React プロジェクトの静的型チェック ソリューションについて
この記事では、主に React プロジェクトの静的型チェック スキームを紹介します。これは、必要な友人に参考にしていただけるように共有します。柔軟性に優れていますが、その利点は欠点でもあります。コンパイル時や実行時にさえエラーが報告されないようですが、いくつかの不明瞭なロジック、構文エラー、データ型エラーが無視される可能性があります。そして解決困難なバグが発生します。
function getPrice(x) {
return x * 10;
}
getPrice('a23') // NaNログイン後にコピーfunction getDefaultValue (key, emphasis) {
let ret;
if (key === 'name') {
ret = 'GuangWong';
} else if(key=== 'gender') {
ret = 'Man';
}else if(key ==='age'){
ret = 18;
} else {
throw new Error('Unkown key ');
}
if (emphasis) {
ret = ret.toUpperCase();
}
return ret;
}
getDefaultValue('name'); // GuangWong
getDefaultValue('gender', true) // MAN
getDefaultValue('age', true)ログイン後にコピーなど
これは単純な関数で、最初のパラメータのキーはデフォルト値を取得するために使用されます。 2 番目のパラメーターの強調は、特定のシナリオで大文字を強調するために使用されます。結果を自動的に大文字に変換するには、true を渡すだけです。 しかし、誤って age の値を数値リテラルとして書き込んだ場合、getDefaultValue('age', true) を呼び出すと、実行時にエラーが報告されます。これは、ビジネスがオンラインになった後に発生する可能性があり、ビジネスが利用できなくなる直接的な原因となります さらに、仕事では、n 個のモジュール間で渡された後に未定義になるオブジェクトのプロパティに遭遇することがよくあります。上記はコードの堅牢性の問題です。もう 1 つの問題はコラボレーションの問題です。他人が提供するメソッドを使って、一目でわかりやすいドキュメントを作成するにはどうすればよいでしょうか。プロジェクトには常に複数の人々のコラボレーションが含まれるため、クラスメイト A は関数 a() を作成しましたが、クラスメイト B は関数 a() を呼び出すときに API ドキュメントを読んで、a() に必要なパラメーターとそれが返すパラメーターを知る必要がありました。 クラスメイトAはその後、関数a()を変更しましたが、ドキュメントを更新するのを忘れていました。このとき、プロジェクトを引き継いだばかりのクラスメイトCは、APIドキュメントと関数a()を見て困惑した様子でした。浮上: チームコラボレーション、提供されたインターフェイスはそれ自体をどのように説明しますか? 関連する問題は次のとおりです: 1. インターフェイスはパラメーターと戻り値をどのように記述しますか? function getPrice(x) {
return x * 10;
}
getPrice('a23') // NaNfunction getDefaultValue (key, emphasis) {
let ret;
if (key === 'name') {
ret = 'GuangWong';
} else if(key=== 'gender') {
ret = 'Man';
}else if(key ==='age'){
ret = 18;
} else {
throw new Error('Unkown key ');
}
if (emphasis) {
ret = ret.toUpperCase();
}
return ret;
}
getDefaultValue('name'); // GuangWong
getDefaultValue('gender', true) // MAN
getDefaultValue('age', true)2. インターフェースのパラメーターと戻り値は、数え切れないほどの要件の反復で何度も変更されており、この API に対応するドキュメントはどのように更新されるべきですか?
4. データ形式はどのように記述するか? 上記の問題点の多くを解決するには、コードの実行に影響を与えることなく、コンパイル中にできるだけ早くバグ (型エラーによって引き起こされる) を見つける、いわゆる型チェック メカニズムを導入する必要があります。実行時に型を動的にチェックする必要がないため、JS の記述は Java などの厳密に型指定された言語を記述するのと同様のエクスペリエンスになります。- エラーが発生します。コンパイル段階ではなく書き込み段階で報告
- コードを強化する コードの読みやすさをドキュメントとして実現できる
- デザインを強化する
- Flowを使用する によって作成されたJavaScript静的型チェックツールFacebookはプロジェクト全体を完全に再構築することなく部分的に導入できるため、すでにある程度の規模があるプロジェクトの場合、移行コストが小さく実現可能です
- プロジェクトのルートディレクトリに、.flowconfigファイルを作成します
npm install -g flow-bin
- babelプラグインをインストールします
- .babelrcファイルにプラグインを追加します
npm install --save-dev babel-plugin-transform-flow-strip-types
- インストール拡張子 (⇧⌘X): フロー言語サポート
{
"presets": [ "es2015", "react", "stage-1" ],
"plugins": [
"react-flow-props-to-prop-types"
]
}- VS コードの変更 はい JavaScript のデフォルト設定
- コード -> ユーザー設定 (⌘,)
検索: javascript.validate.enable
次のように変更します: "javascript.validate.enable": false プロジェクト内の
- を使用して、静的検査を必要とするファイル ヘッダーに次のようなフローを導入します。は JavaScript のスーパーセットと呼ばれ、Microsoft によって開始された静的コード検査ソリューションです。もちろん、最終的なコードは JavaScript1 にコンパイルすることができます。
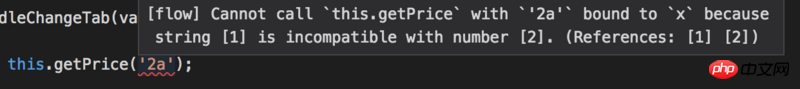
/* @flow */ function getPrice(x: number) { return x * 10; } getPrice('a23') // vscode 工具提示错误ログイン後にコピー2. 関数式
let num: number;
num = 'likely';
[ts] 不能将类型“"likely"”分配给类型“number”。
let num: numberexport const fetch = function (url, params, user) {
// dosomething
return http(options).then(data => {
return data
}).catch(err => {
return err
})
} 上記の TypeScript には多くの情報が含まれており、関数の呼び出し方法を簡単に知ることができます
上記の TypeScript には多くの情報が含まれており、関数の呼び出し方法を簡単に知ることができますurl は文字列型またはオブジェクト型にすることができます
params は省略することも、任意の型を渡すこともできます
user は User 型である必要があります。もちろん、
- Promise の評価結果は Components 3 である必要があります。上記のコンポーネントを明確に理解できます。コンポーネントがどのようなプロパティ、どのメソッドを持っているか、どのプロパティが必須でどのプロパティがオプションであるかを正確に把握できます。一目でわかるため、まさにコードはドキュメントです
关于typescript还有很多其他特点,如类,接口,泛型等,具体可参考官方文档
https://www.typescriptlang.org/项目迁移typescript
1.node
(1)使用npm安装:npm install -g typescript,当前项目使用了是v2.8.3
(2)2.2 tsconfig.json{ "compilerOptions": { "module": "commonjs", "target": "es5", "noImplicitAny": true, "sourceMap": true, "lib": ["es6", "dom"], "outDir": "dist", "baseUrl": ".", "jsx": "react", "paths": { "*": [ "node_modules/*", "src/types/*" ] } }, "include": [ "src/**/*" ] }ログイン後にコピー(3)将.js文件改为.ts
(4)结合 gulp 进行实时编译var gulp = require('gulp'); var pump = require('pump'); var webpack = require('webpack'); var ts = require('gulp-typescript'); var livereload = require('gulp-livereload'); var tsProject = ts.createProject("tsconfig.json"); gulp.task('compile:tsc:server', function () { return gulp.src('src/server/**/*.ts') .pipe(tsProject()) .pipe(gulp.dest('dist/server')); }); //将任务同步执行 var gulpSequence = require('gulp-sequence'); gulp.task('compile', gulpSequence( 'compile:tsc:server', )) gulp.task('watch', ['compile'], function() { livereload.listen(); gulp.watch(['./src/server/**/*.ts'], ['compile:tsc:server']); })ログイン後にコピーreact
可在 webpack 配置文件添加规则
{ test: /\.tsx?$/, enforce: 'pre', use: [ { loader: "ts-loader" } ] },ログイン後にコピー3.遇到的问题
遇到的问题动态地为global添加属性
由于js灵活的风格,我们经常动态地为某一对象添加属性,但是typeScript是编译型语言,基本原则是先定义再使用,所以当我们像下面这么引用
global.testName = '哈哈';
ログイン後にコピー便会出现这样的错误
类型“Global”上不存在属性“testName”
ログイン後にコピー解决方法
(1)将global强制转化为any类型 (<any>global).testName = '哈哈' (2)扩展原有的对象 global.prototy.testName = '哈哈哈' (3)使用.d.ts文件ログイン後にコピーdeclare namespace NodeJS { export interface Global { testName: string; } }ログイン後にコピー网上很多方法是直接添加一个.d.ts文件即可,但是亲测无效,需要在引用文件引入该文件,如本项目在app.ts文件中引入了
/// <reference path="../types/custom.d.ts" />
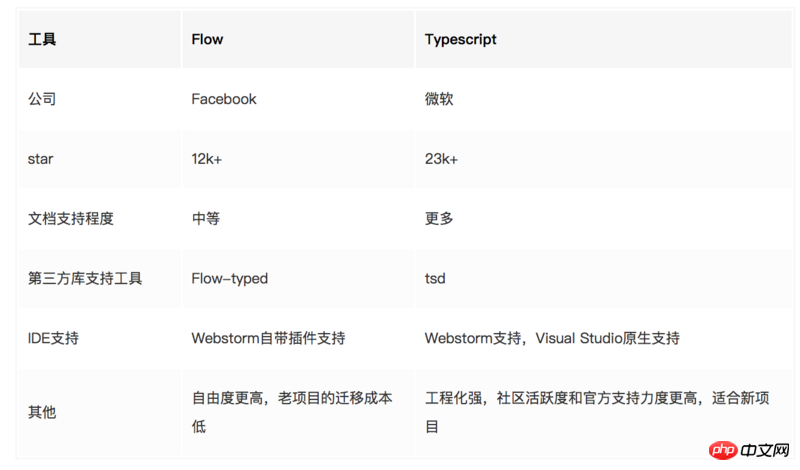
ログイン後にコピーFlow 与 TypeScript简单对比

总结
Flow或者TypeScript都是静态类型检查的优秀解决方案,能够给有类型检查需求的一定规模的项目带来实际收益。基于现有项目的情况,迁移 TypeScript 时间成本比较大,学习曲线相对陡峭,建议现有项目采用 Flow 方案,对于一些新的项目,可以采用 TypeScript
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
react 官网动画库(react-transition-group)的新写法
以上がReact プロジェクトの静的型チェック ソリューションについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが