ES6 Promiseにおけるthenとcatchの戻り値の例
この記事では主に ES6 Promise の then と catch の戻り値の例を紹介します。必要な方は参考にしてください。Catch は構文です。 then の糖分
したがって、then メソッドと catch メソッドの両方は Promise オブジェクトを返します (はい、戻り値が特定の値であっても、エラーがスローされたり、値が返されなくても) )
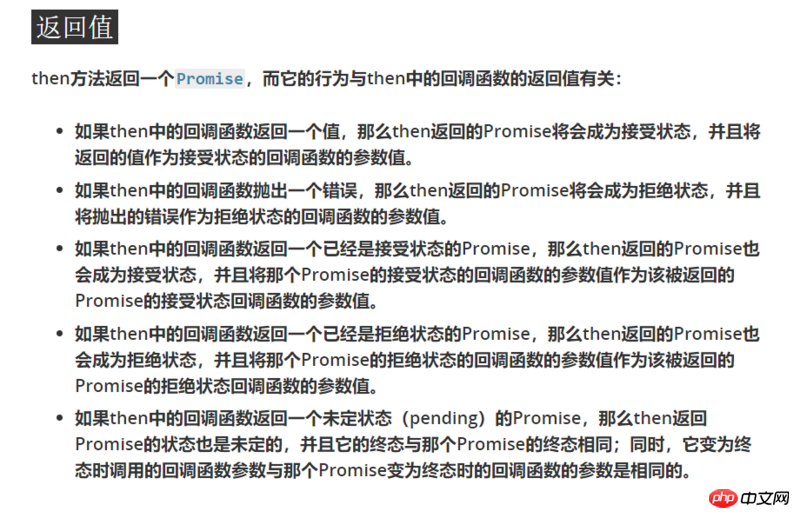
MDN の定義を見てみましょう。ここでは厳格ですが、少し乱雑です ![1531105565214915.png 2391029044- 5b40aad37ae52_articlex[1].png](https://img.php.cn//upload/image/604/554/163/1531105565214915.png)
then方法与catch方法均会返回一个Promise对象(对,即使return 为某个值,或者throw error,或者不返回值)
我们来看看MDN的定义,这里可能为了严谨而说得有点乱七八糟的
简单来说,就是分为return 值(无return的情况下即返回undefined,也是返回值),throw error, return Promise
二.说说return值与throw error的情况。
1.return 值的情况:
返回的Promise会成为Fulfilled状态。
return的值会作为新Promise对象下一个then的回调函数的参数值,贴代码看例子
var example = new Promise((fulfill, reject)=>{
let i = 1;
fulfill(i);
})
example
.then((value)=>{ console.log(value); value++; return value; })
.then((value) => {console.log(value); });输出结果如下:
调用fufill函数return value会传给下一个回调函数
回到上面的疑问,如果没有return呢,那么就会返回undefined
(就是函数无return返回的是undefined的情况,基础要扎实啊啊啊)
var example = new Promise((fulfill, reject)=>{
let i = 1;
fulfill(i);
})
example
.then((value)=>{ console.log(value); value++; })
.then((value) => {console.log(value);});输出结果如下:
2.throw error的情况:
返回的Promise会成为Rejected状态,下一步执行catch中的回调函数或者then的第二个回调函数参数
这里出现了之前一直搞混的东西。
再次重复这一句话:catch为then的语法糖,它是then(null, rejection)的别名。
也就是说,catch也是then,它用于捕获错误,它的参数也就是是then的第二个参数。
所以,假设catch中如果return 值的话,新的Promise对象也会是接受状态。
看看例子:
var example = new Promise((fulfill, reject)=>{
let i = 1;
reject(i);
})
example
.catch(()=>{console.log('我是第一个catch的回调函数'); return 1;})
.then(() =>{console.log('我是第一个then的回调函数'); throw Error })
.catch(()=>{console.log('我是第二个catch的回调函数')})
.then(() => {console.log('我是第二个then的回调函数')})结果如下图:
调用reject函数后,promise变为rejected状态,故执行第一个catch的回调函数
第一个catch的回调函数return 1,故执行第一个then的回调函数
第一个then的回调函数throw Error,故执行第二个catch的回调函数
第二个catch的回调函数ruturn undefined(如上文所言),故执行第二个then的回调函数
戻り値に分かれています(戻り値が無い場合は未定義が返されます)は戻り値でもあります)、throw error、return Promise2. 戻り値と throw エラーについて説明します。 1. 戻り値の状況:
返された Promise は Fulfilled 状態になります。
戻り値は、新しい Promise オブジェクトの次の then コールバック関数のパラメーター値として使用されます。例を確認するにはコードを投稿してください。
出力結果は次のとおりです:
fufill 関数を呼び出すと、戻り値が渡されます。コールバック関数上記の質問に戻りますが、 に return がない場合、unknown を返します (つまり、関数は return なしで unfineed を返します)なので基礎がしっかりしている必要があります)rrreee
Rejected ステータスになります、🎜次のステップは、catch または Then の 2 番目のコールバック関数パラメータ でコールバック関数を実行することです🎜🎜 以前混乱していたことがあります。 🎜この文をもう一度繰り返します: catch は、then の糖衣構文であり、then(null、rejection) の別名です。 🎜言い換えると、catch も then であり、エラーをキャッチするために使用され、そのパラメータは then の 2 番目のパラメータです。 🎜 したがって、戻り値 が catch にあると仮定すると、新しい Promise オブジェクトも受け入れられた状態になります。 🎜例を見てください: 🎜rrreee🎜結果は以下のようになります: 🎜 🎜🎜reject 関数を呼び出した後、Promise は拒否されるため、
🎜🎜reject 関数を呼び出した後、Promise は拒否されるため、最初の catch のコールバック関数を実行します🎜コールバック最初のキャッチの関数は return 1 なので、最初の then のコールバック関数を実行します🎜最初の then のコールバック関数は throw Error、したがって、 は 2 番目の catch のコールバック関数を実行します🎜2 番目の catch のコールバック関数は、ruturn (上記のように) 未定義なので、2 番目のコールバック関数を実行しますthen🎜🎜3. return Promise の場合🎜🎜 return Promise の場合も、最初に Promise 構文に触れたときは、同じことが当てはまりました。 Promise オブジェクトを自動的に生成しますか? !その後、ソースコード解析の一部を読んで、なぜこうなったのかが大体分かりましたので、以下にリンクも貼っておきます🎜🎜新しく学んだ知識と実践を活かして、:🎜https://github.com/Joeoeoe/-i...🎜よく書かれていない点はご指摘ください笑🎜🎜以上がこの記事の全内容です、よろしくお願いします皆さんの学習に役立ちます。関連コンテンツをもっと見るには、PHP 中国語に注目してください。 🎜🎜関連する推奨事項: 🎜🎜🎜ES6 クラス継承とスーパーの概要🎜🎜🎜🎜jQuery-Ajax は Json データをリクエストし、それをフロントエンド ページにロードします🎜🎜🎜以上がES6 Promiseにおけるthenとcatchの戻り値の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7443
7443
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




