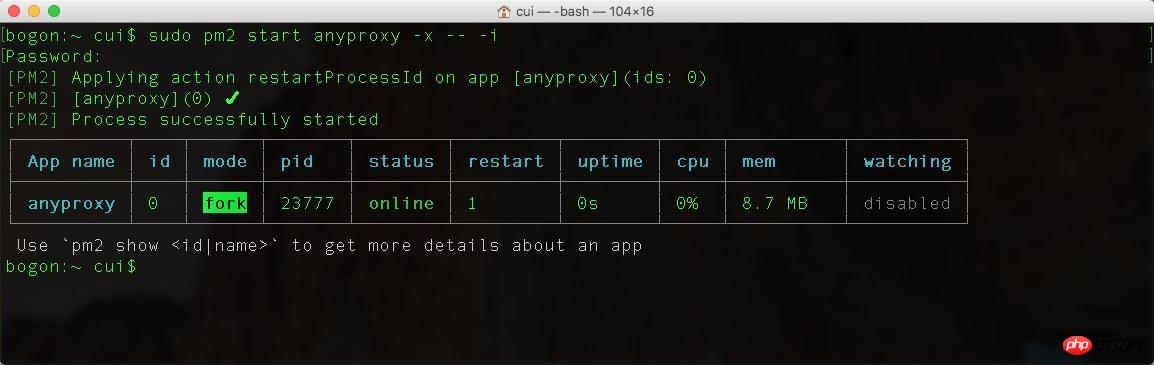
sudo pm2 start anyproxy -x -- -i
#現在、anyproxy が pm2 環境で実行されています
#anyproxy の管理と監視に役立つ pm2 コマンドがいくつかあります。

//查看运行日志 sudo pm2 logs anyproxy [--lines 10] //关闭anyproxy sudo pm2 delete anyproxy //重启anyproxy sudo pm2 restart anyproxy //监控内存占用 sudo pm2 monit //监控运行状态 sudo pm2 list
#特別なヒント: pm2 の実行後は、ターミナル ウィンドウを閉じても問題ありません。
pm2 を使用して anyproxy プロセスを管理する最も重要な目的は、anyproxy がエラーによりプログラムを終了した後、pm2 が自動的に anyproxy を再起動できることです。
3. sudo パスワードを解除し、起動後に pm2 が自動的に起動できるようにする
以下の内容は Mac 環境での方法であり、 Windows にもこの機能があるはずです。同様の方法をご存知の場合は、私にプライベート メッセージを送ってください。 1) まず sudo パスワードをキャンセルします コマンドを実行します:
sudo visudo
コードを見つけます:
%admin ALL = (ALL) ALL
次のように変更します:
%admin ALL = (ALL) NOPASSWD: ALL
このようにして、sudo パスワードがキャンセルされ、 pm2 を追加できます。ブート時に自動開始されます。
2) ブート時に自動開始を設定します。
ターミナルに次のコマンドを入力します。
cd touch autoexec.sh vim autoexec.sh
次に、編集モードに入り、キーボードの文字 i を押して編集を開始し、コードを貼り付けます:
#!/bin/sh sudo pm2 start anyproxy -x -- -i sudo pm2 monit
编辑完之后,按esc,再键入命令wq保存退出编辑模式。
再执行命令:
chmod 755 autoexec.sh
这样一个可执行文件就建立好了
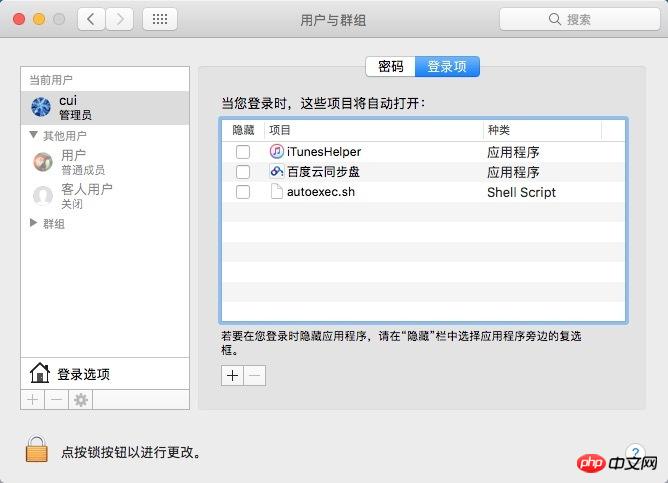
然后打开mac系统的“系统偏好设置”,找到“用户与群组”,在左侧选择当前用户,右侧选择登录项;然后点击+号,找到当前用户的根目录(可以按shift+command+h快捷键),选择autoexec.sh文件,添加到登录项中,就可以开机自启动了。

经过以上的几项设置之后,anyproxy系统就会比原来更加稳定,其实主要原因是模拟器或手机的不稳定导致的anyproxy发生的错误。经过实际测试,anyproxy目前可以长时间运行不崩溃。而微信客户端还是在运行大约6个小时之后崩溃,以2秒翻一页的速度,采集总数大约1万个页面。如果不采集阅读量,就可以是1万个公众号的历史消息页。
微信客户端的崩溃现象是退出微信浏览器,停留在查看公众号资料页面。所以如果希望再进一步提高自动化,也可以使用触动精灵之作自动化脚本,定时推出微信浏览器,再点击历史消息页。这样应该就可以实现长时间自动化采集了。
相关推荐:
以上がAnyproxyを利用してパブリックアカウントの記事収集を効率化する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。