
この記事は、Vue アクティビティ作成プロジェクトのデザインとナビゲーション バーの開発を主に紹介します。これは、必要な友人に参照してもらうために共有します。
Element の導入など、プロジェクトを直接開始します。 - ここではuiの基本操作は省略しました
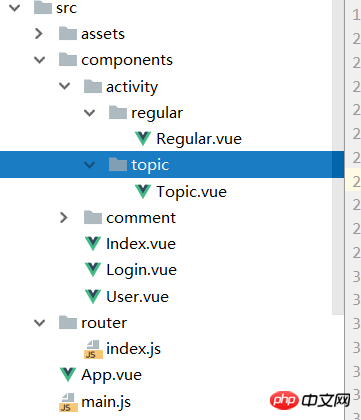
プロジェクトの分析に基づいて、以下の新しいコンポーネントを作成しました。 
コンポーネントが作成されたら、ルーティングを設定しましょう
src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Index from 'components/Index'
import Login from 'components/Login'
import Regular from 'components/activity/regular/Regular'
import Topic from 'components/activity/topic/Topic'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'index',
component: Index
},
{
path: '/login',
component: Login
},
{
path: '/Topic',
component: Topic
},
{
path: '/regular',
component: Regular
}
]
})ここで注意すべき点は、インポートのパスがbuild/に設定されていることです
webpack.base.conf.js が解決を見つけて、コンポーネントをコンポーネントのビットに設定します
このようにして、コンポーネントはインポート時に 'src/components' パスを表します
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'components': resolve('src/components'),
}
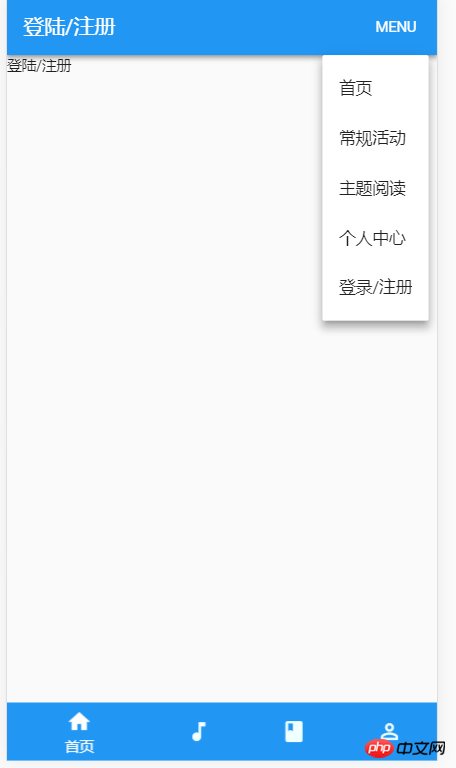
}Muse が使用されているため-ui なので、ナビゲーション バーはドキュメントから直接コピーされます。ここにはコードはありません。ここでは、Vue の構文に関係する部分について説明します。プロジェクトの先頭で、ルーティングに応じて変更されます。Vue には監視リスナーがあり、この効果を実現するために $route の変更を監視するために監視を使用します
export default {
name: 'Nav',
data () {
return {
nowRouter: this.$route.name
}
},
watch: {
$route (to, from) {
this.nowRouter = this.$route.name
}
}
}効果を見てみましょうnpm run dev

以上がVue アクティビティ作成プロジェクトへの道は、デザインとナビゲーション バーの開発から始まりますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。