
この記事では主に、Vue iview-admin フレームワークの第 2 レベルのメニューを第 3 レベルのメニューに変更する方法を紹介します。これで、必要な友人と共有できます。
最近 iview-admin を使用しています。git から Vue バックエンド テンプレートをダウンロードした後、左側のナビゲーション バーが第 2 レベルのメニューまでサポートしていることがわかりました。また、多くの子供たちが第 3 レベルの実装方法を尋ねていることに気付きました。メニュー。実際のアプリケーションのシナリオでは、依然として 3 レベルのメニューが必要になります。コードを手動で変更する以外に良い方法はありません。
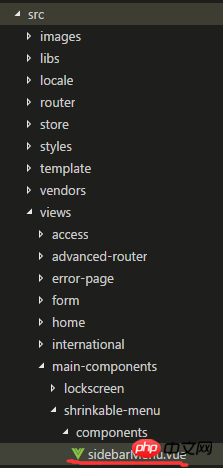
1. ステップ 1: まず、VUE でテンプレートを書き直し、ファイルの特定のディレクトリを以下に示します:

メニュー ナビゲーション メニュー コンポーネントの 2 番目の入れ子構造を変更します。 3 レベルのネストは、セカンダリ ルーティング ページの下に Children 属性があるかどうか、および子要素が含まれているかどうかを判断するだけです。新しい構造は次のとおりです。コンポーネントのメソッドの下にメソッド isThirdLeveMenu を追加し、それに Children 属性が含まれているかどうかを確認します:
<template>
<menu>
<template>
<menuitem>
<icon></icon>
<span>{{ itemTitle(item.children[0]) }}</span>
</menuitem>
<submenu> 1" :name="item.name" :key="item.name">
<template>
<icon></icon>
<span>{{ itemTitle(item) }}</span>
</template>
<template>
<!-- 添加条件判断是否还有三级菜单 v-if="child.children.length<=1" -->
<menuitem>
<icon></icon>
<span>{{ itemTitle(child) }}</span>
</menuitem>
<!-- 以下为新增 添加条件判断如果有三级菜单 则增加三级菜单 -->
<submenu>
<template>
<icon></icon>
<span>{{ itemTitle(child) }}</span>
</template>
<template>
<menuitem>
<icon></icon>
<span>{{ itemTitle(son) }}</span>
</menuitem>
</template>
</submenu>
<!-- 以上为新增 -->
</template>
</submenu>
</template>
</menu>
</template> methods: {
changeMenu(active) {
this.$emit("on-change", active);
},
itemTitle(item) {
if (typeof item.title === "object") {
return this.$t(item.title.i18n);
} else {
return item.title;
}
},
isThirdLeveMenu(child){
if(child.children){
if(child.children.length>0)return true;
else return false;
}
else {
return false;
}
}
},
artical-publish-center.vueの構造は次のとおりです。次のように:
 他の 2 つの第 3 レベルのページは次のように書きました:
他の 2 つの第 3 レベルのページは次のように書きました:

それをタイトルの子配列に追加できます。コンポーネント':
util.setCurrentPath = function (vm, name) {
let title = '';
let isOtherRouter = false;
vm.$store.state.app.routers.forEach(item => {
if (item.children.length === 1) {
if (item.children[0].name === name) {
title = util.handleTitle(vm, item);
if (item.name === 'otherRouter') {
isOtherRouter = true;
}
}
} else {
item.children.forEach(child => {
if (child.name === name) {
title = util.handleTitle(vm, child);
if (item.name === 'otherRouter') {
isOtherRouter = true;
}
}
});
}
});
let currentPathArr = [];
//去首页
if (name === 'home_index') {
currentPathArr = [
{
title: util.handleTitle(vm, util.getRouterObjByName(vm.$store.state.app.routers, 'home_index')),
path: '',
name: 'home_index'
}
];
}
//去导航菜单一级页面或者OtherRouter路由中的页面
else if ((name.indexOf('_index') >= 0 || isOtherRouter) && name !== 'home_index') {
currentPathArr = [
{
title: util.handleTitle(vm, util.getRouterObjByName(vm.$store.state.app.routers, 'home_index')),
path: '/home',
name: 'home_index'
},
{
title: title,
path: '',
name: name
}
];
}
//去导航菜单二级页面或三级页面
else {
let currentPathObj = vm.$store.state.app.routers.filter(item => {
var hasMenu;
if (item.children.length {
return child.name === name;
})[0];
// let thirdLevelObj =
console.log(childObj)
//二级页面
if (childObj) {
currentPathArr = [
{
title: '首页',
path: '/home',
name: 'home_index'
},
{
title: currentPathObj.title,
path: '',
name: currentPathObj.name
},
{
title: childObj.title,
path: currentPathObj.path + '/' + childObj.path,
name: name
}
];
}
//childobj为undefined,再从三级页面中遍历
else {
let thirdObj;
let childObj = currentPathObj.children.filter((child) => {
let hasChildren;
hasChildren = child.name === name;
if (hasChildren) return hasChildren
if (child.children) {
let sonArr = child.children;
for (let n = 0; n <br> 最後に、プロジェクトを実行し、第 3 レベルのメニューが表示されるのを確認します。:<p><strong></strong></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/167/553/211/1531115719895061.png" class="lazy" title="1531115719895061.png" alt="Vue iview-admin フレームワークの第 2 レベルのメニューを第 3 レベルのメニューに変更する方法"> 以上がこの記事の全内容です。関連コンテンツについては、PHP 中国語 Web サイトに注目してください。 </p><p>関連する推奨事項: </p><p></p> mixin を使用して、自作の Vue コンポーネント通信プラグイン用のプラグインを作成する<p class="mb20"><a title="自制vue组件通信插件之用mixin写插件" href="http://www.php.cn/js-tutorial-406271.html" target="_blank"></a><br></p> Vue アクティビティ作成プロジェクトのロードバイデザインとナビゲーション バーの開発<p class="block-for-right-border"><a title="Vue活动创建项目之路由设计及导航栏的开发" href="http://www.php.cn/js-tutorial-406268.html" target="_blank"></a></p>以上がVue iview-admin フレームワークの第 2 レベルのメニューを第 3 レベルのメニューに変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。